Meta Tags: What They Are & How to Use Them to Boost Your SEO

Written by Chris Hanna

Meta tags are snippets of HTML code that live in your webpage’s <head> section. Your website’s visitors won’t see them. But search engines, browsers, and social media platforms can see and use them.
You can think of meta tags as a way to tell Google and other search engines about what your page contains and how they should display it in search results.
Some meta tags are more important than others. In fact, there are really only a couple of meta tags you need to worry about.
I’ll explain exactly what these are below and how you can optimize yours.
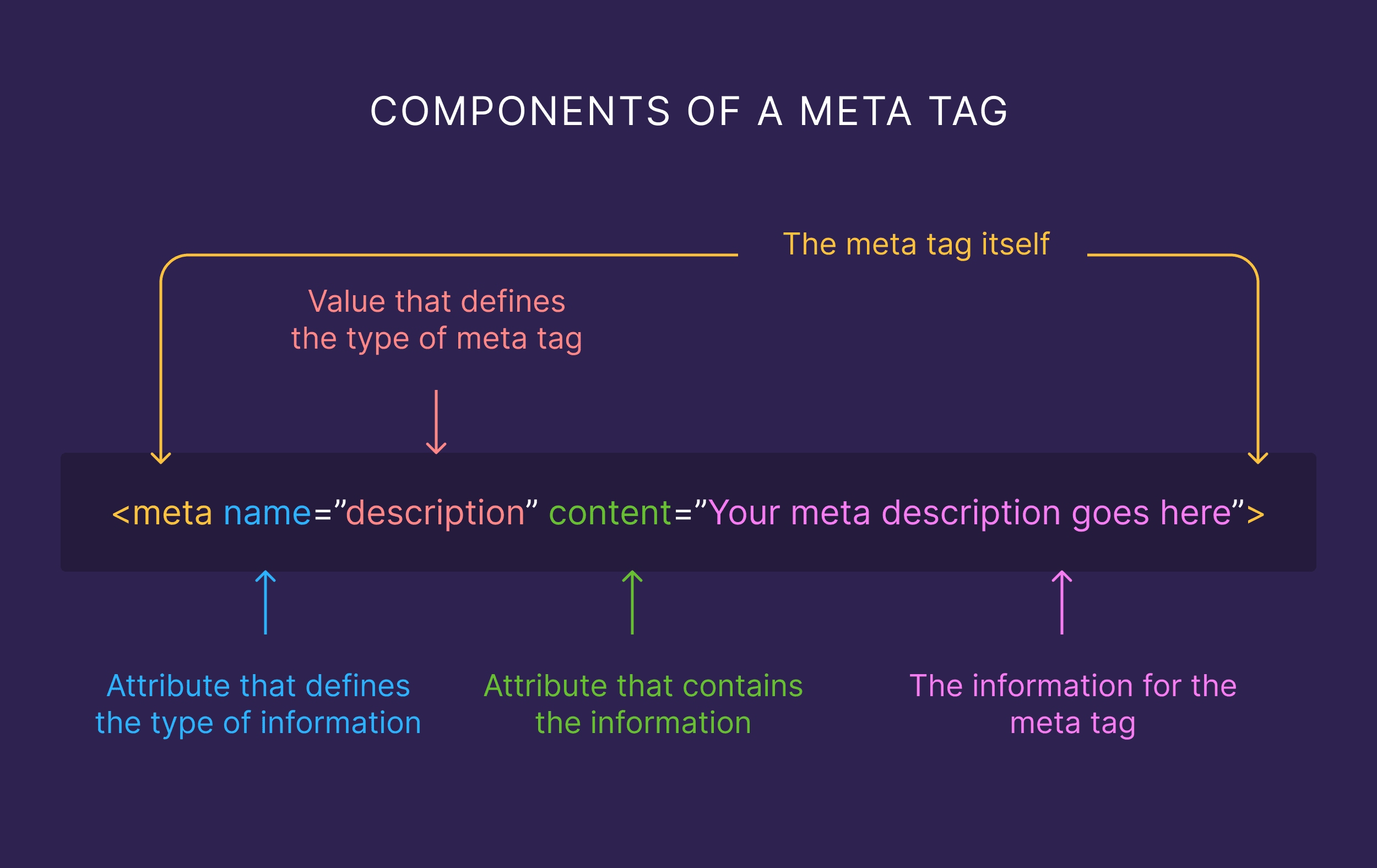
The Components of a Meta Tag
Here’s what a basic meta tag looks like:
<meta name="description" content="This is a description of my webpage that should appear in search results.">
Let’s break down this structure:
- meta tells browsers and search engines that this is a meta tag
- name is an attribute that defines what type of information you’re providing
- “description” tells us it’s the description meta tag
- content contains the actual information

Some meta tags use different attributes. For example, the charset meta tag looks like this:
<meta charset="UTF-8">
And the viewport meta tag uses the following structure:
<meta name="viewport" content="width=device-width, initial-scale=1">
You don’t need to memorize these formats. Most content management systems (like WordPress, Shopify, and Wix) handle the technical implementation for you.
What matters is understanding which meta tags are important for SEO and how to optimize them for better visibility online.
Important note: I’m going to discuss a few elements that are not strictly speaking “meta tags.”
Tags like <title> are HTML elements in their own right, not meta tags by definition. But they do provide search engines with useful information.
Plus, they’re often referred to in the same way as other meta tags. So I’ve covered them here anyway. But for the sake of accuracy, if it’s not within theHTML element, it’s not a true meta tag.
Why Should You Care About Meta Tags?
Let me make it clear early on:
Your meta tags are not the most important aspect of your site’s SEO. They matter, but there are usually other areas you can likely optimize for greater impact.
But optimizing them won’t hurt your SEO. And in some cases it can actually make a big difference.
They Can Increase Your Click-Through Rates
Your title tag and meta description are the primary elements people see in search results before they even visit your site.
Think of them as your website’s elevator pitch. You have just a few seconds to convince someone to click through. A compelling title and description can be the difference between a click on your result or your competitor’s.
By writing meta descriptions that address user intent and include a clear call to action, you can increase your click-through rates (CTRs). This means more traffic without necessarily needing higher rankings.

But:
Google often chooses its own titles to display, and even more commonly chooses its own descriptions. That’s because it puts a focus on displaying a description relevant to the search query.
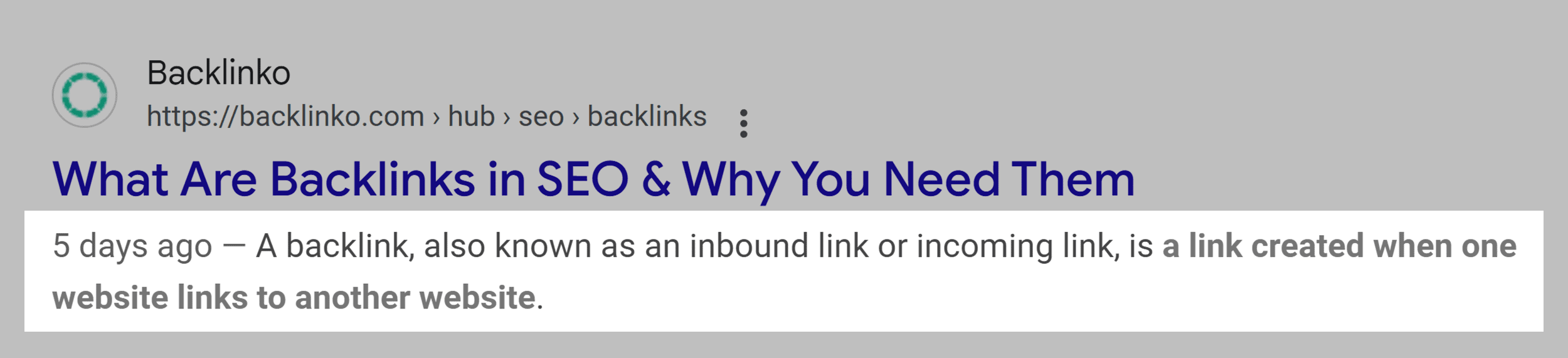
For example, here’s a result that displays our chosen meta description for a post about backlinks:

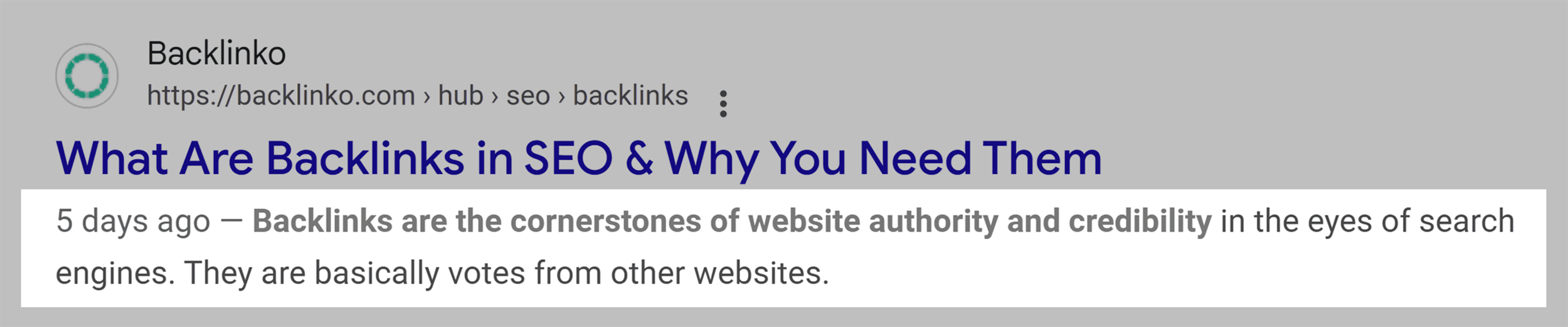
And here’s the description Google displays for that same post but for a different query:

