17 Excellent Product Page Examples (And What to Steal)

Written by Ankit Vora

How do you make your product pages stand out?
What unique details can you add to these pages to make them resonate with your customers?
Most importantly, how can you optimize your product pages for higher conversions?
We’ve curated 17 effective product page examples to help you find answers to these questions and improve your product pages.
Be sure to read to the end. We share best practices for making your product pages stand out and increasing sales.
Let’s get started.
Creative Imagery and Design
1. Aura Bora
Aura Bora sells sparkling water made with fruits and herbs. Its quirky brand personality is reflected in its packaging and website aesthetics.

On the left of their product pages, you’ll see a similar illustration to the one painted across that specific can. The entire product page uses the same color palette as this design to create a consistent theme.

The custom fonts and designs make this page stand out from other generic product pages. And they’re great for building brand recall.

Besides fun aesthetics, you’ll also find some unique details across the page—like tasting notes and a haiku describing each flavor.

And a percentage of people recommending the product (83% in this case).

Auro Bora’s branding played a role in securing a deal on Shark Tank in 2020.
Renowned entrepreneur and investor Robert Herjavek said, “This might be the best branding we’ve seen in all 12 seasons.”
What You Can Learn from Aura Bora
- Implement your brand’s personality traits through designs and illustrations that match your vibe.
- Showcase your packaging on product pages to capture buyers’ attention.
2. Anyday
Anyday sells cookware products and kitchen accessories. Its product pages are designed for savvy buyers—the ones who do thorough research before buying anything for their kitchen.

The primary section of the product page includes:
- High-definition product photos
- Infographics highlighting unique features
- Called-out key characteristics like microwave- and freezer-safe
With all these details up top, potential customers get a clear picture of how the product looks and works and if it’s what they’re looking for.
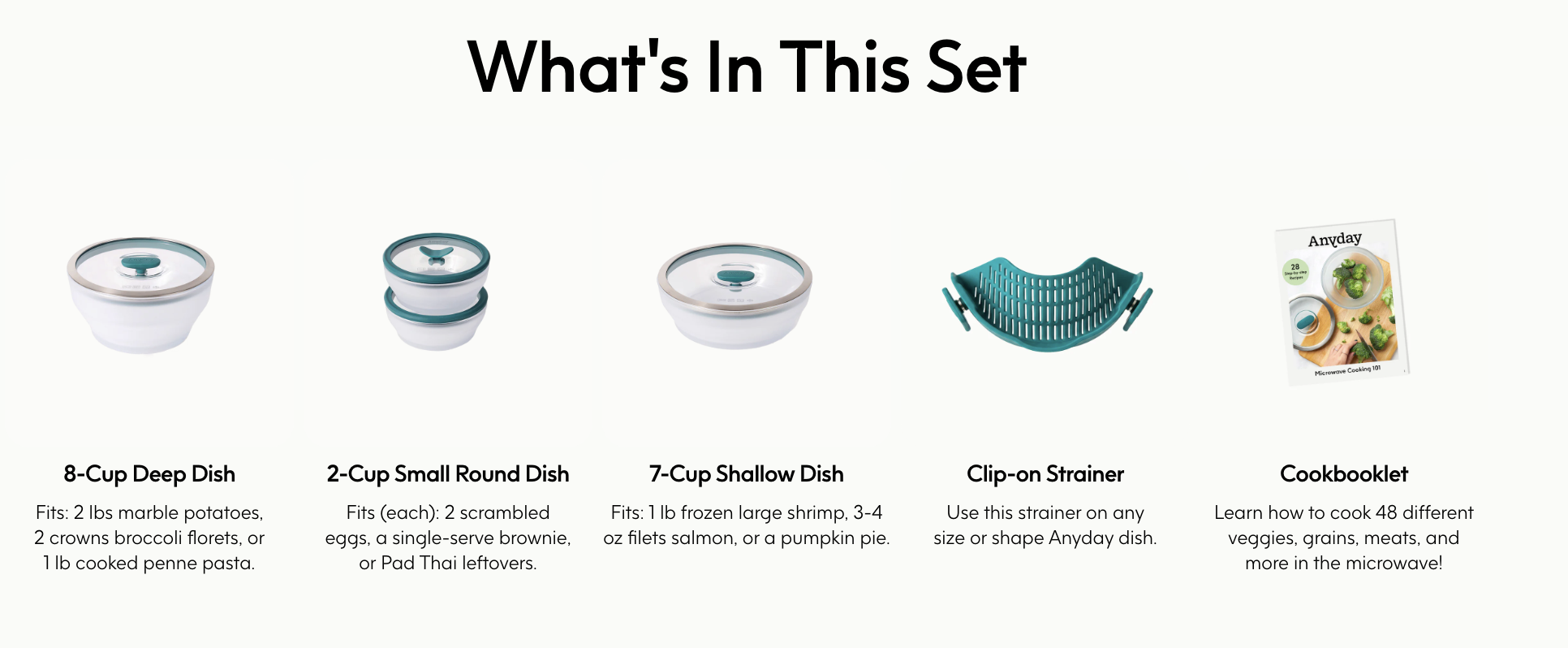
The rest of the page features clean, succinct visuals that communicate important info, like everything that is included in the set:

And the difference between their Frosted and Clear products:

They’re also smart to include creative ways people have used Anyday products by featuring influencer and user-generated content (UGC).

