Core Web Vitals
What Are Core Web Vitals?
Core Web Vitals is a set of metrics that measure the speed, interactivity, and visual stability of a webpage.
They’re a subset of factors that are part of Google’s “page experience” ranking signals (basically, Google’s way of sizing up your page’s overall user experience, or UX).
And so improving them can help your website rank higher in search results and provide a better user experience.
The three Core Web Vitals are:
- Largest Contentful Paint (LCP): This measures how long it takes for the largest content element on your web page to load. Your LCP should be less than 2.5 seconds in order to provide a good user experience.
- Interaction to Next Paint (INP): This measures how quickly your website responds to user interactions. Your INP should be 200 milliseconds or less for a fast and responsive experience.
- Cumulative Layout Shift (CLS): This measures how much your page’s layout shifts unexpectedly as it loads. Your CLS should be less than 0.1 for a good user experience.

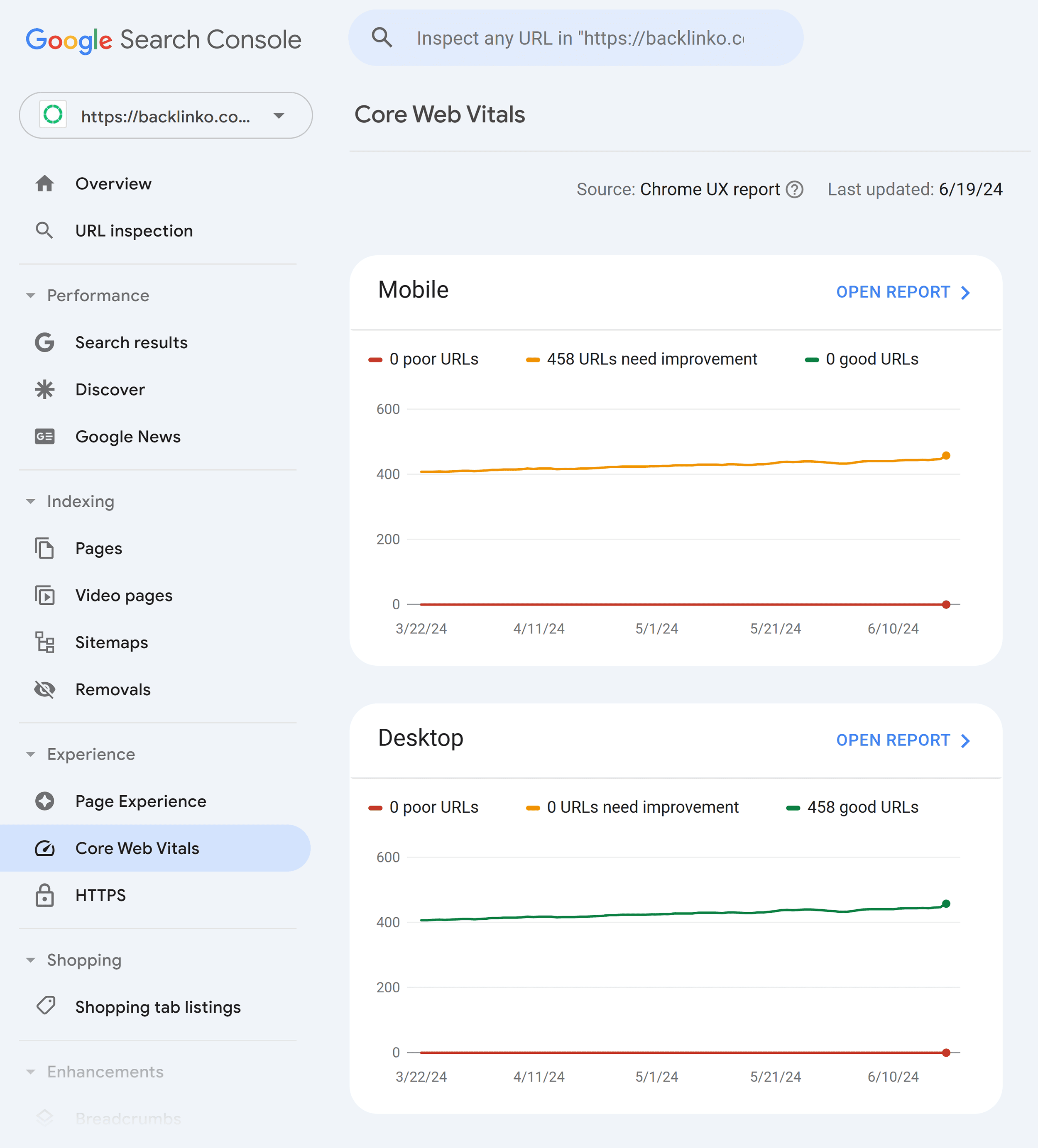
You can find an overview of your site’s Google Core Web Vitals metrics in the “Experience” section of your Google Search Console account.

