19 Sitemap Examples for Any Type of Website (+ Best Practices)

Written by Chris Hanna

Your sitemap is exactly what it sounds like: a map of your site’s pages.
A good sitemap organizes all your most important pages logically, and it can help Google crawl and understand your site.

Free template: Want to create your own visual sitemap like the example above? Download our free Canva template here.
Below, I’ll go through 19 example sitemaps and explain the key best practices to help you build your own.
Beyond XML, HTML, and visual sitemaps, I’ve categorized the examples below by site type. This way, you can find examples of sitemaps from websites like yours.
We’ll cover sitemaps for:
Note: If you haven’t created a sitemap yet, or you want to learn more about optimizing them, check out our dedicated sitemap guide first.
Which Type of Sitemap Do You Need? (XML vs. HTML)
Before jumping into examples, you need to know which type of sitemap is right for your website.
There are two main types: XML and HTML. Each one serves a different purpose.
Note: I’ll also provide an example of a visual sitemap below, but XML sitemaps (the kind you submit to Google Search Console) are the focus here.
XML Sitemap Examples
XML sitemaps are designed specifically for search engines, not humans.
They use a structured format that tells Google and other search engines about the pages on your site and when they were last updated. (This means they can affect your site’s SEO.)
You’ll usually find them at URLs like “yourdomain.com/sitemap.xml” or “yourdomain.com/sitemap_index.xml” (if you have multiple sitemaps).
XML sitemaps won’t directly improve your rankings. But they can help search engines find and then index your content.
Important: You don’t need an XML sitemap. But honestly, as long as you set it up properly, there’s no reason not to have one.
There are a few ways you can implement XML sitemaps. Below are three examples showing the most common styles you’ll come across.
HTTPStatus.io
Sitemap URL: https://httpstatus.io/sitemap.xml
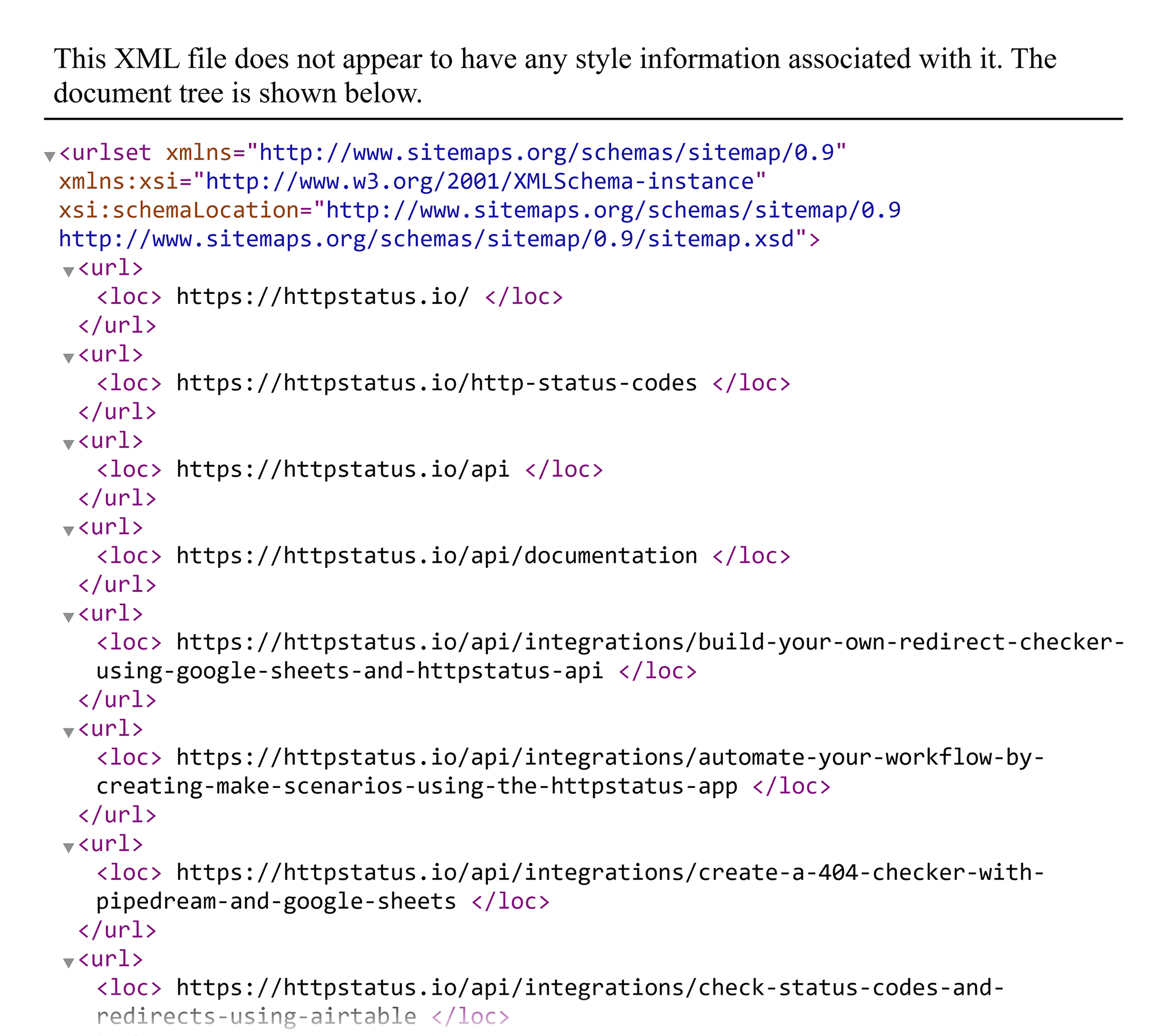
The sitemap for HTTPStatus.io is fairly simple. The site offers a tool for checking the HTTP status of your URLs. But it also has some pages explaining integrations and what different status codes mean.