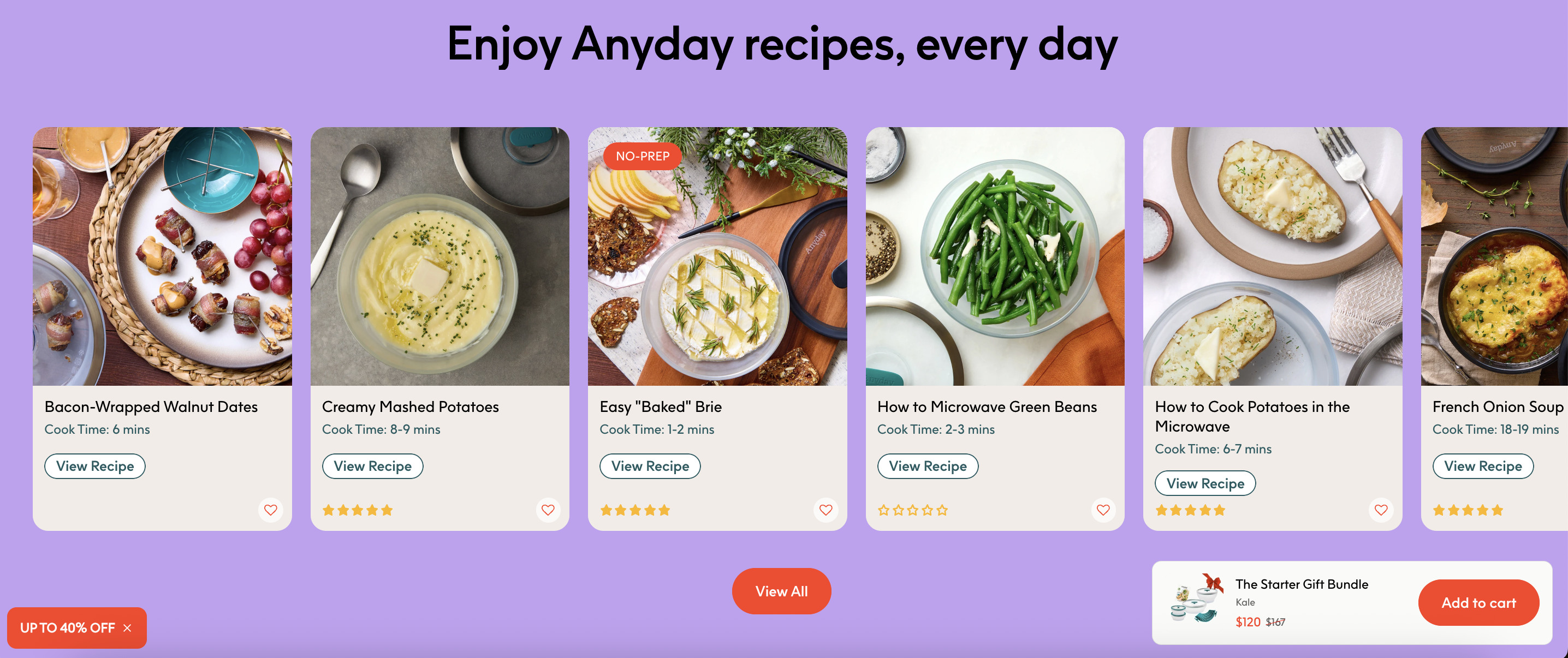
Seeing real people use Anyday to make quick dinners and other food hacks fosters excitement and an eagerness to use the product. That’s why including recipes on the page is a stroke of genius, too.

With recipes, people can visualize using Anyday products to make their meals better, which can certainly help secure the purchase.
What You Can Learn from Anyday
- Don’t leave people guessing. Be very clear about what the product looks like and how real people use it.
- Don’t just focus on the utility of the product; consider how to use imagery and other content to get consumers excited to use the product.
3. Wanderlust
Wanderlust is a health and wellness brand that sells supplements and herbal extracts. This product page is a great example of a primarily monochrome design.

The hero section shares all the essential details with crisp copywriting. You’ll find the product’s name, a short description, and a few lines on its benefits.
This section gives buyers an overview of a product right within the first scroll.

As you scroll down, there are drop-down menus with more information about using the product. Along with important information about its ingredients and any associated health warnings. The drop-down menus provide detailed product insights without making the page too text-heavy.

The page also shares a description and illustration of the main ingredients used. Sharing insights about the main ingredients helps buyers understand the product’s benefits and sets clear expectations.

What You Can Learn from Wanderlust
- Provide all of the essential information near the top of the page.
- Strategically use design details (like drop-down menus) to condense the text on your page and avoid overwhelming readers.
4. Fable & Mane
Fable & Mane creates hair care products using ancient Indian recipes. The brand’s logo and design style are rooted in Indian aesthetics, using herbs and leaves as constant design elements.

The hero section includes a carousel of slides, which is a mix of images, infographics, and videos.
The variety of graphics ensures potential customers can discover the product’s ingredients, use cases, and benefits straight away. They can also see the product in action and understand its impact with helpful before-and-after images.
But it’s not always about practicality. Sometimes images and video are great for communicating an aesthetic and feeling, like this prominent, full-page video Fable & Main uses to show the product being applied luxuriously, and the woman’s hair looking fresh and healthy afterward.

Farther down on the page, several user-generated and influencer videos not only show the product being used but provide a prominent trust signal since real people are shown advocating for the product.

Consumers want to see other people using and loving the product, so try to show that any way you can.
What You Can Learn from Fable & Mane
- Create standout product pages using brand-relevant imagery, like Fable & Mane’s tiger and nature motifs.
- Implement user-generated content and before and after images into your pages to build trust around your products.
Interactive Engagement Elements
5. d’you
d’you is a skincare brand that uses images, video, and interactive media exceptionally well.

For example, the section on using the product visually explains when to use it and in what order, if you use the brand’s other products too. Which is a useful way to highlight more of the lineup.

But they don’t just demonstrate how to use the product — they demonstrate the results, too.
Check out this slider that illustrates the skin improvement after using the product.

This is an excellent example of the classic advice, “Show, don’t tell.”
Even simple images like actually showing the ingredients can stand out; it’s not typical to see pictures of what goes into a product, and this does a great job of making the product feel natural.