So while you can improve your CTRs by optimizing some meta tags, it’s not always going to have measurable results.
They Give Instructions to Search Engines
Want to prevent a page from appearing in search results? There’s a meta tag for that. Need to tell Google which version of a page is the original? There’s a meta tag for that too.
These technical meta tags help avoid common SEO issues like duplicate content, indexing of private pages, or incorrect international targeting.
They Improve the User Experience
Meta tags like viewport and charset ensure your website displays correctly across different devices and browsers.
While these may not directly impact your search rankings, they certainly impact user experience. This ultimately affects how long people stay on your site and whether they convert.
They Control Social Sharing
When someone shares your page on Facebook, X/Twitter, or LinkedIn, specialized meta tags determine how your content appears. These are called Open Graph or Twitter Card tags.
Without these tags, social platforms might pull random text or images from your page. This can lead to unappealing or confusing social snippets.
They’re One of the Easiest SEO Elements to Optimize
Unlike many areas of your site that require significant time and resources to optimize, you can update your meta tags relatively quickly.
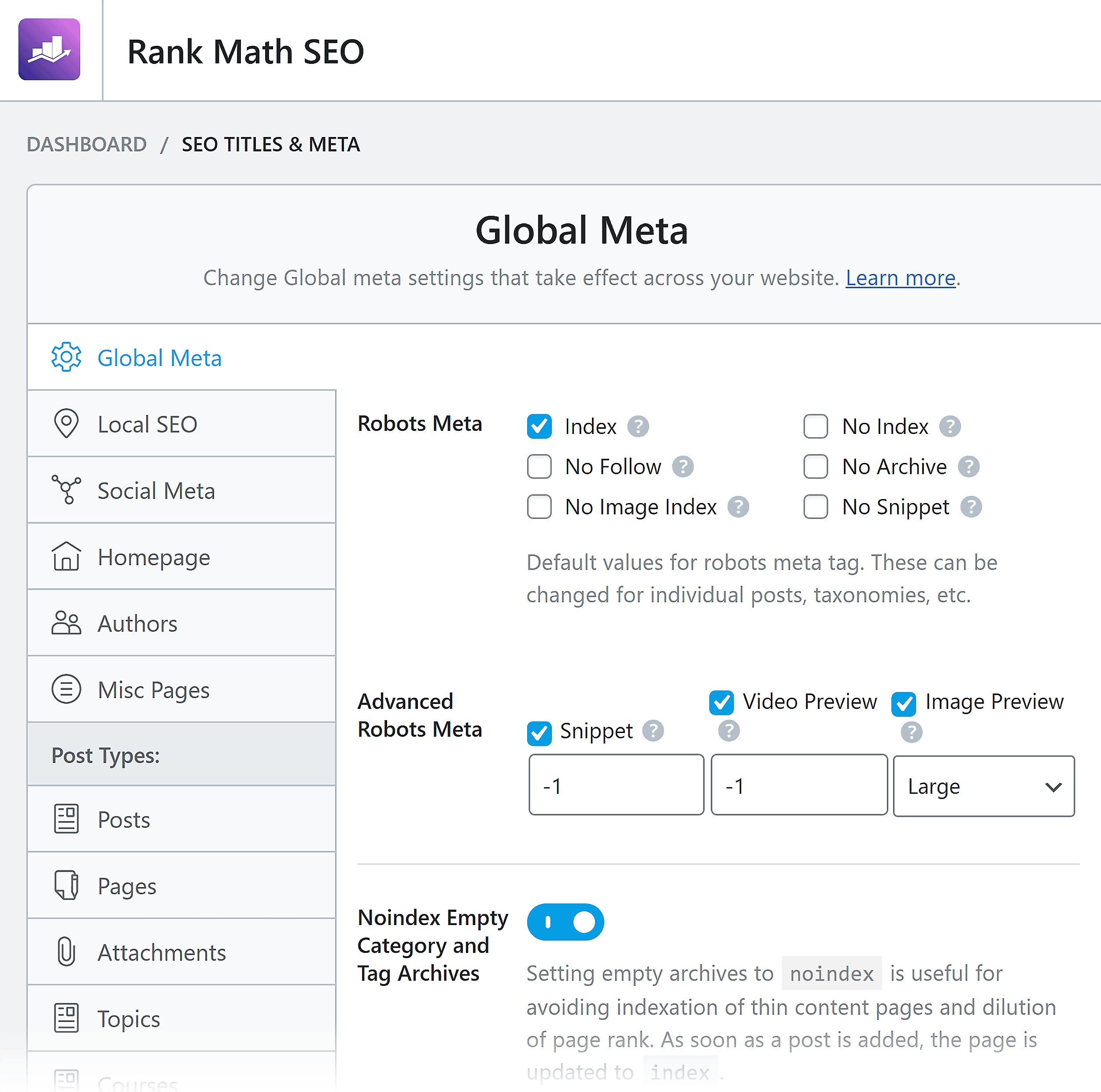
For most websites, you can improve your meta tags in minutes through your CMS or with simple plugins. For example, Rank Math has an entire section dedicated to “SEO Titles & Meta”:

However:
As I’ll discuss later, not all platforms make it easy to change your meta tags. Some (like Squarespace) don’t give you much control at all.
Which Meta Tags Actually Matter for SEO?
Not all meta tags are created equal when it comes to SEO impact. Some directly influence your rankings and visibility. Others play supporting roles or have become obsolete over the years (like the keywords meta tag).
So to keep things simple (and prioritize your efforts and resources), let’s focus on the meta tags that actually matter for your website.
Meta Tag Impact Summary
| Tag | SEO Impact | Supported By Google |
|---|---|---|
| Title Tag | High | Yes |
| Robots | High | Yes |
| Canonical | High | Yes |
| Hreflang | High (for international sites) | Yes |
| Meta Description | Low | Yes |
| Viewport | Low | Yes |
| Charset | Low | Yes |
Now let’s break down each important tag in detail.
Title Tag
The title tag isn’t technically a meta tag (it’s an HTML element in its own right). But it’s one of the most important tags in your page’s header from an SEO perspective, so I’ll cover it here.
<title>Backlinko: SEO, Content Marketing, & Link Building Strategies</title>
Your title tag appears in three key places:
- Browser tabs
- Search engine results
- Social sharing (when you don’t specify an OG title — more on that soon)
How to Optimize Your Title Tags
- Keep title tags under 60 characters (or about 600 pixels) to avoid truncation in search results
- Put your primary keyword near the beginning (but don’t keyword stuff)
- Use a unique title tag for every page on your site
- Make it clickworthy to boost CTRs (numbers can help here)
- Include the year if recency is key (but make sure it’s up to date)
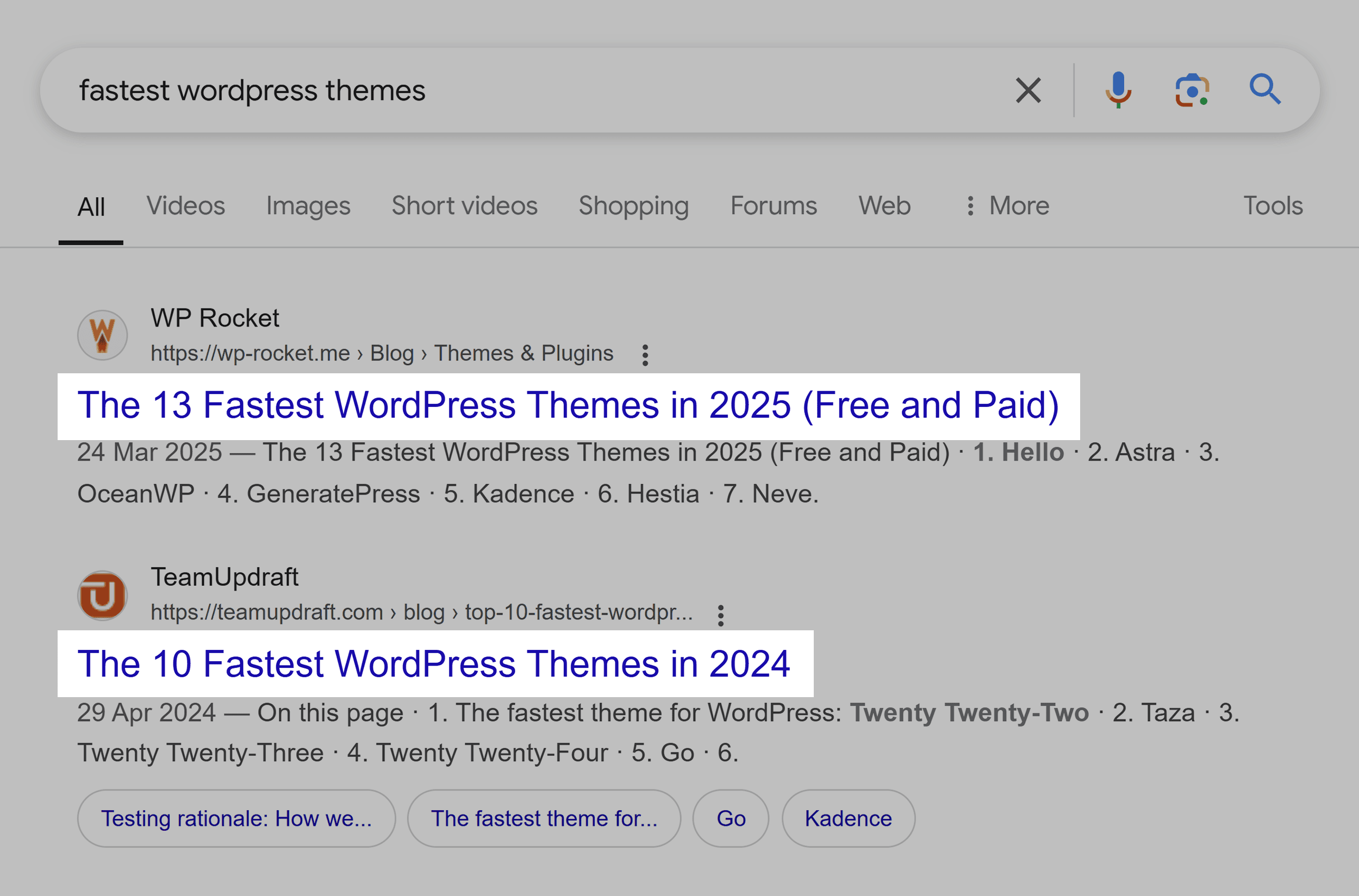
As an example, compare these two title tags. They both contain a number, which may help boost CTR (depending on the query).