Clicking into one of the reports shows you more details about each Core Web Vital.

You can also check them using a tool like Google’s PageSpeed Insights. Or using Semrush Site Audit.

Note: A free Semrush account lets you scan up to 100 URLs with Site Audit. To help find issues with your site’s Core Web Vitals and other aspects of your technical SEO. Or you can use this link to access a 14-day trial on a Semrush Pro subscription.
Why Are Core Web Vitals Important?
How your website performs in Core Web Vitals can impact your user experience and your ranking potential. Because your website should provide a fast, smooth, and enjoyable experience for users.
And Google aims to reward content that provides users with this kind of great experience.
Google’s page experience ranking systems are made up of a collection of signals that Google considers important for user experience, including:
- HTTPS
- Mobile-friendliness
- Lack of interstitial pop ups
- “Safe-browsing” (basically, not having malware on your page)
And Core Web Vitals are an essential part of this.
It’s important to point out that great page experience won’t magically push you to the #1 spot in Google. In fact, in a post that discussed combining Core Web Vitals with other existing signals, Google was quick to point out that page experience isn’t the only thing that matters. Remember, they use hundreds of ranking factors to rank sites in search.

Below, I’m going to break down all three Core Web Vitals. And show you how to improve each of them.
Largest Contentful Paint (LCP)
LCP measures how fast a webpage loads from the user’s perspective.
More specifically, it’s the time it takes for the largest element visible on the screen to finish loading. Like an image or text block.

You can check your LCP score using PageSpeed Insights.

Which is helpful. Especially when it comes to spotting areas to improve.
That said, I recommend looking at your LCP data in your Google Search Console property.
Why?
Well, like Google PageSpeed Insights, the data in Search Console comes from the Chrome User Experience Report.
But unlike PageSpeed Insights, you can see LCP data on your entire site. So instead of analyzing random pages one by one, you get a list of URLs that are good, bad… or somewhere in-between.
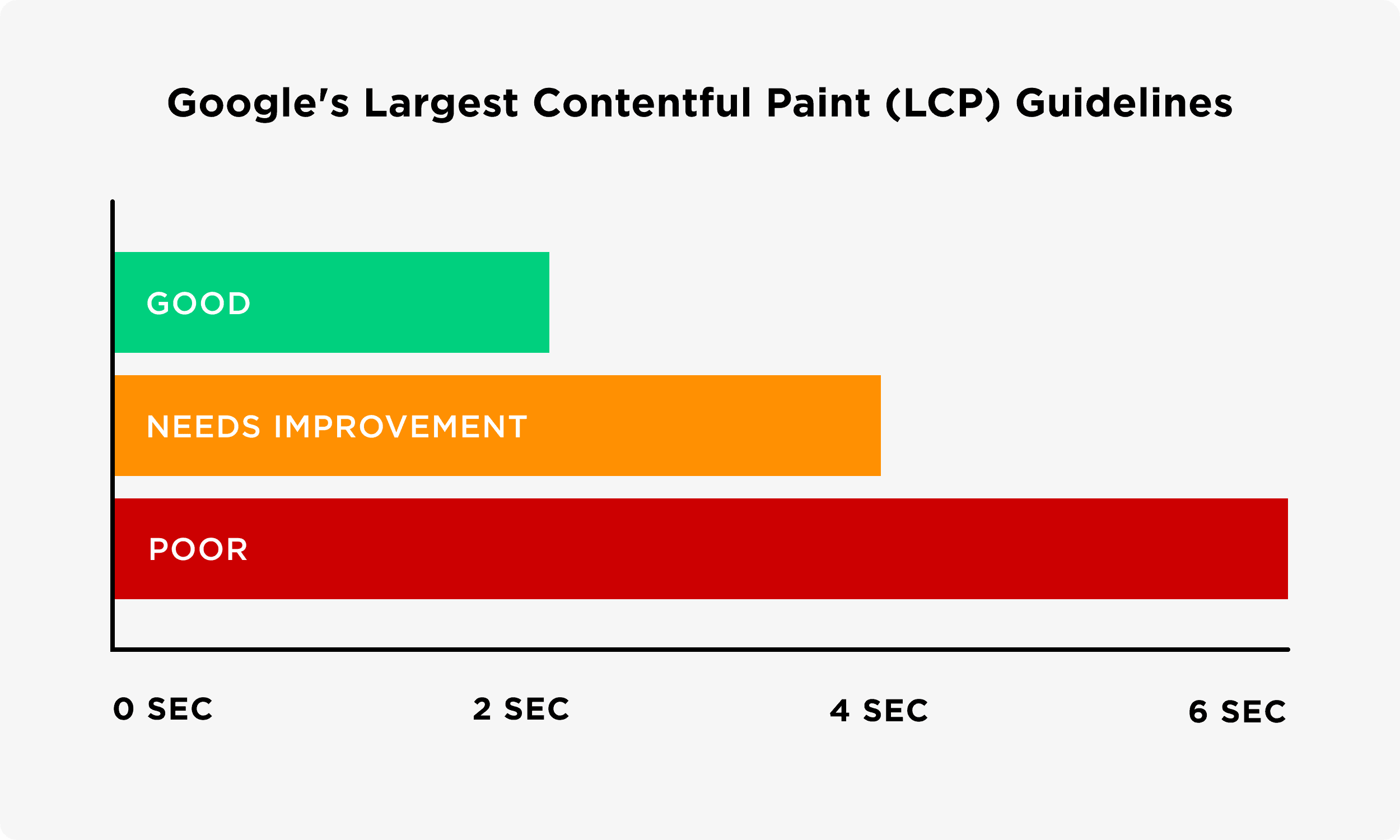
Speaking of, Google has specific LCP guidelines. They break LCP speed down into three buckets: Good, Needs Improvement, and Poor. (They use this terminology for all three Core Web Vitals, but categorize each one differently.)