What You Can Learn from d’you
- Use images and videos to make it easy for users to find the information they need.
- Visualize the results/impact of your product with interactive elements.
6. Brilliant Earth
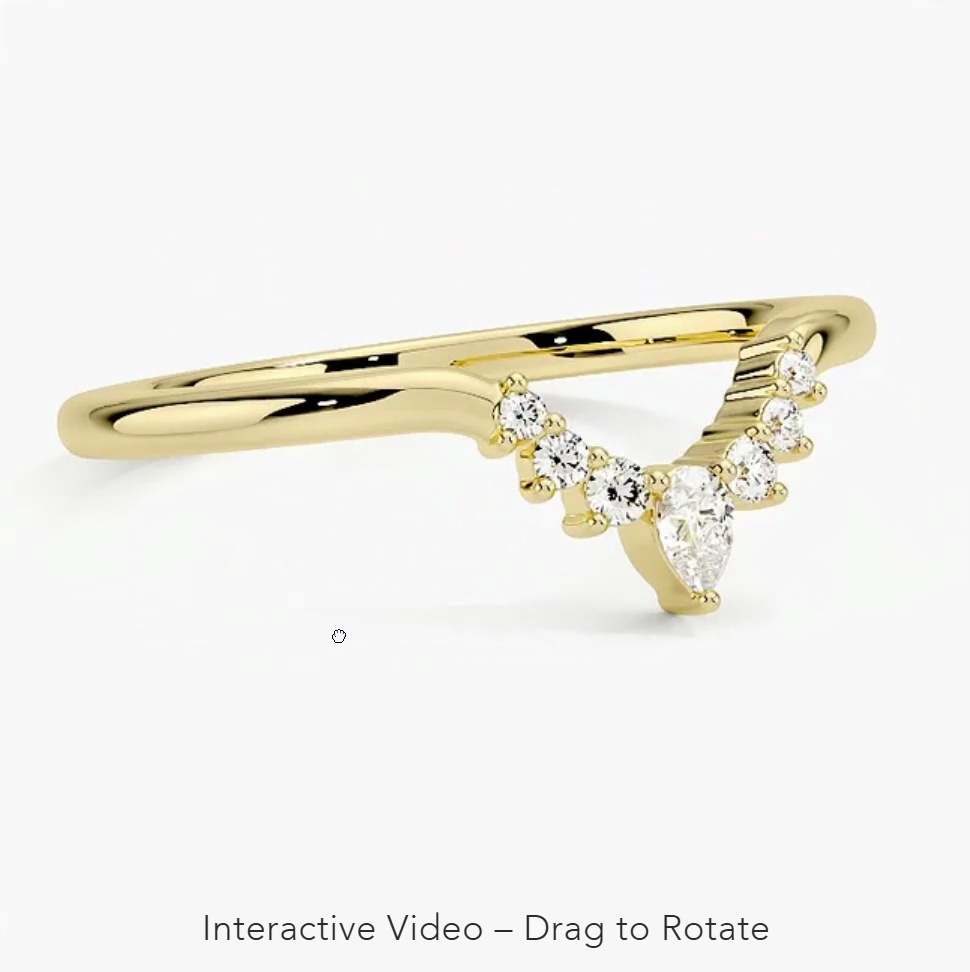
Brilliant Earth sells wedding rings and gemstones.

Each product page includes an interactive video that allows you to rotate the item to see a complete video of its design, build, and gemstone work.
This interactive element makes it easy for buyers to examine the ring’s look and feel from all angles—like they would if they tried on a ring in a physical store.
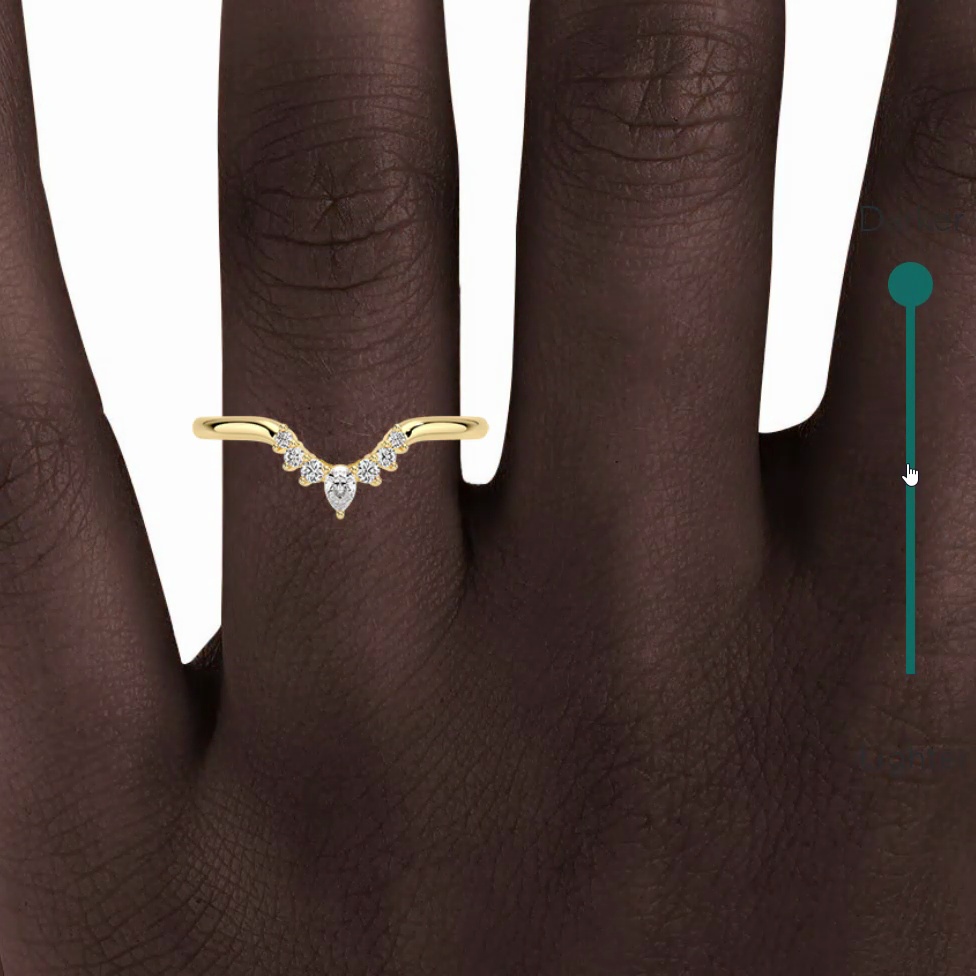
The page also includes a sliding scale to see how the ring looks on different skin tones.
You can slide the scale to the color that best matches your hand. This creates a tailored buying experience and gives shoppers more confidence when choosing a product.
Further down the page, you’ll see a social proof section that shows customers wearing Brilliant Earth’s rings. This section gives you a glimpse of how these rings make people’s big day more special.