But the date in the TeamUpdraft title tag is from last year, making it seem outdated. Meanwhile, the WP Rocket title also tells me their list contains free and paid options.
This helps cater to a wider audience with different budgets. It also adds something unique that could boost engagement by helping it stand out on the search engine results page (SERP).
Robots Meta Tag
The robots meta tag controls how search engines interact with your pages. It looks like this:
<meta name="robots" content="noindex, nofollow">
The default value is “all” which you can think of as “index, follow” (even though Google’s documentation doesn’t list these as accepted values). You can still include “index, follow” without any negative impact, but it’s not necessary.
If you don’t add a meta robots tag to your page (which Google’s John Mueller says is perfectly fine), Google assumes there are no restrictions.
If you do want to restrict indexing/following of links, you can use:
- noindex: Tells Google not to show this page in search results
- nofollow: Tells Google not to follow the links on this page
- none: Equivalent to noindex, nofollow
- indexifembedded: This lets Google index the content of the page if it’s embedded elsewhere through the likes of iframes (only has an effect if there’s also a noindex rule)
You can also use the robots meta tag to control how your site appears in search results via the snippet rules. These include:
- nosnippet: Tells Google not to show a text snippet or video preview in search results
- max-snippet: [number]: Tells Google to use a maximum number of characters as the text snippet in search results (a value of 0 shows no snippet, and -1 lets Google decide the snippet length)
- max-image-preview: [setting]: This tells Google the maximum size of the image preview for this page in search results (values include none, standard, and large)
- max-video-preview [number]: Tells Google to use a maximum number of seconds as a video snippet (a value of 0 means Google will at most show a static image, while -1 means there is no limit)
- notranslate: Tells Google to not offer a translation of this page in search results
- noimageindex: Tells Google not to index images on this page
- unavailable_after: [date/time]: Tells Google not to show the page in search results after the specific date/time
If you don’t add any of the above rules, Google will just apply its defaults. In other words, if you don’t have any preferences, you don’t need to worry about these meta tags.
How to Optimize Your Robots Meta Tag
Most pages should use “all” or not specify any meta robots tags. This applies to any pages you want Google to index and follow the links on.
But you may want to use “noindex” for:
- Thank you pages
- Login pages
- Duplicate content
- Private content
You can even target specific search engines:
<meta name="googlebot" content="noindex, nofollow">
Canonical Tag
The canonical tag technically isn’t a meta tag (it goes within the <link> element). But it is something you add to your <head> section that the user won’t see.
It helps prevent duplicate content issues by specifying the “primary” version of a page.
<link rel="canonical" href="https://www.yourwebsite.com/primary-page/">
You can learn more about these in our full guide to using canonical tags.
How to Optimize Your Canonical Tags
- Always use full URLs, including the https:// portion
- Ensure your canonical tags match your preferred URL versions (with or without www, trailing slashes, etc.)
- The primary version of the page should also have a canonical tag pointing to itself (we call this self-referencing)
- For pages with URL parameters, you typically want to canonicalize to the version without parameters
Hreflang Tags
For multi-language websites, hreflang tags help search engines show the right version to the right audience. They’re not meta tags by definition. But like canonical tags, they are important for SEO and your user won’t see them.
They look like this:
<link rel="alternate" hreflang="es" href="https://es.example.com/page.html"> <link rel="alternate" hreflang="it" href="https://it.example.com/page.html"> <link rel="alternate" hreflang="en" href="https://en.example.com/page.html">
How to Optimize Your Hreflang Tags
If you don’t run a multilingual site, you don’t need to worry about these tags.
But if you do, here’s how to optimize your hreflang tags:
- Be careful with the codes you use, ensuring you use the language tag followed by the country value (if needed), like en-us, not us-en
- Each language version should reference all other versions
- Each page should have an hreflang tag pointing to itself
It’s easy to make mistakes here, so I recommend checking out our full guide to hreflang tags for more information.
Meta Description
The description meta tag looks like this:
<meta name="description" content="Your compelling ~120-character description that includes your target keyword and encourages clicks.">
While not a direct ranking factor, your meta description can impact click-through rates.
But:
You shouldn’t assign too much value to these, for two reasons:
- Not everyone reads the meta description, so influence over CTR is limited
- Google often chooses its own description to show, depending on the query (further limiting the impact)
So while you can and (I cautiously say) “should” optimize your meta descriptions, there are likely more important things you can do if you’re limited on time or resources.
With that out of the way, here are a few best practices:
How to Optimize Your Meta Descriptions
You can optimize your meta descriptions by:
- Aiming for 100-120 characters to avoid Google truncating your meta description on mobile devices
- Adding a call to action like “Learn how,” “Discover why,” or “Get your free guide” to encourage clicks (but don’t use clickbait)
- Making sure your description aligns with what users are actually looking for (the search intent)
- Writing a unique description for each page
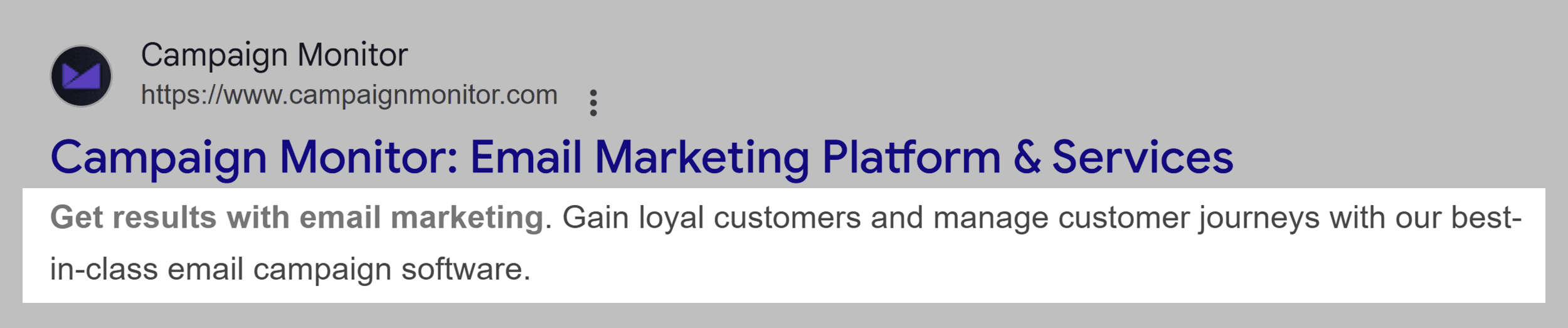
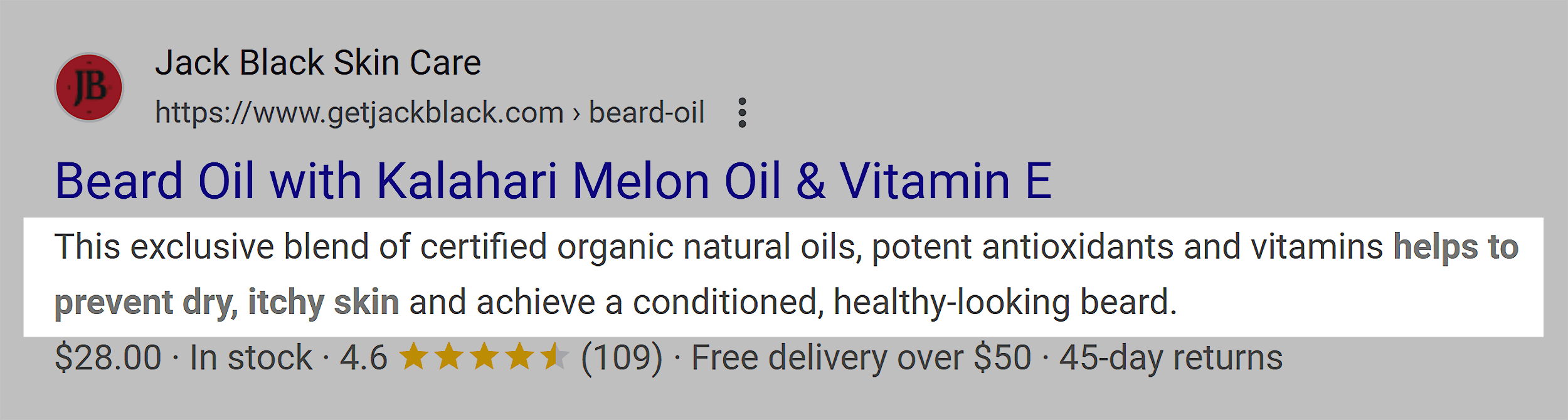
Here’s an example of an optimized meta description:

It captures the main benefits of the product, making it clear to a searcher why it’s the right one for them (and why they should click).
Viewport Meta Tag
This meta tag ensures your site displays properly on mobile devices. It looks like this:
<meta name="viewport" content="width=device-width, initial-scale=1">
This simple tag helps improve your site’s mobile friendliness. While not a direct ranking factor itself as a tag, Google does prioritize sites that provide a great experience on all devices. So it’s a good idea to make sure you implement this one correctly.
Further reading: Mobile SEO: The Definitive Guide
How to Optimize Your Viewport Meta Tag
Most content management systems (like WordPress) will set this tag for you. And you’re unlikely to want or need to change it.
You can tweak values like the width and height, but for most cases, you won’t need to.
Just make sure you have one, and ideally use the following values:
- width=device-width to match the user’s device width
- initial-scale=1 controls the default zoom level
Charset Meta Tag
The charset meta tag defines the character encoding for your page. It looks like this:
<meta charset="UTF-8">
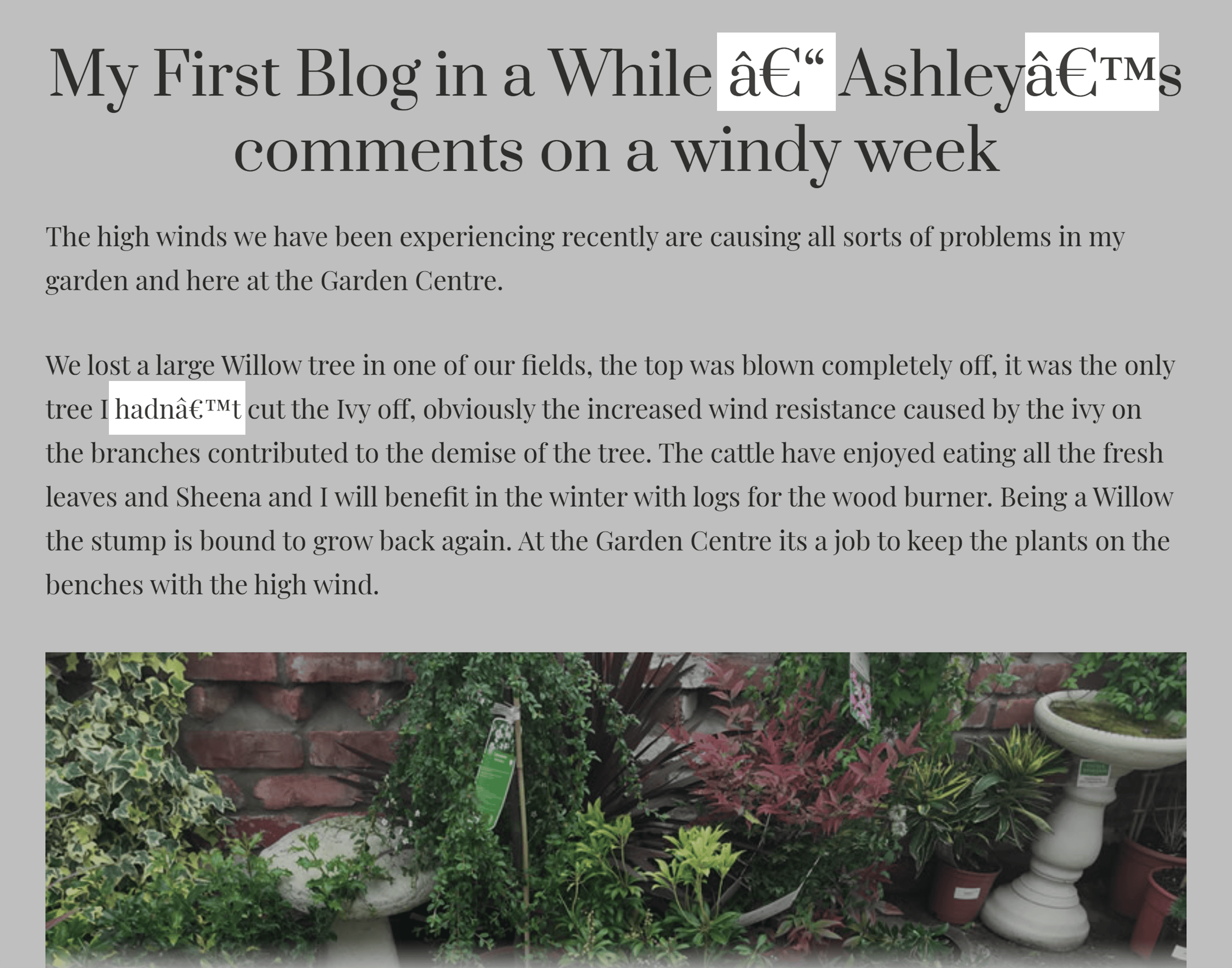
If you use the wrong character encoding or implement it incorrectly, you might see some character display issues in your browser:

How to Optimize Your Charset Tag
Like the viewport meta tag, you’re unlikely to want or need to make any changes to this. Your CMS will likely add this automatically for you.
But if you’re adding it manually, Google recommends you stick with Unicode/UTF-8.
Open Graph and Twitter Card Tags
Open Graph is a separate type of meta tag that isn’t going to impact your SEO. But these tags can affect how your content appears when you or others share it on social media.
Here’s what Open Graph meta tags look like:
<meta property="og:title" content="Your Compelling Social Title"> <meta property="og:description" content="Your engaging social description"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/page"> <meta name="twitter:card" content="summary_large_image">
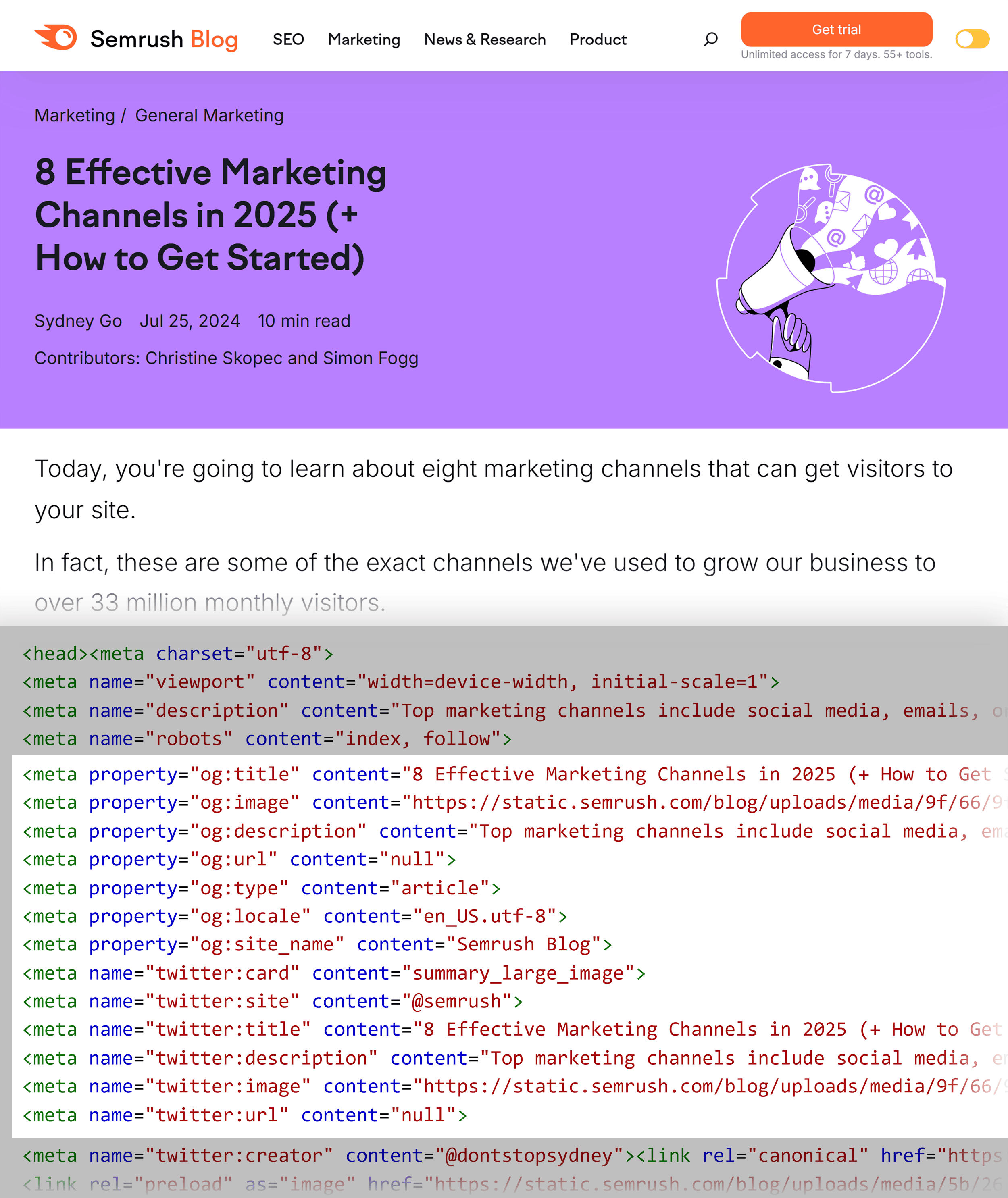
Here’s an example of a blog post with Open Graph meta tags:

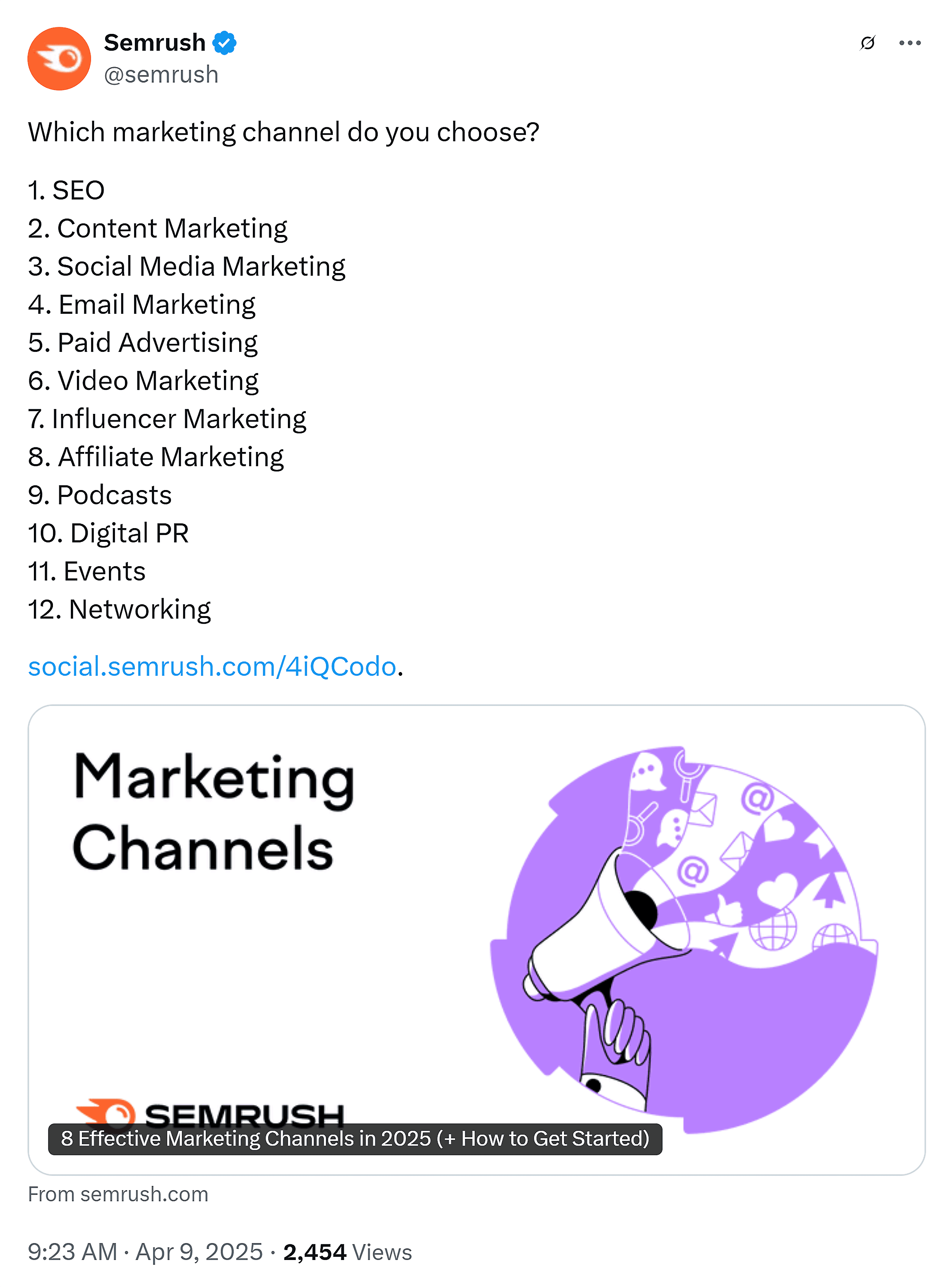
And here’s how that post looks when it’s shared on X/Twitter:

How to Optimize Your Social Meta Tags
Here are some tips to optimize your Open Graph meta tags:
- Keep titles and descriptions concise
- Your social titles can be different from your SEO titles, so optimize them for shares
- Use images with dimensions of 1200 x 630 pixels
- Always ensure your og:url matches your canonical URL
Other Meta Tags
Before I move on, it’s worth noting a few other meta tags that you may come across.
Here are the main ones and what you can use them for:
- http-equiv: You might use this to refresh the page or for meta refresh redirects, but this is rarely the best method to use (you might also use it to define content security policies, but you’re unlikely to need to do this)
- robots: You can specify meta tags for certain search engine bots, but most of the time you won’t need to
- nopagereadaloud: Tells search engines not to read the page aloud with text-to-speech services
- google-site-verification: You may use this when verifying that you own a site for Google Search Console
- rating: Use this only for labeling adult content to signal that SafeSearch results should filter it
Here are a few meta tags that Google doesn’t support (and so you probably shouldn’t use):
- keywords: A long time ago, you could use this to specify keywords to search engines, but it has no impact on rankings now (don’t use it)
- lang: Google doesn’t rely on meta tags to determine the language of a page
- next/prev rel attributes: Google doesn’t use these and they won’t affect indexing
- nositelinkssearchbox: Google no longer supports this, as the sitelinks search box no longer exists
How to Add or Change Your Meta Tags
How you add or make changes to your meta tags depends on how your site is set up.
If you built your site from scratch or have a custom setup, speak with your developer about adding or changing your meta tags.
If you’re doing it yourself, you can add or change them in the <head> section of your page’s code.

If your site runs on a content management system (CMS), how much control you have over your meta tags is going to vary depending on the platform you use.
WordPress Meta Tags
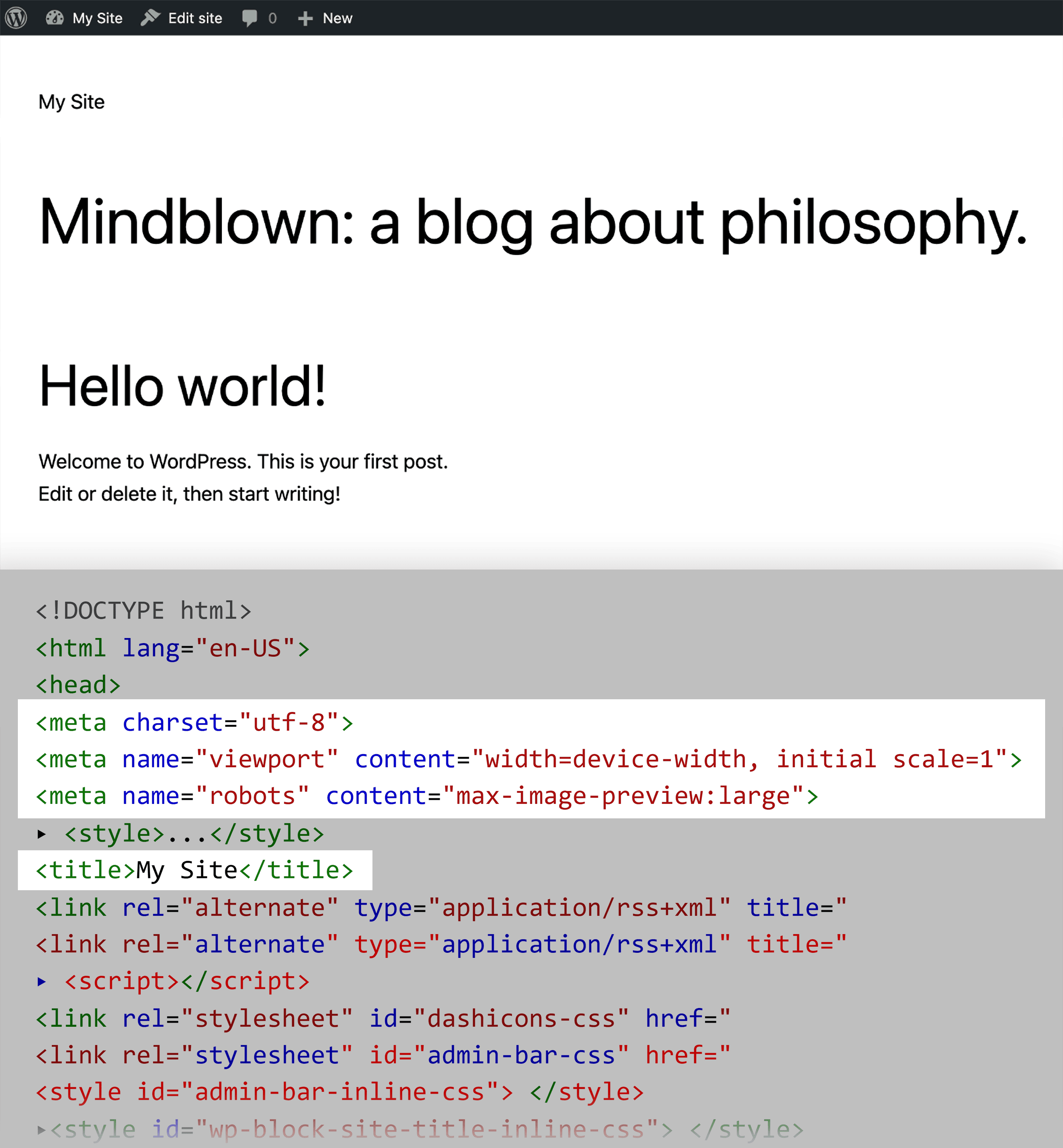
WordPress takes care of a lot of meta tags for you. To verify this, I just added a fresh install of WordPress to a domain I own. I deleted all the default plugins my host added, and I only have the 2025 default WordPress theme on the site.
Here are the meta tags it added:

The platform will:
- Automatically choose the recommended charset value (UTF-8)
- Add the default meta viewport tag
- Add an image-preview meta tag
- Not add any special indexing meta tags (so the site is set to indexable by default — a good thing)
- Add a title tag to the page
What it didn’t do:
- Set a meta description
- Apply a canonical tag
- Add hreflang tags (not a problem in this case)
- Add Open Graph tags
Note that it might vary depending on whether you run a WordPress.com-hosted domain or are self-hosting and using the WordPress.org software. It might also depend on the theme you use.
You can edit your theme files to adjust your meta tags. But it’s just as easy (or easier) to use plugins. You might even already use a plugin that can do a lot of this for you.
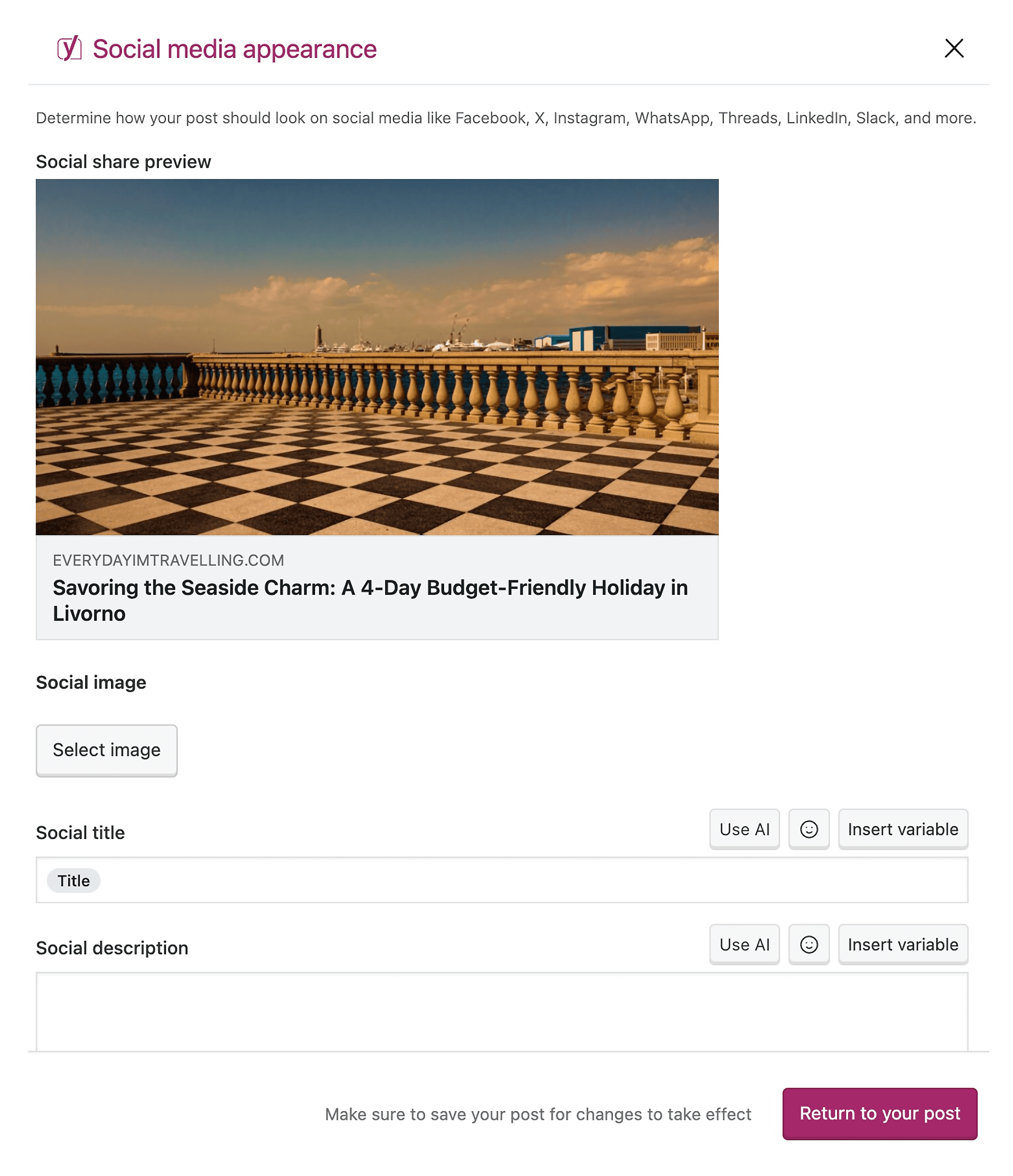
For example, Yoast will take care of your page title tags and meta descriptions.

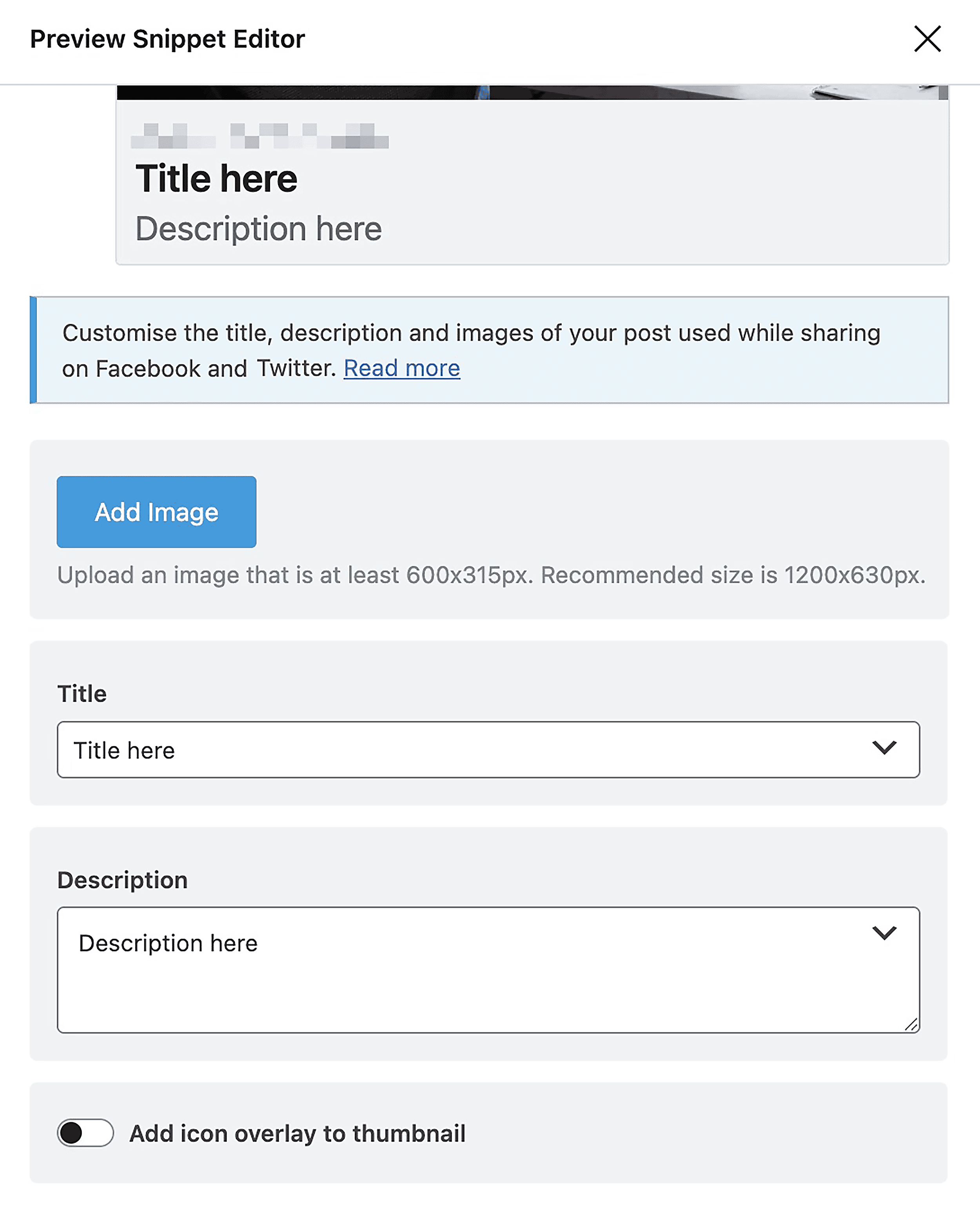
It’ll also let you adjust your Open Graph tags:

You can find out more about using this plugin to boost your SEO in our Yoast guide.
As I mentioned earlier, Rank Math is another option that lets you control a lot of your site’s meta tags. These include site-level and page-level controls over Open Graph tags:

Shopify Meta Tags
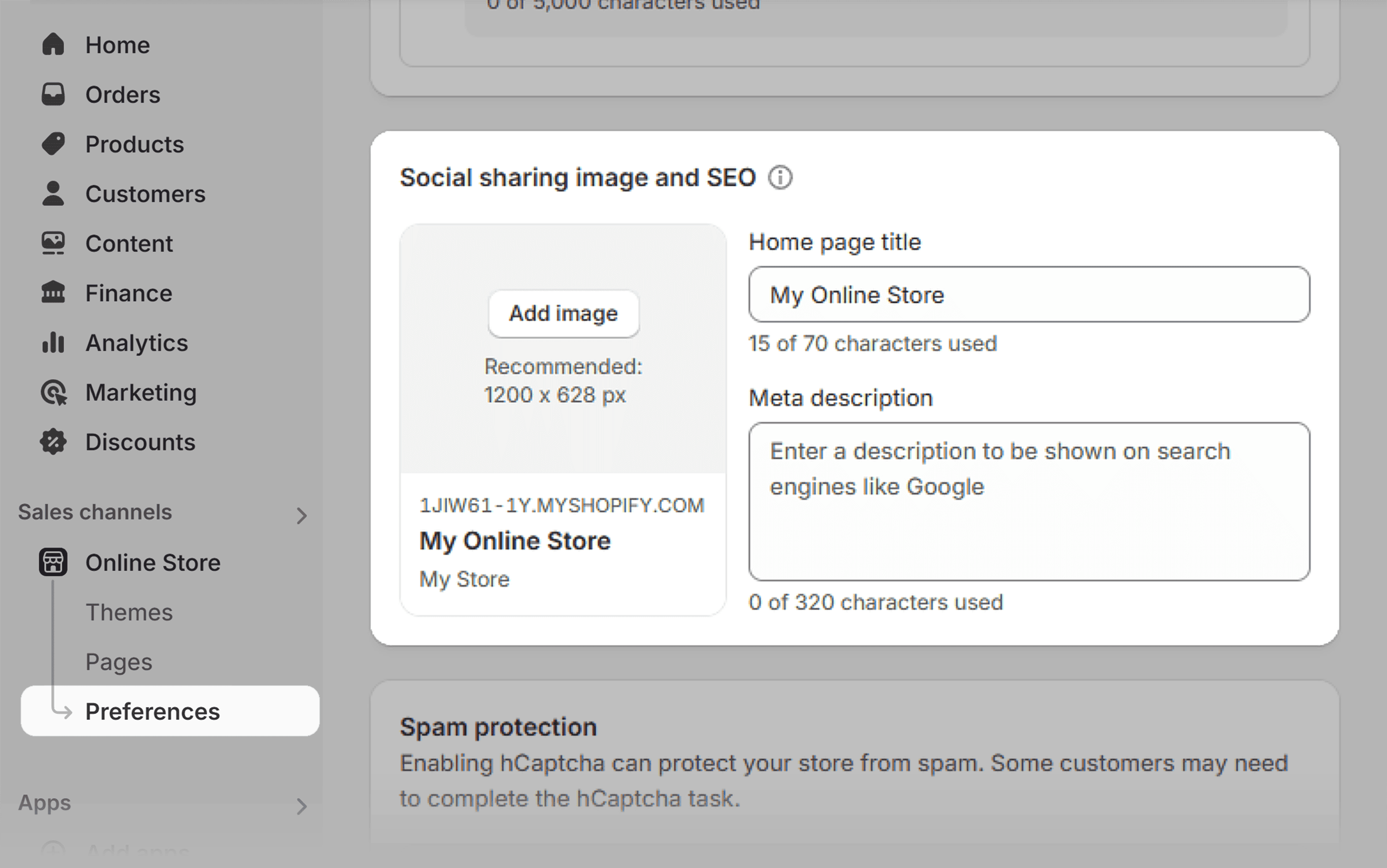
You can edit your Shopify store’s main title and meta description for the homepage by going to the Preferences menu in the left-hand sidebar menu:

You can also change your social sharing image here (for Open Graph).
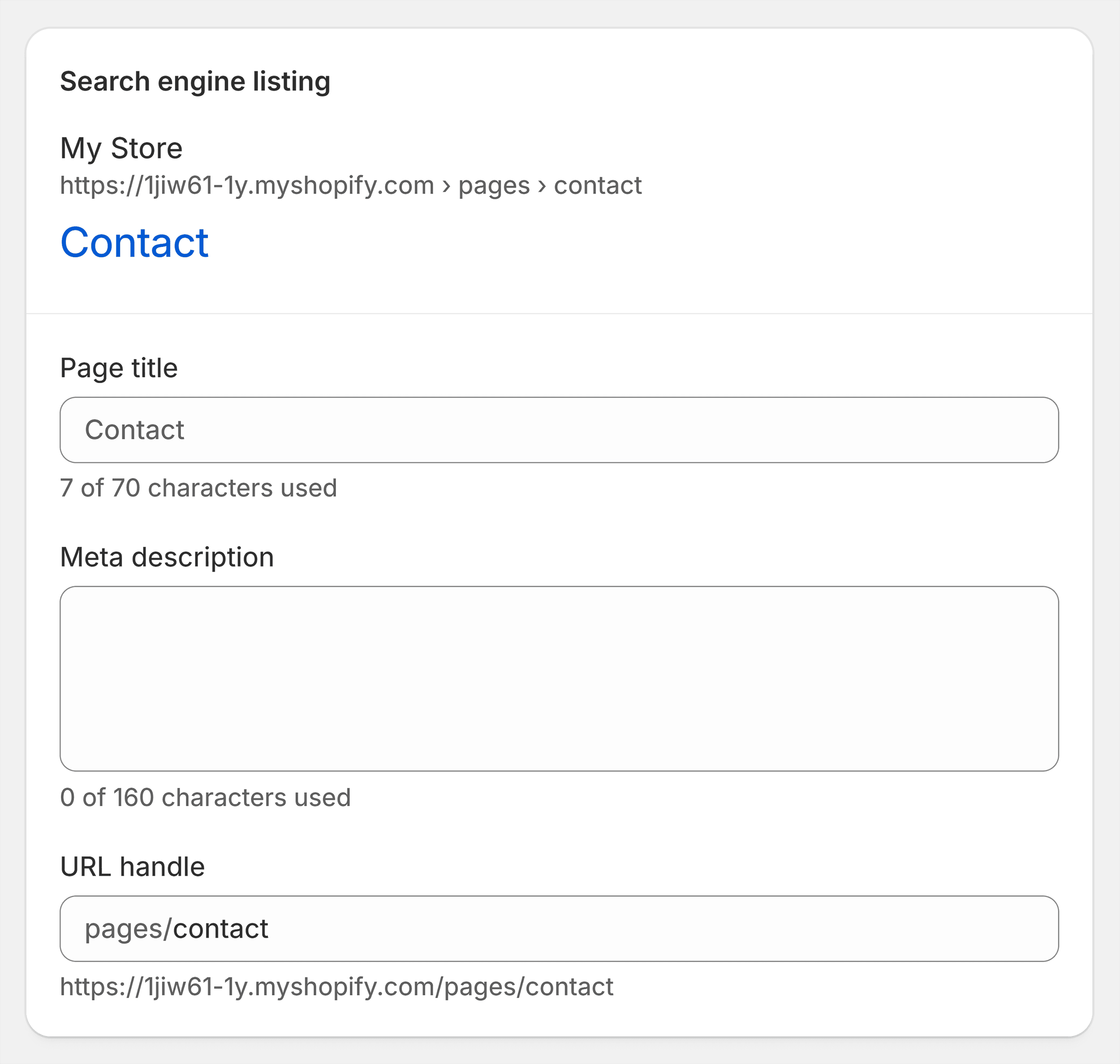
For other pages like products, access the product page and scroll down to “Search engine listing” and click “Edit”:

Wix Meta Tags
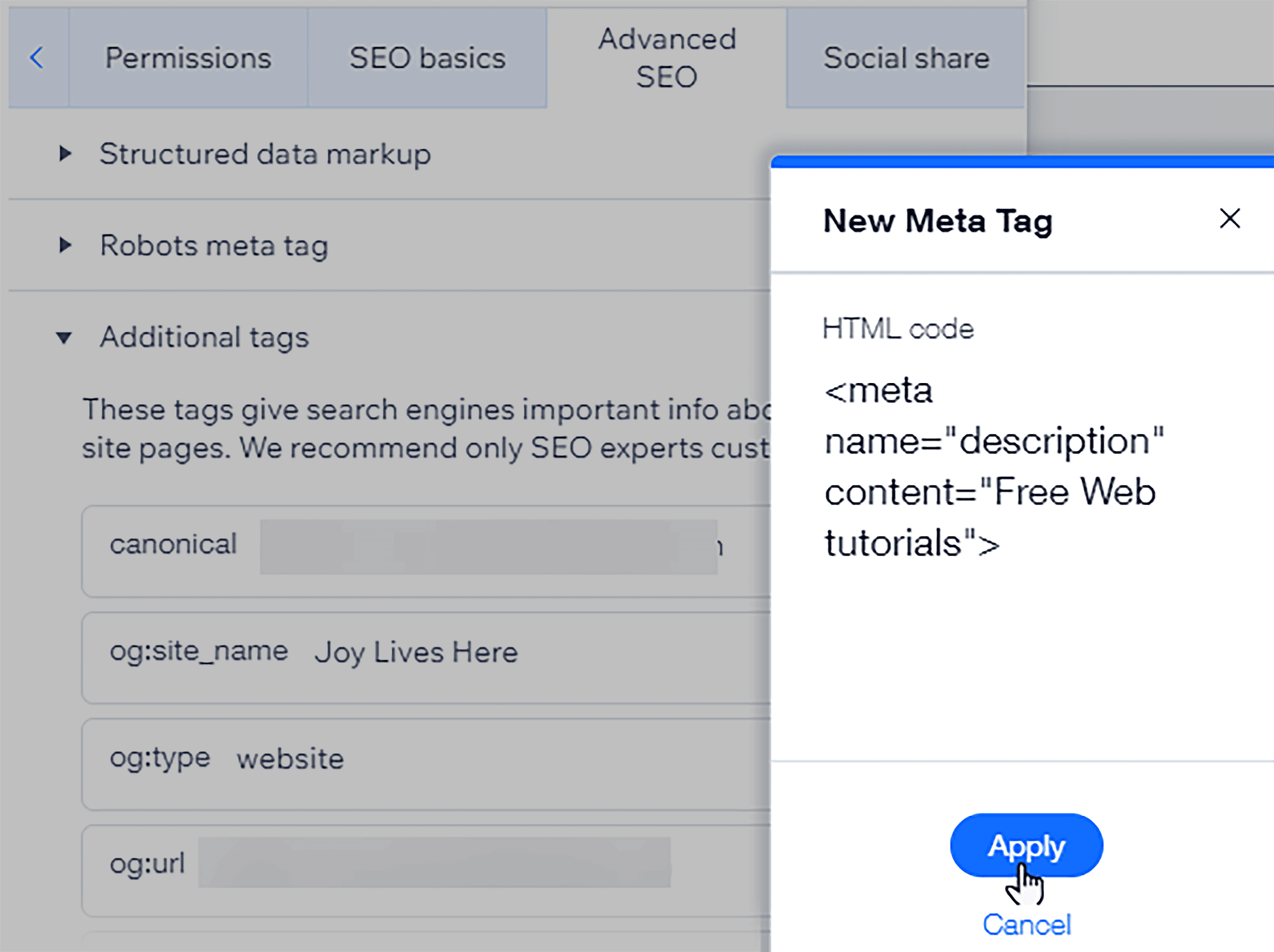
Wix lets you add meta tags through the “Advanced SEO” menu:

Wix takes care of a lot of meta tags for you by default, including:
- Title tag (based on the page name)
- Meta description (it’s blank by default)
- Robots (all pages are indexable by default)
- Open Graph title and description (your current title tag and meta description)
- Canonical tag (will always use the page URL unless you change it)
Squarespace Meta Tags
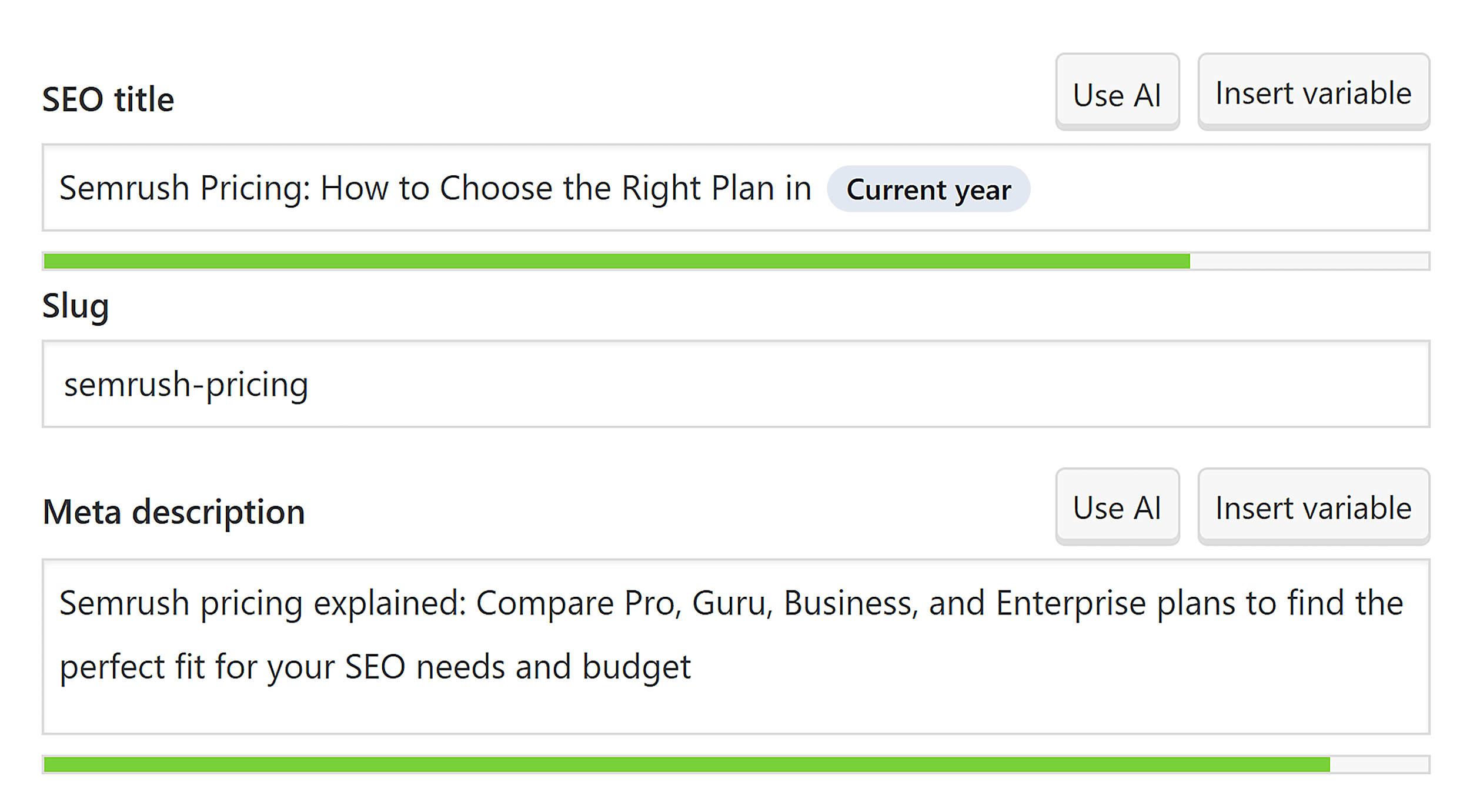
Squarespace doesn’t give much control over your meta tags. In fact, you can only really change your title tag and meta description.
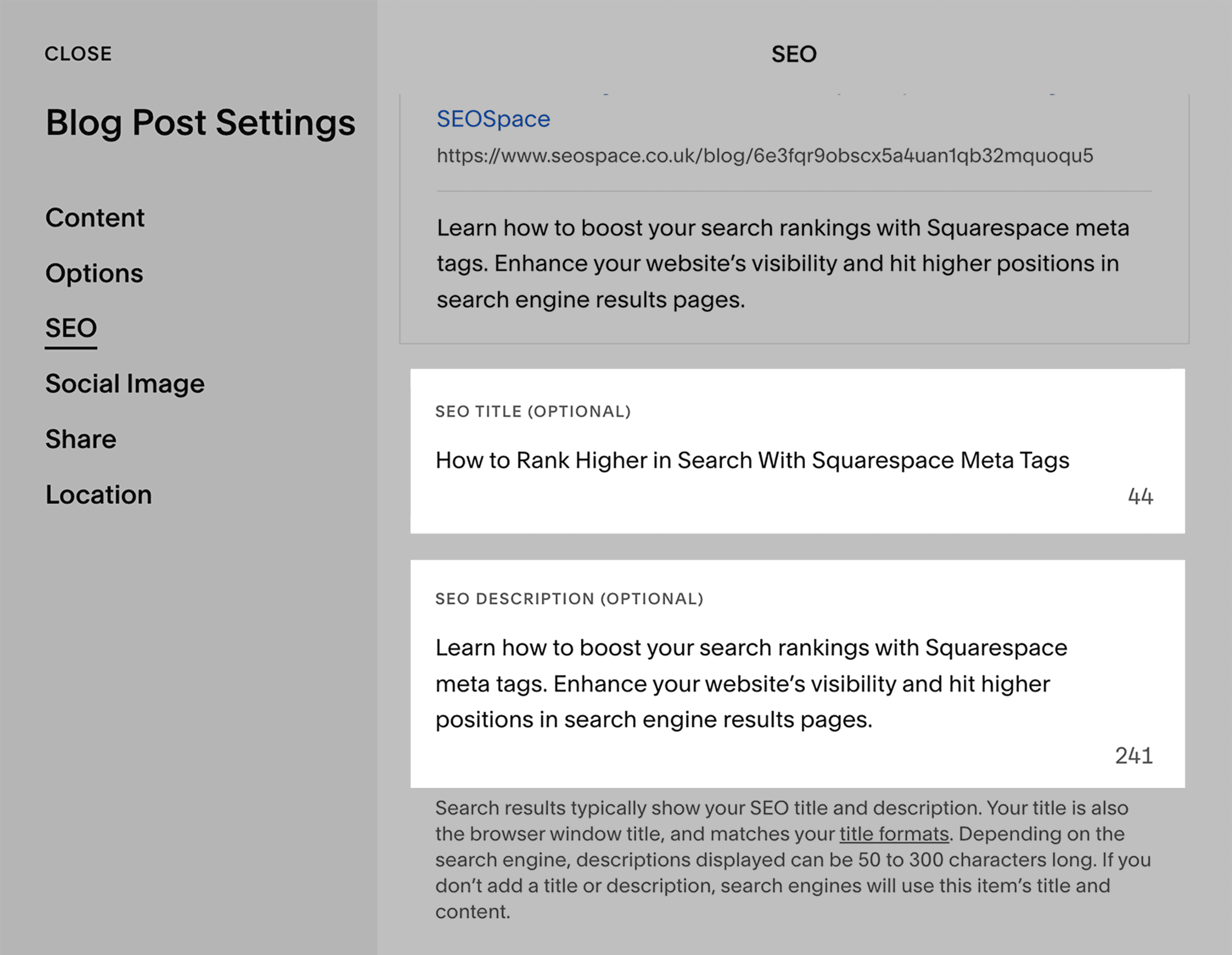
Do this via the SEO settings in your post or page and editing the “SEO Title” and “SEO Description” fields:

How to Find Issues with Your Meta Tags
Having issues with your meta tags can drastically harm your site’s SEO.
Let’s look at how you can find some of the most common problems.
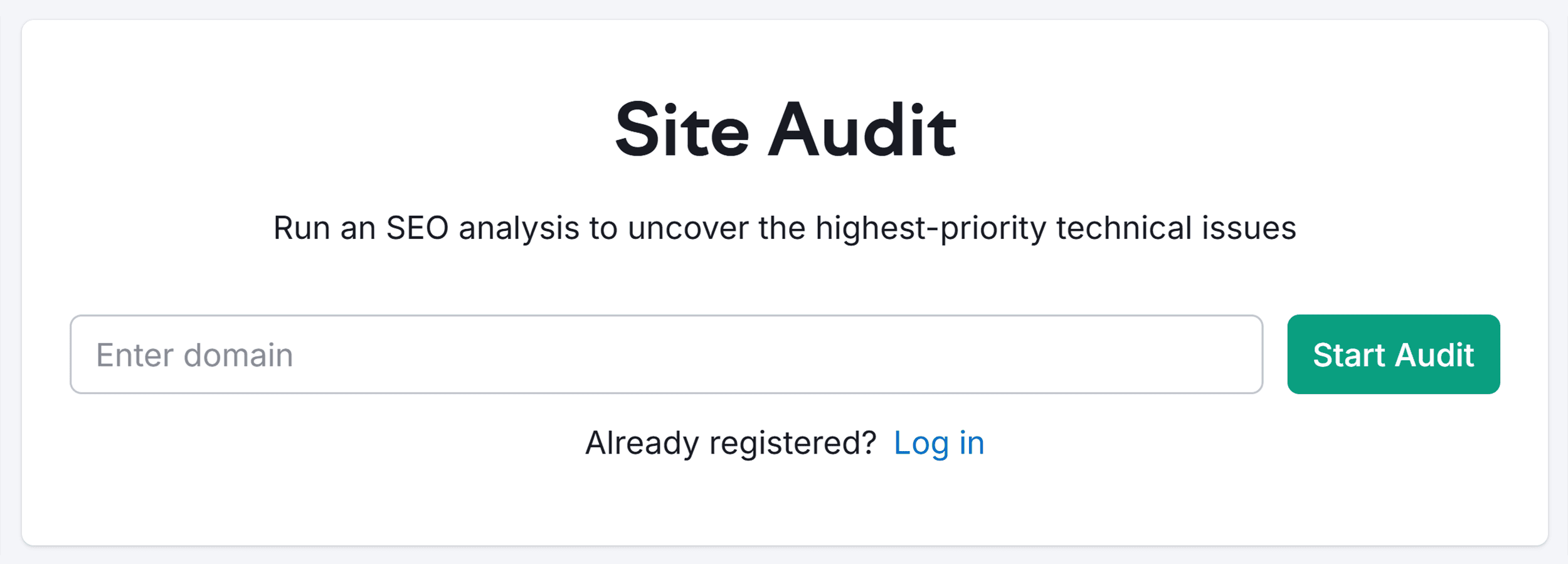
Using Semrush’s Site Audit
Semrush offers one of the most comprehensive tools for finding meta tag issues with Site Audit.
Just set up an audit for your site and let it run.

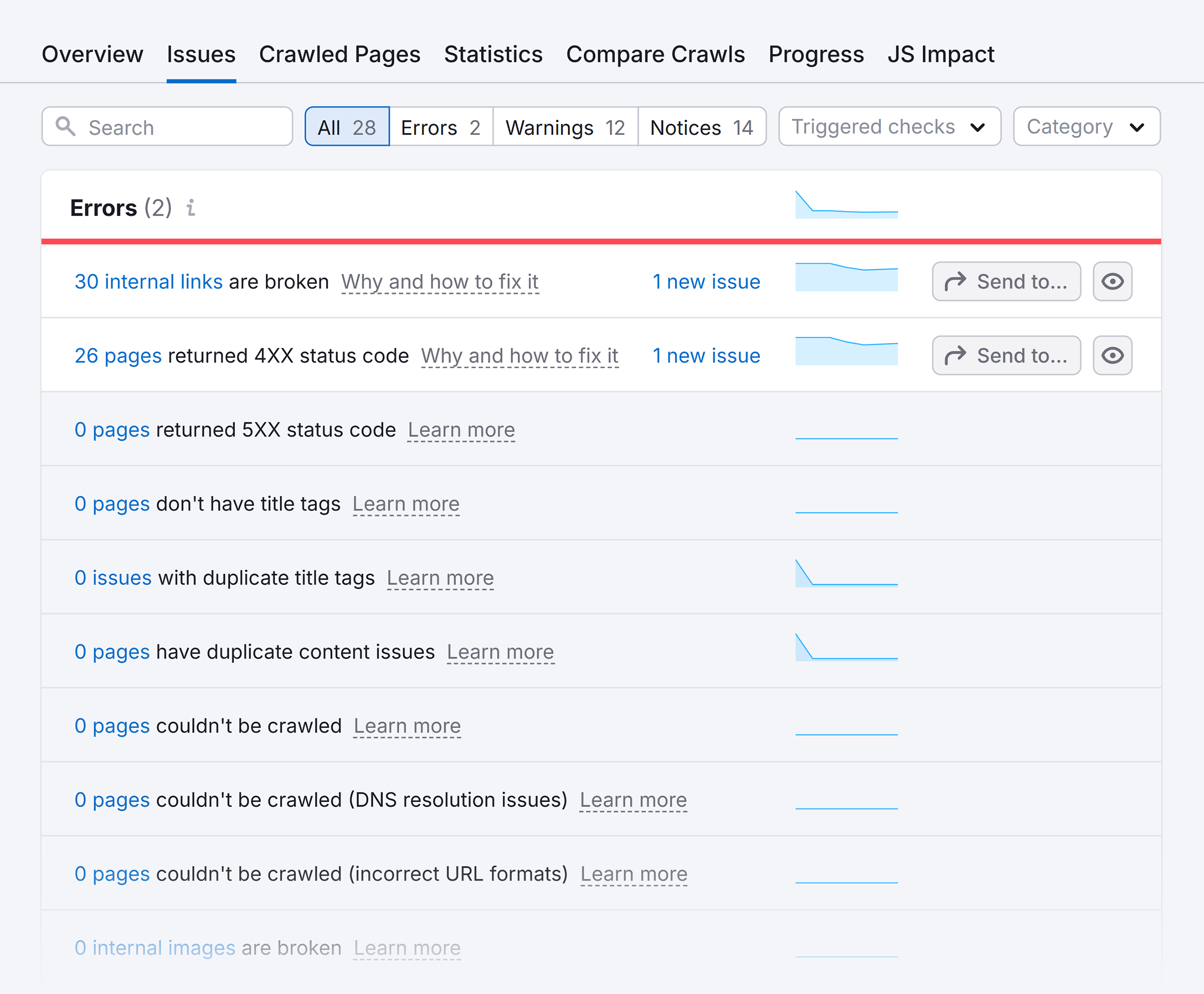
Then, head to the “Issues” tab and search for “tag.” This will highlight issues related to your meta tags.