In short, you want every page on your site to load the LCP within 2.5 seconds.
This can be a real challenge for pages with lots of features or images above the fold. Especially if you have a high-res featured image at the top of the page.
Note: Don’t just chase the numbers with Core Web Vitals. Prioritize content quality and user experience over one single score.
Here are some things you can do to improve your site’s LCP:
- Remove any unnecessary third-party scripts: our pagespeed study found that each third-party script slowed a page down by 34 ms
- Upgrade your web host: Better hosting can lead to faster load times overall (including LCP)
- Avoid lazy loading images above the fold: Lazy loading optimizes how images load, but doing this above the fold can actually increase your LCP time
- Remove large page elements: Consider removing large, unnecessary images and other features from above the fold to speed up your LCP
- Minify your CSS: Bulky CSS can significantly delay LCP times
Interaction to Next Paint (INP)
Next, let’s take a look at Google’s second Core Web Vital: Interaction to Next Paint.
INP measures the time it takes for the browser to respond to a user’s next interaction with a page, such as a click or a tap, after the page has finished loading.
This page performance metric is similar to First Input Delay (FID), which INP replaced in 2024. But it focuses on the responsiveness of the page after it has initially loaded. Making it a more reliable way to understand a page’s overall responsiveness.
Examples of interactions include:
- Choosing an option from a menu
- Clicking a button to submit your email into a form
- Opening up a mobile navigation menu
And like LCP, Google has specific criteria for what constitutes an acceptable INP time.

You ideally want an INP time of 200 ms or less. Anything above that needs improvement, and anything beyond 500 ms is described as poor.
For a page that’s 100% content (like a blog post or news article), INP probably isn’t going to be a big deal. The only real “interaction” is scrolling down the page. Or pinching to zoom in and out. But these aren’t counted for the purpose of measuring INP.
Sure, your menus still have to be responsive. And if you have any sign-up buttons in there, you need to make sure they respond quickly too.
But for a login page, sign-up page, or other page where users need to quickly click on something (like adding a product to their cart), INP is HUGE.
For example, think about the loading experience for a page like this:

With a login page like that, the time it takes for the content to load isn’t all that important (there isn’t all that much to load anyway).
What matters is how quickly you can start typing in your login details. And then how fast the “Sign In” button works.
With all of that in mind, here are some things you can do to improve your site’s INP score:
- Minimize (or defer) JavaScript: It’s almost impossible for users to interact with a page while the browser is loading up JS. So minimizing or deferring JS on your page is key for INP.
- Remove any non-critical third-party scripts: Just like with LCP, third-party scripts (like Google Analytics, heatmaps etc.) can negatively impact INP. If your INP time is too long, consider removing any non-essential scripts.
- Defer code execution: You can break down long tasks the browser needs to perform into smaller chunks. You might need your developer’s help with this.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how stable a page is as it loads (aka “visual stability”).
In other words: if elements on your page move around as the page loads, then you’ve likely got a high CLS score. Which is bad.