These interactive tools can work well to pique curiosity and turn casual shoppers into customers. Here’s a Brilliant Earth customer sharing how they used the “create your own” tool on their website to design their ring before buying it from the store.

What You Can Learn from Brilliant Earth
- Include interactive elements to let buyers explore your products and tackle their objections to help them make the right call.
- Recreate a real-life experience using interactivity when selling products that customers want to try on before buying.
7. Lenskart
Lenskart is an Indian eyewear brand, and its product pages solve a critical problem for online shoppers.

Along with images of different people wearing each pair of glasses, Lenskart offers a “Try On” option. With this, you can turn on your camera, try any pair of glasses virtually, and see which ones best suit your face.

This virtual try-on feature works well because, as with the rings in the previous example, people tend to want to try multiple options when buying glasses.
What You Can Learn from Lenskart
- Create a virtual try-on option to help shoppers discover how your products would look on them.
- Add customer photos to build more social proof and show your products being worn by different people.
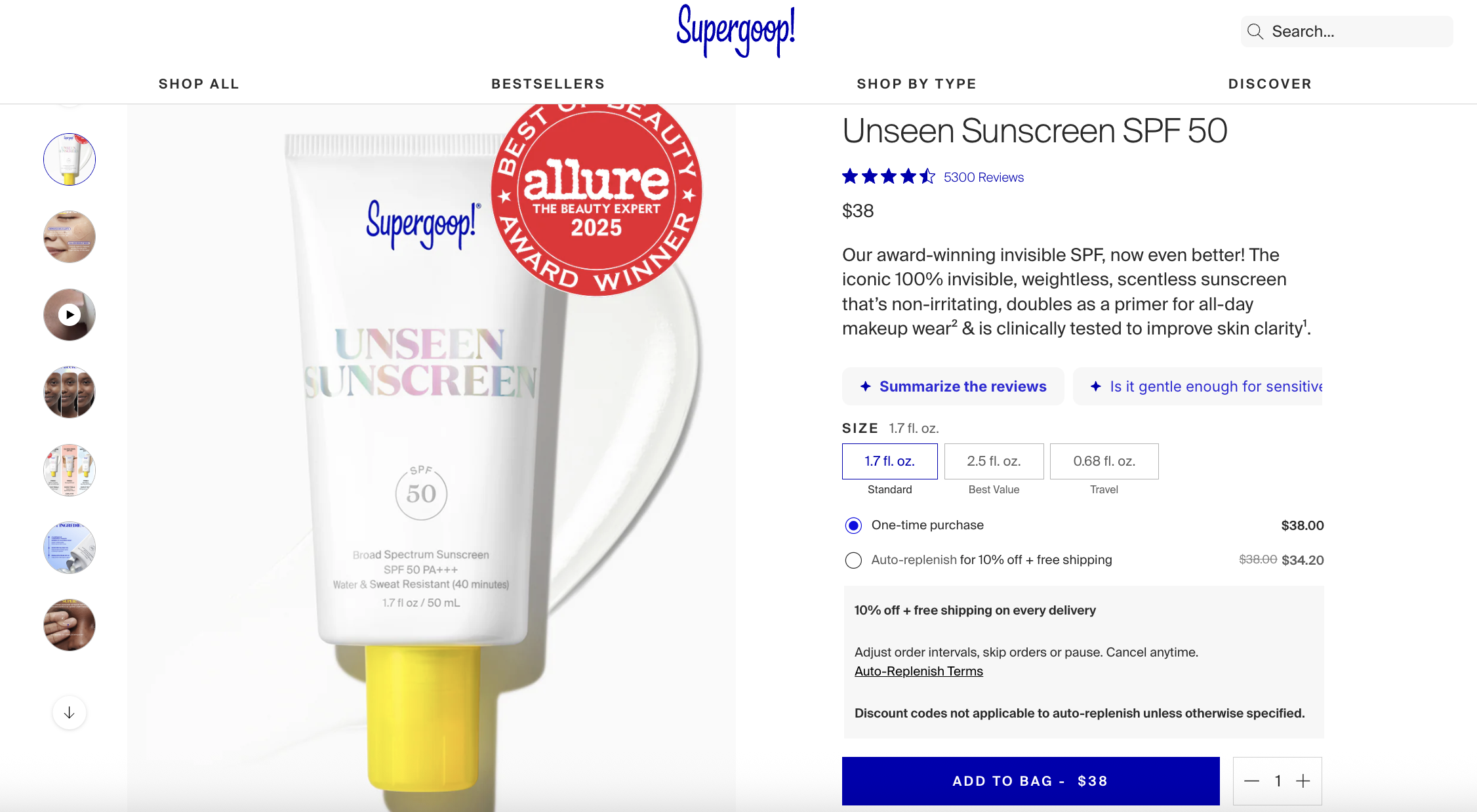
8. Supergoop!
Supergoop! is a skincare brand that’s using AI on its product pages in an innovative way.