Site Audit will flag issues like:
- Pages with missing/duplicate title tags
- Pages with missing/duplicate meta descriptions
- Title tags that are too long
- Pages with missing meta viewport width values
- Pages with missing canonical tags
Note: A free Semrush account lets you audit up to 100 URLs. Or you can use this link to access a 14-day trial on a Semrush Pro subscription.
The Detailed Chrome Extension
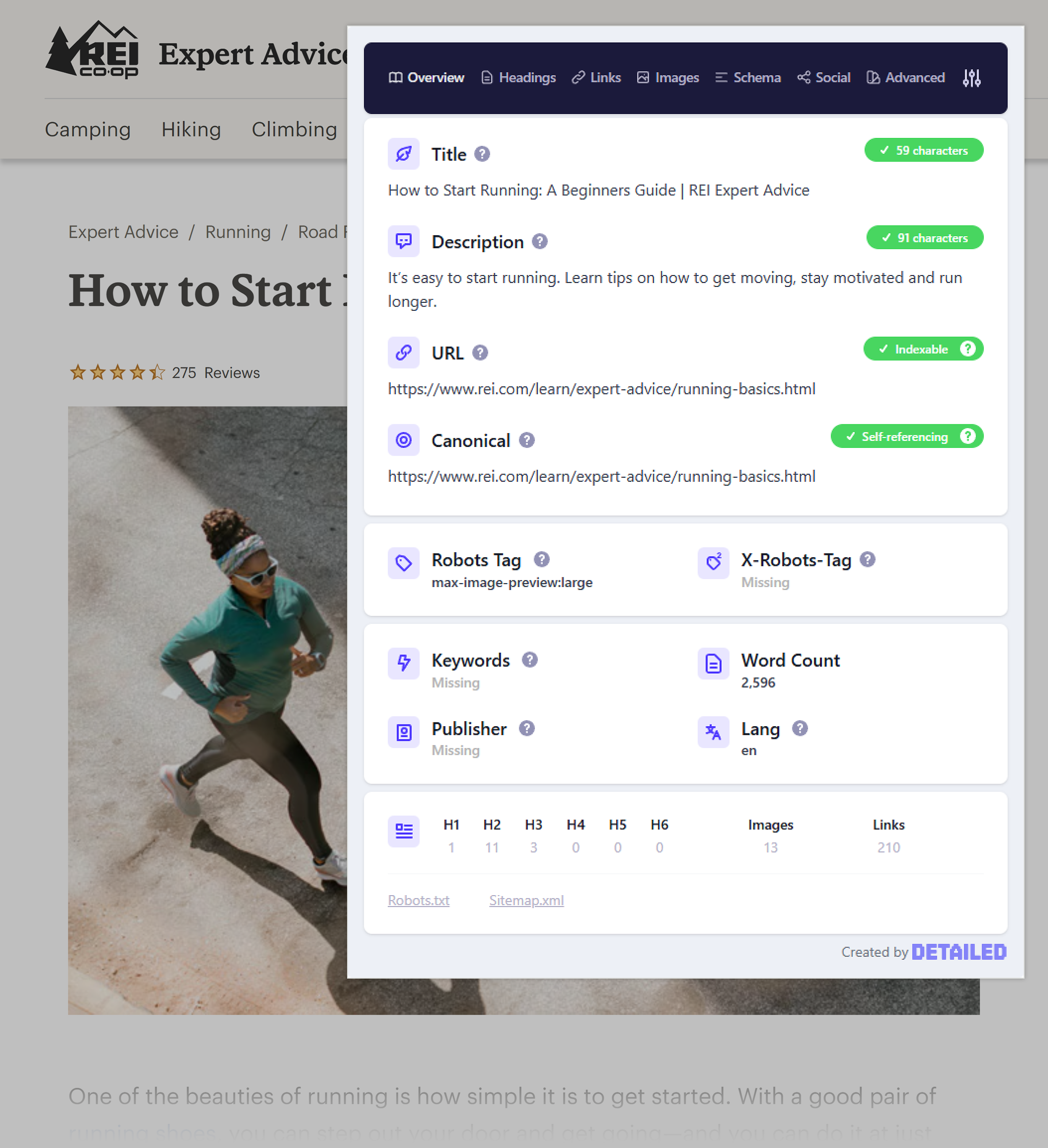
You can use the Detailed Chrome extension for quick on-page meta tag checks.

It’ll show you that page’s title tag, meta description, canonical tag, robots tag, and more. This makes it very handy for validating quick changes to specific pages.
Manual Checks with Dev Tools
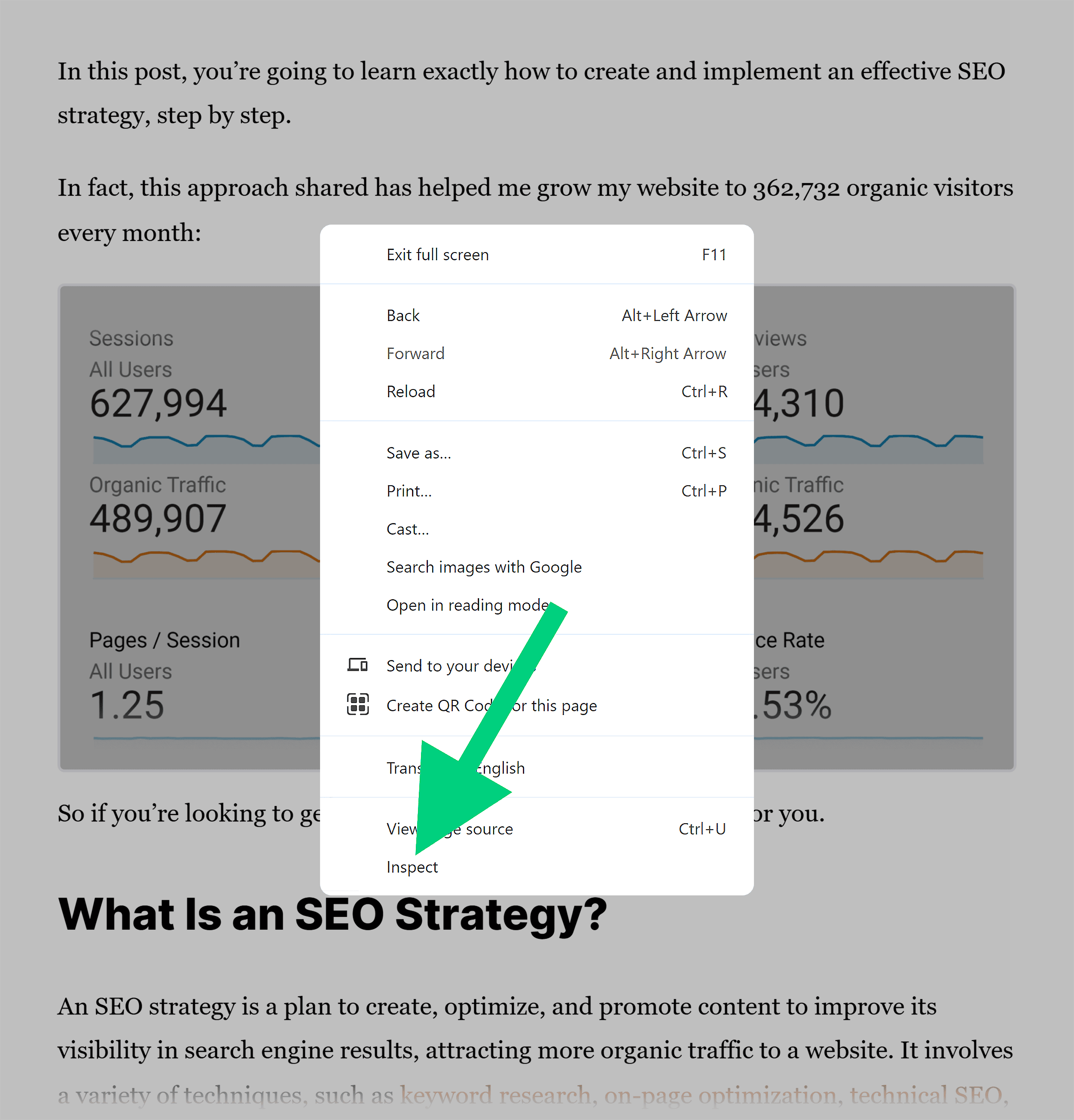
You can also just check your page’s meta tags manually by right clicking and selecting “Inspect”:

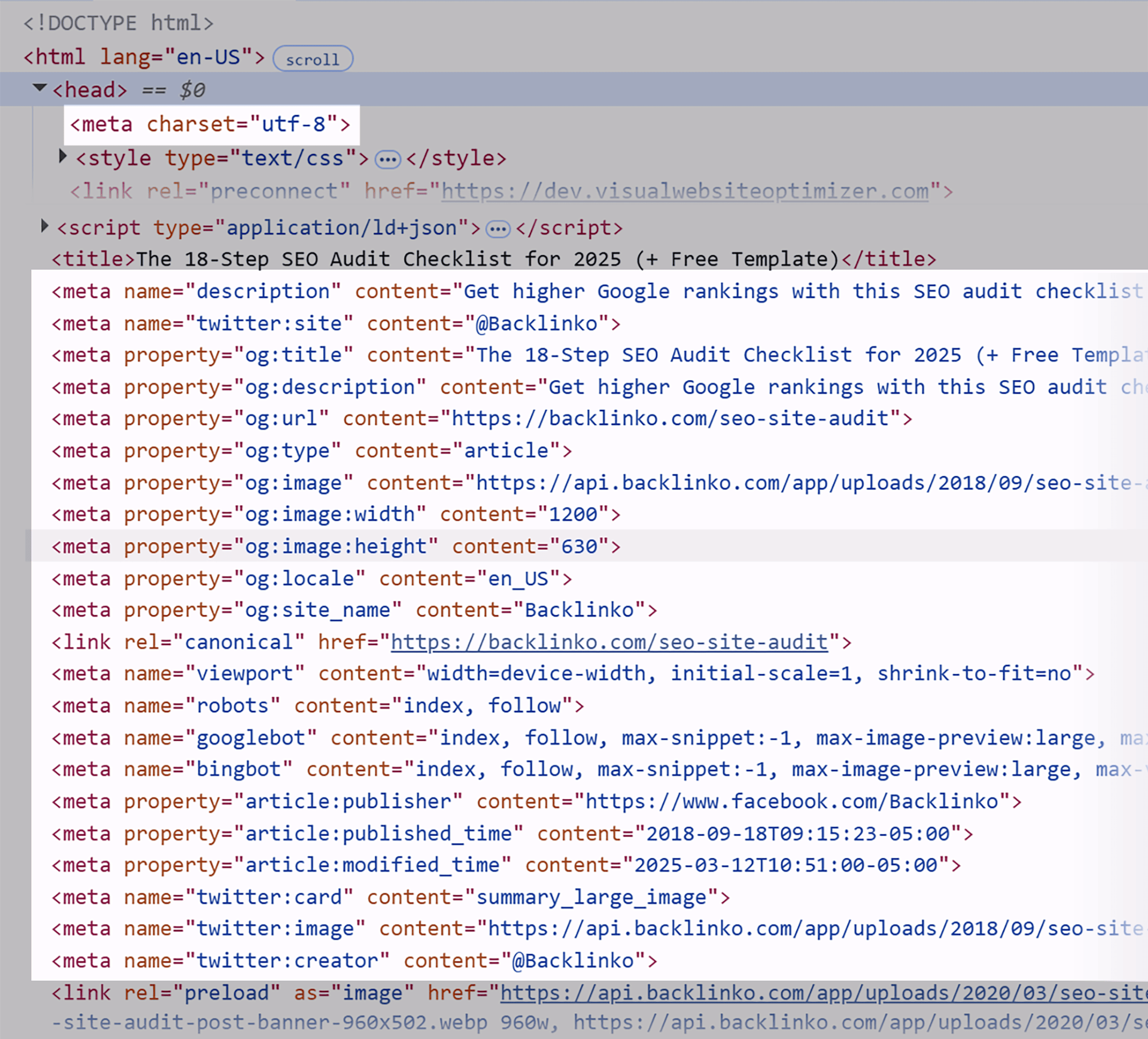
Then, search for “meta” to quickly identify your page’s meta tags:

This isn’t all that scalable, but it’s handy for checking specific pages.
Optimize Your Meta Tags as Part of Your Technical SEO Strategy
Meta tags clearly play a role in your site’s overall SEO. But making changes to them usually won’t have a huge impact on performance unless you already have major issues.
There are lots of other aspects of SEO and technical SEO in particular that can actually move the needle.
To find out more about these changes and how to make them to boost your site’s performance, check out our guide to technical SEO.
Backlinko is owned by Semrush. We’re still obsessed with bringing you world-class SEO insights, backed by hands-on experience. Unless otherwise noted, this content was written by either an employee or paid contractor of Semrush Inc.