Instead, you want your page elements to be fairly stable as the page loads.
Why?
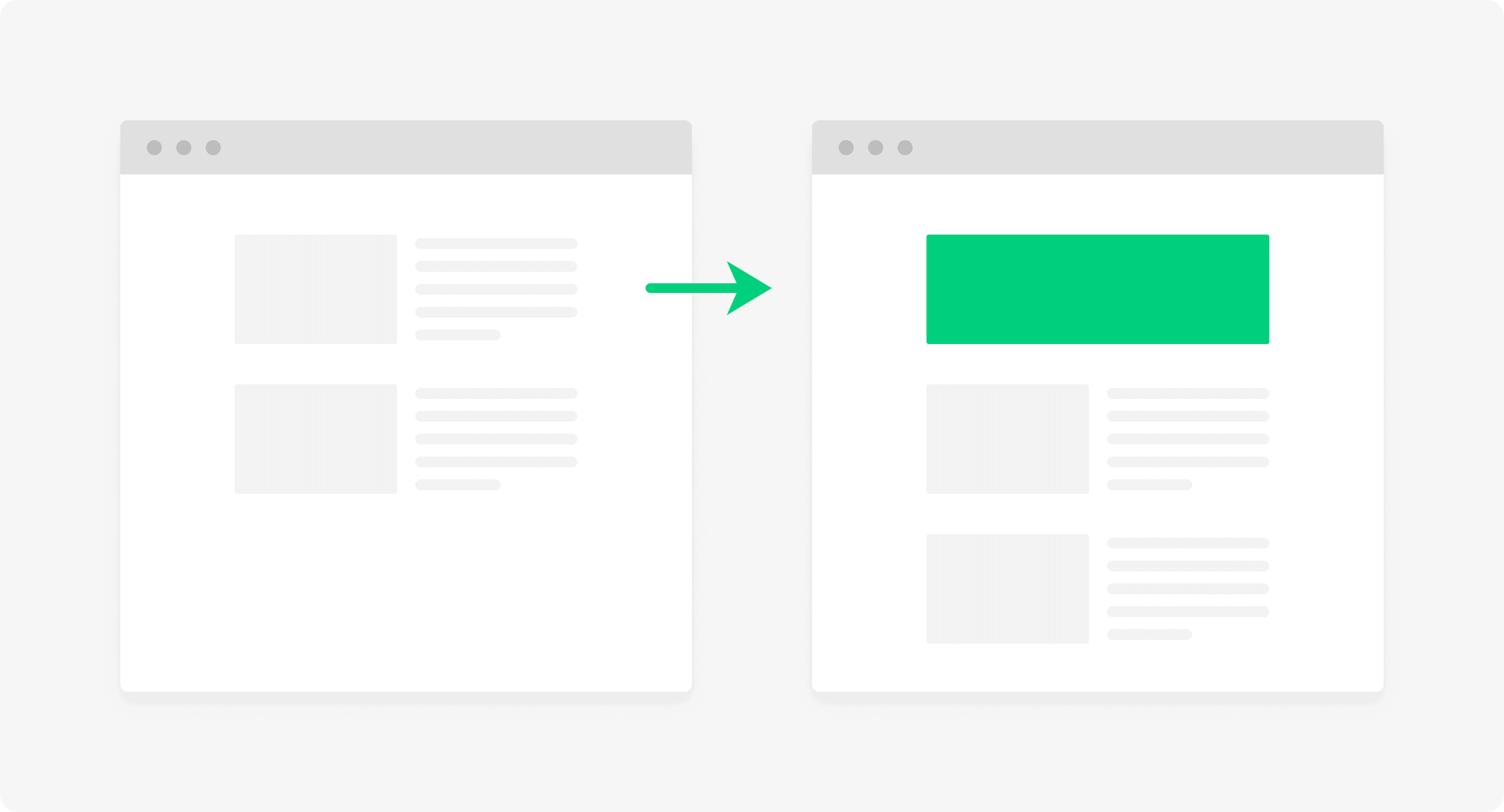
Imagine a user lands on your store page. They see a button to learn more about a specific product. As they go to click that button a