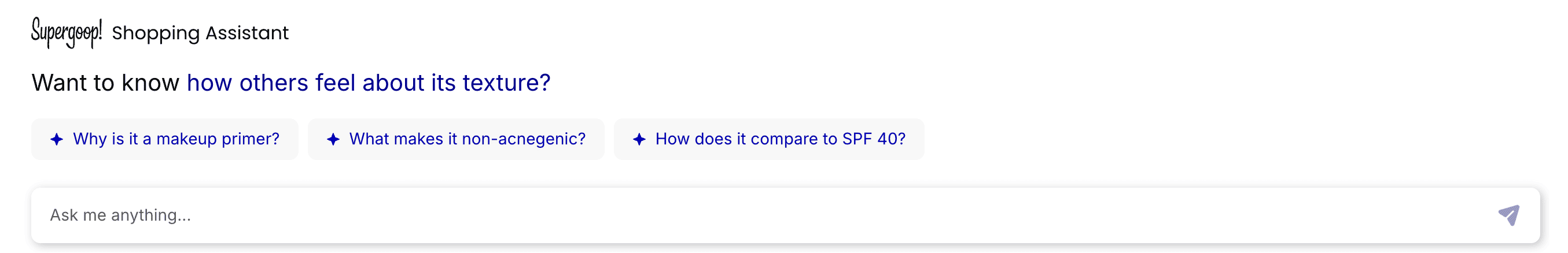
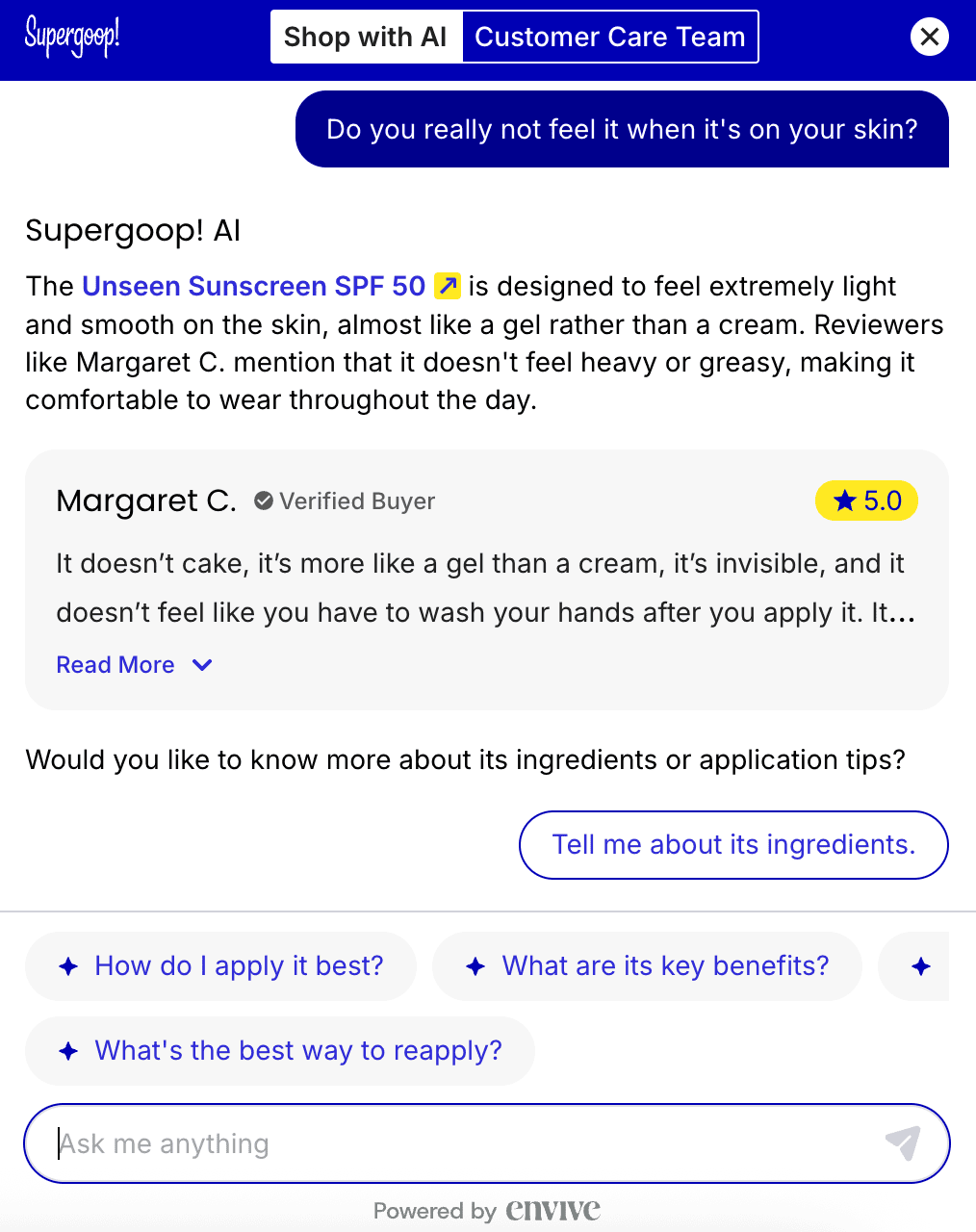
In addition to information about ingredients, how to apply, etc., there’s a section on the page that allows you to ask the Supergoop! Shopping Assistant clarifying questions.

When you type in a question, it provides an answer and, in my case, even included a real customer review to help validate its response.

Not only does this allow for consumers to get their specific questions answered, but it provides tailored social proof, which can be extremely impactful in decision making.
What You Can Learn from Supergoop!
- Consider how to use AI to add more personalized interactivity to your pages.
- Use reviews and other social proof throughout the product page.
Compelling Sales Drivers
9. Nutribullet
Nutribullet is known for its blenders and juicers. Its product pages have several features to make it as easy as possible for shoppers to make a purchase.

For example, below the hero section, you’ll find accessories and extras. This section is designed to cross-sell more items that people can use with the main product. With the word “Enhance” suggesting to buyers that these will improve their experience.

Further down the page, you’ll see the reviews section. It includes a badge indicating that all reviews are managed by a third-party platform called Bazaarvoice.
This section also highlights how many reviewers recommend this product (86% in this case). This helps give potential buyers the confidence to place an order.

What You Can Learn from Nutribullet
- Drive more conversions and nudge shoppers to buy more with strategic cross-selling and upselling tactics.
- Supplement your sales drivers with social proof through authentic customer reviews and ratings.
10. Brooklinen
Brooklinen sells bed and bath products. All its product pages give you clear options to pick your preferences and place an order with ease.

Right under the “Add to Cart” button, you’ll see the number of people who currently have this product in their cart. This creates a sense of urgency among shoppers to buy the product before it sells out.

When you scroll down the page, you’ll find a section listing other related products you might want to buy.