banner appears at the top of the screen, shifting everything down. So they accidentally click the “buy now” button instead.
That’s a bad user experience.
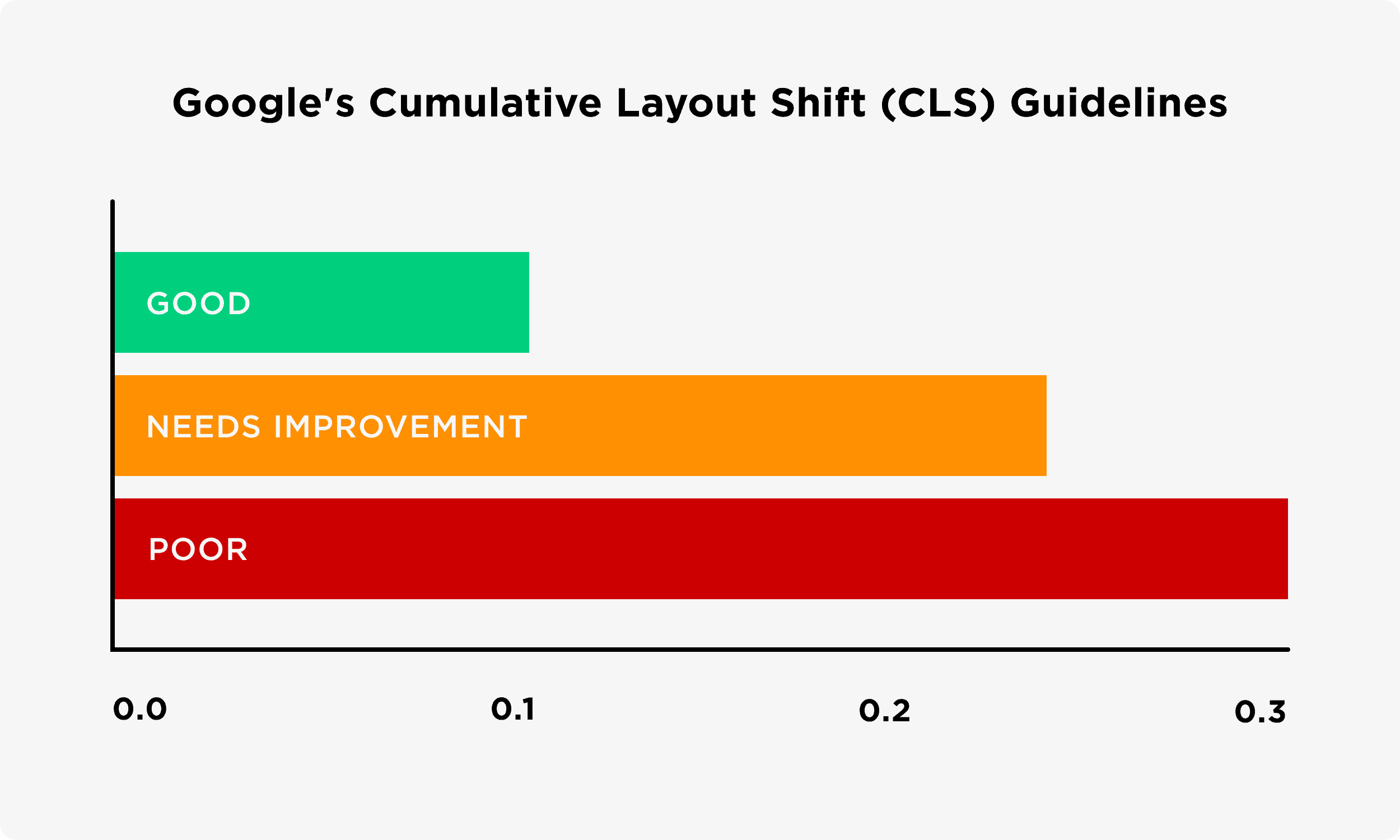
Here are the specific criteria Google has in place for CLS:

You want a CLS score of 0.1 or less. Between 0.1 and 0.25 needs improvement, and anything above this is deemed poor.
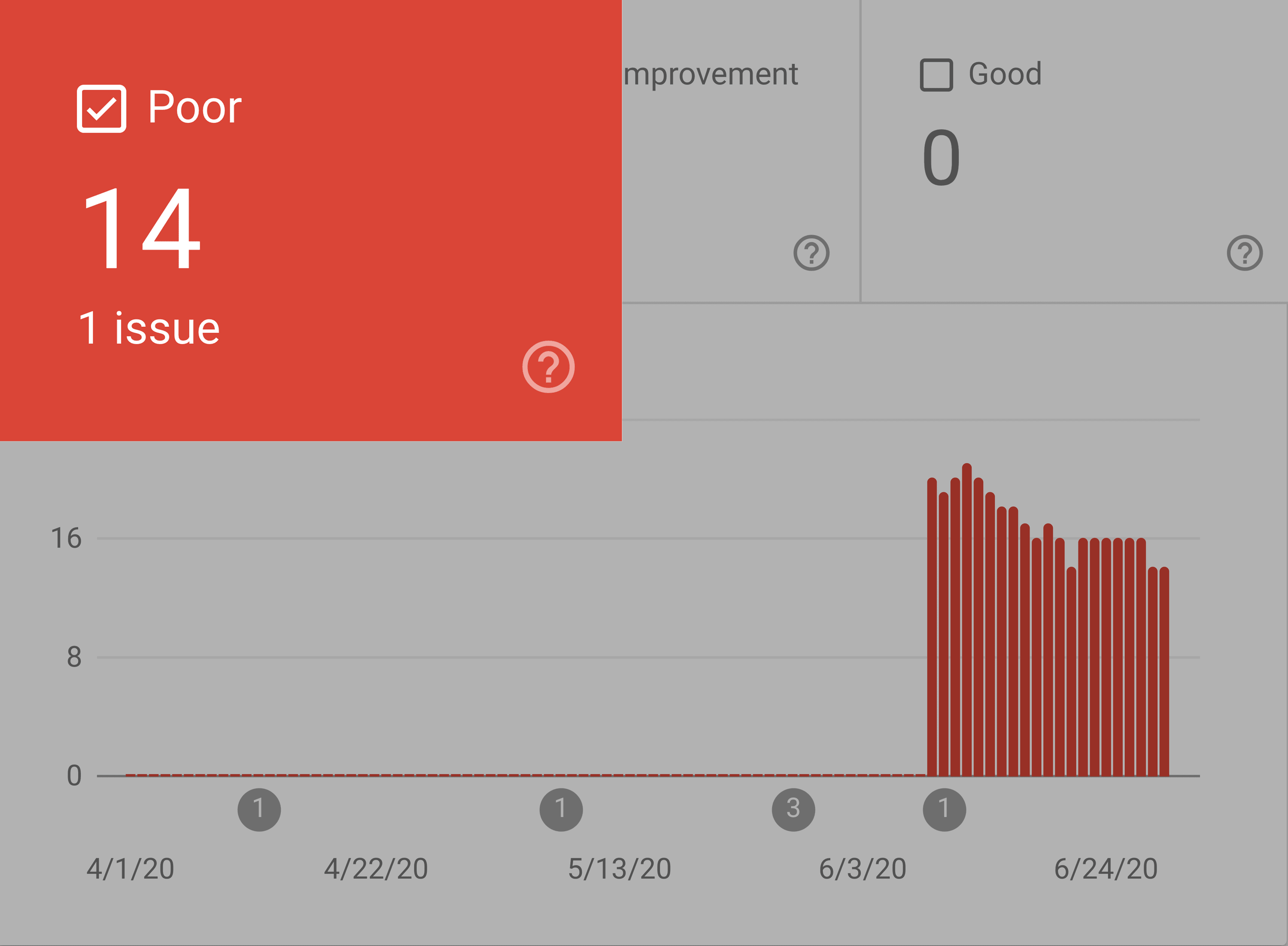
As you can see, this is something that I need to work on. Especially on mobile.

Here are some simple things you can do to minimize CLS.
- Use set size attribute dimensions for any media (like videos and images): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ad elements have a reserved space: Otherwise they can suddenly appear on the page. Pushing content down, up, or to the side.
- Avoid dynamically adding new content above the fold: Inserting banners at the top of the page, for example, can shift everything down when they load. Instead, consider adding elements like these below the fold.
Learn More About Core Web Vitals
- User Behavior and SEO: Learn more about how users interact with websites and how that can impact your approach to SEO. And get a deeper understanding of the relationship between site structure, page speed, and overall user experience.
- Complete Guide to Page Speed and SEO: Go one step further and focus on how your site’s loading speed in particular can affect your SEO. And learn ways to improve it, provide a better user experience, and potentially rank higher too.
- Semrush Site Audit: Find issues with your site’s Core Web Vitals and get insights into how you can improve your scores. Audit 100 URLs with a free account, or get a 14-day free trial of a Pro subscription.