This is a classic cross-selling technique that lets shoppers explore additional items they can use with the main product. Like we saw above with Nutribullet’s accessories.
What You Can Learn from Brooklinen
- Add strategic copy to create a sense of urgency or scarcity and convince shoppers to buy immediately.
- Include information about complementary products to encourage customers to spend more.
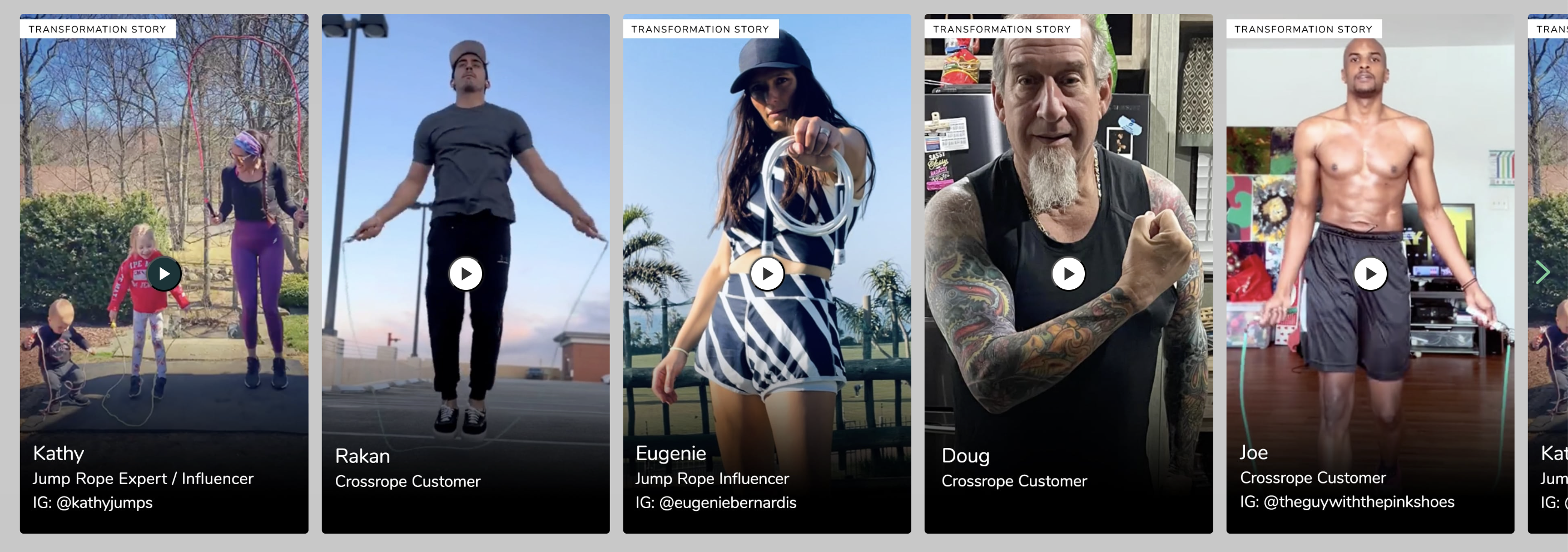
11. Crossrope
Crossrope is a fitness brand that sells different kinds of ropes and fitness program memberships.

Notice the 30-day free membership and “Add Jump Rope Mat” sections on the right. This is a great way to add above-the-fold suggestions that’s relevant to the product being viewed. It’s smart that they provide discounts, too, when additional products are bundled with the current item to sweeten the deal.
You’ll also notice the “Try risk-free” messaging. That’s another powerful sales driver to reduce hesitation and instill confidence.

But the UGC steals the show. As we’ve seen, many brands include videos from customers, but many of these are tagged “Transformation Story,” which sends a quick and powerful signal at how someone’s life can change by buying the product.

What You Can Learn from Crossrope
- Bundle relevant products into a package and offer discounts to maximize order value.
- Show the impact people have experienced with your products.
Clear Transparency and Trust Signals
12. Copenhagen Grooming
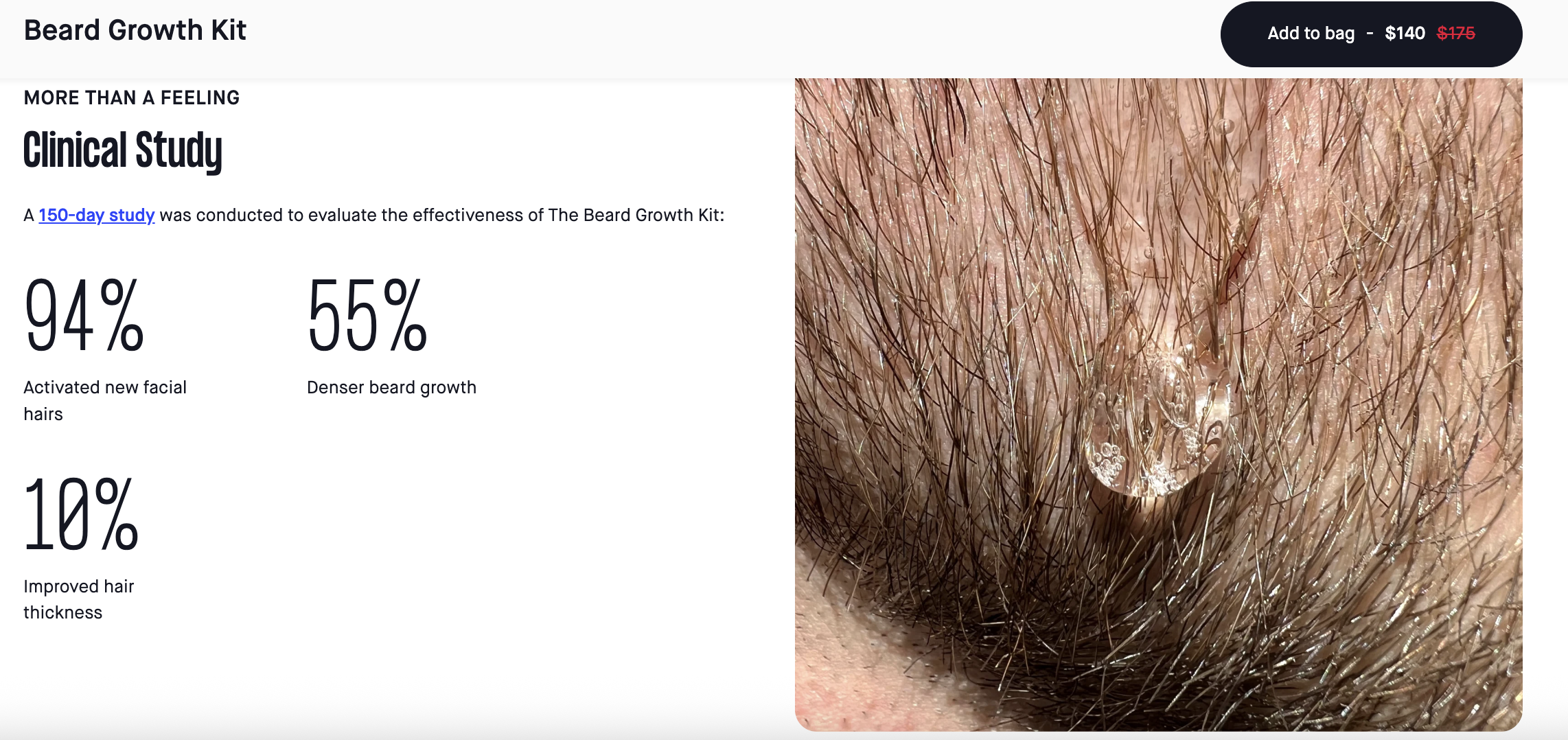
Copenhagen Grooming sells men’s grooming products and transparently shares how its products are making a difference for customers.

Each page features a “MoneyBack Guarantee” section. This area explains the company’s promise to offer a complete refund if you don’t see results in 150 days and outlines the steps to claim this refund.
This transparency can help put hesitant customers’ minds at ease.

For their flagship product, The Beard Growth Kit, they build additional confidence by showing the results of a clinical study.

What You Can Learn from Copenhagen Grooming
- Add concrete evidence to show the impact of your products with before and after images from your customers.
- Run rigorous tests on the claims you’re making and publish the results to instill consumer confidence.
13. Spacegoods
Spacegoods is a supplement brand offering various blends. Its product pages feature various trust signals, starting with a 60-day money-back guarantee.

The page highlights that customers can:
- Skip or cancel anytime
- Enjoy free shipping
- Get free gifts with purchase
These details collectively help build trust and encourage people to place an order or learn more about the product.

Another great detail on this page is this section highlighting the brand’s four key value propositions compared to its product’s biggest competitor: coffee.
This format works great when you want to differentiate your product and a make case against a single main competitor.

The page also shares thousands customer reviews from verified buyers.

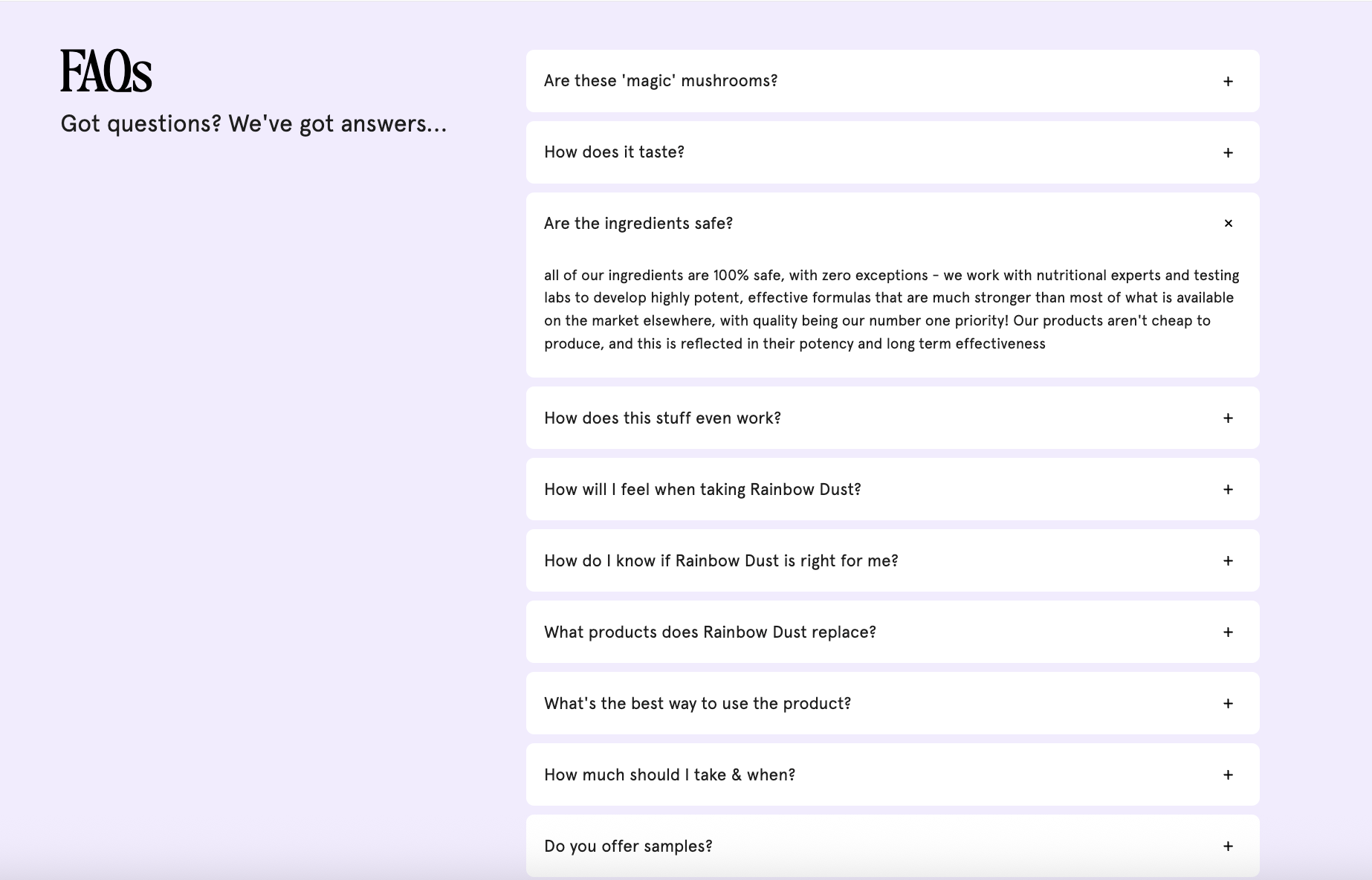
If you make it further down the page and still have questions, you can check out an extensive FAQ section that asks blunt questions and provides clear answers.

The brand is obviously doing a great job building trust as it has also amassed thousands of positive reviews on Trustpilot.

What You Can Learn from Spacegoods
- Share specifics and clear comparisons to offer complete transparency about your products.
- A money-back guarantee, subscription perks, and clear sales copy that speaks directly to buyers can play a key role in gaining buyers’ trust.
14. Kolkata Chai Co.
Kolkata Chai Co. sells tea bags and concentrates.

The product page emphasizes crucial differentiators to gain buyers’ trust, showing off that the brand uses:
- Organically grown tea and spices
- Less sugar than other brands
- Recyclable, eco-friendly packaging

There is also a table comparing the brand’s products with two alternatives. It talks about five main criteria to help buyers make the right decision.

The page ends with customer reviews from verified buyers. Adding yet another trust signal to instill confidence in potential customers.

What You Can Learn from Kolkata Chai Co.
- Present an honest comparison of your product compared to alternatives to gain buyers’ confidence.
- Share behind-the-scenes details about your product’s manufacturing process to show buyers how much effort goes into each item you sell.
Human- or Cause-Focused Content
15. Supply
Supply is a men’s grooming brand.

Each of its product pages opens with a detailed hero section. Here, you can find all the essential details, like:
- Usage instructions
- Personalization options
- Other FAQs
As you scroll down the page, you’ll find a section highlighting three of its unique selling points and clearly stating the main benefit to buyers: reducing nicks and cuts significantly. Making it about the consumer and not the product is a great customer-centric approach.

One more detail that makes this product page stand out is a snippet featuring the founders. This section briefly highlights why they started the brand and what they want to achieve.
Learning more about the founders can forge a stronger connection with buyers because they can get to know the people behind these products.

What You Can Learn from Supply
- Show off key features of your products and how they will improve the lives of the buyer.
- Add your origin story or share a word from the founders to humanize your brand and add a personal touch.
16. Stasher Bag
Stasher makes sustainable storage solutions.

The hero section for every page mentions its core benefit: replacing plastic bags. It’s a good example of a minimalist hero section focusing entirely on one primary positive impact.
There’s also a collection of articles about living life with less plastic. This includes product-related material but also more general content that would appeal to the target customer.

What You Can Learn from Stasher
- Write articles to guide potential customers about how to use your product and live by their values.
- Explain the greater impact making the purchase can have on the purchaser’s life and on the world in general (if applicable).
17. Bombas
Bombas is a comfort clothing brand. Its product pages open with a hero section where you can scroll through various product images.

Right off the bat, it tells you that four pairs of purchased socks results in four donated pairs. That’s a bonus someone can feel good about and encourage them to click “Add to Bag.”
Further down the page, you’ll find a section on Bombas’s charity initiatives. It redirects you to a page explaining how the brand donates a portion of all orders to give back to society.
The engaging copy and image are designed to capture people’s attention. And the CTA gently pushes them to learn more about the initiative.

What You Can Learn from Bombas
- Don’t make someone scroll to understand how their purchase can make a positive impact; put it front and center.
- Highlight any charity initiatives with striking colors or icons to bring more eyes to this section and spread awareness.
Best Practices to Create Standout Product Pages
After reviewing some of the most impressive product pages on the web, here are four best practices to help you wow your buyers and drive conversions:
Address Buyer Objections
Answer your potential customers’ biggest objections on your page. To make it easier for them to click the buy button.
You could add instructional videos on using your product so that customers know what to expect. Or an interactive element to present a 360-degree view (like the Brilliant Earth page we shared earlier).
For example, this product page for one of Breville’s coffee machines includes an explainer video for making a latte with the machine:

You can also create tables comparing your product against competitors. To show customers why they should choose you. Like this one by BowFlex comparing top competitors’ products:

Offer Multiple Payment Options
Pricing can be a dealbreaker for many. You can win over potential customers and nudge them to buy by offering flexible payment choices. Such as interest-free installments or subscription discounts.
For example, this page by The Container Store specifies two payment options—one-time payment and four installments:

Tap into User-Generated Content (UGC)
User reviews are just one way to show social proof. Many buyers also want to see real customers using your product and hear directly from them.
You can include UGC videos across your product pages. For example, as pop-ups, in a separate section, or under your “Add to Cart” button.
Sacheu Beauty added a dedicated section on its product pages to showcase user-generated videos:

Balance Aesthetics with Function
Effective ecommerce website design requires balancing good visuals and compelling copy can fall flat if users feel overwhelmed going through your page.
So, conduct A/B tests to optimize your product page’s user experience. You can also use tools like Hotjar to monitor how visitors interact with these pages. Then you can iterate the design based on this data.
This product page by Cerebelly presents necessary details about ingredients in a friendly copywriting style:

Make Your Product Pages Shine
That’s a wrap on our 20 hand-picked product page examples to inspire your own.
Designing product pages your customers love is one thing.
But getting them to rank high in search results is a whole different ball game.
You need a strong ecommerce SEO strategy to rank well on search engines and get in front of potential buyers.
Check out our definitive guide to ecommerce SEO to optimize your product pages for success in the search results.
Backlinko is owned by Semrush. We’re still obsessed with bringing you world-class SEO insights, backed by hands-on experience. Unless otherwise noted, this content was written by either an employee or paid contractor of Semrush Inc.