Beyond the main tool and some knowledge base style articles, there aren’t that many pages on the site to map.
If you also have a simple site, don’t overcomplicate your sitemap.
Forbes
Sitemap URL: https://www.forbes.com/sitemap_index.xml
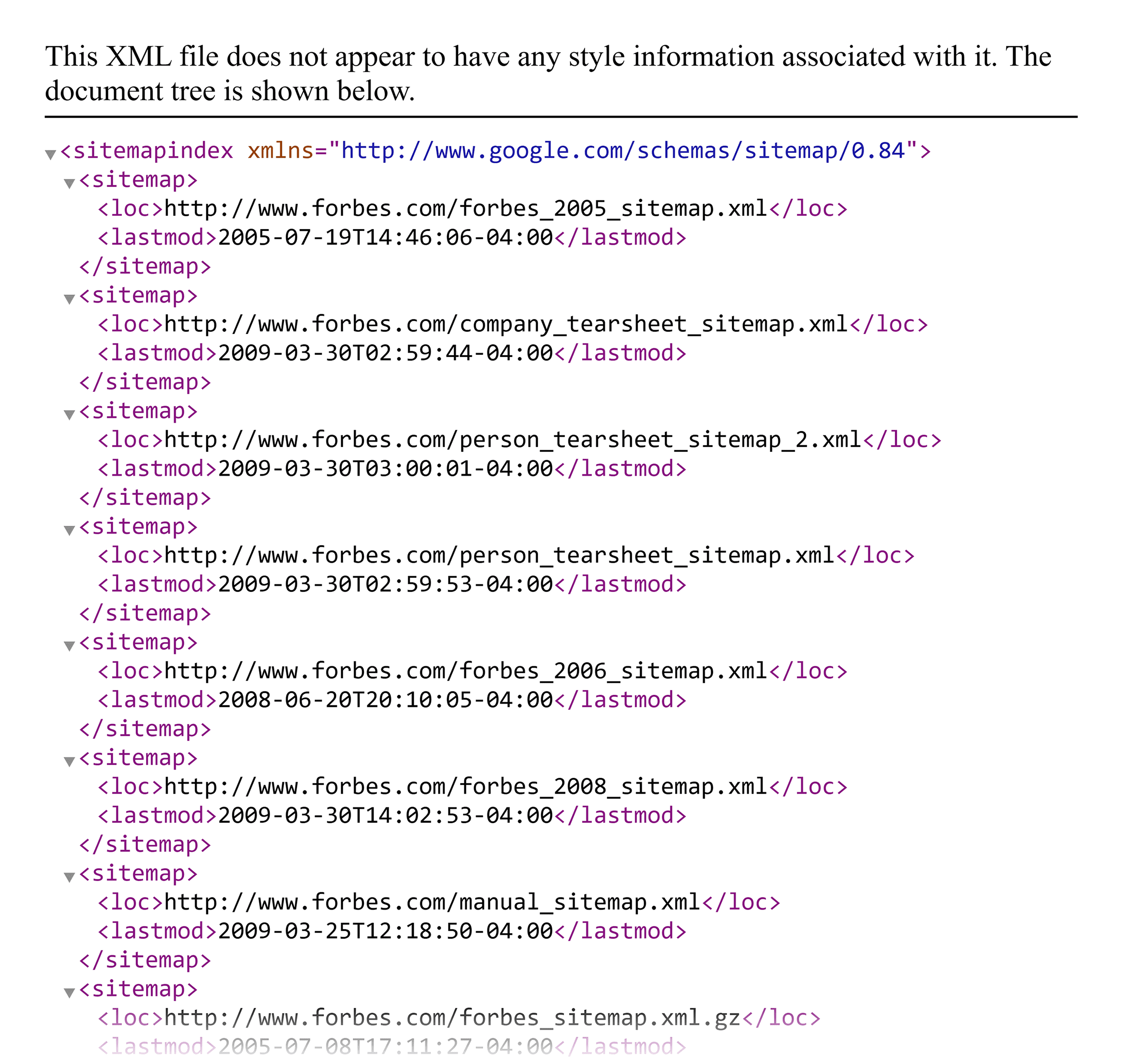
Forbes uses an XML sitemap index, found at forbes.com/sitemap_index.xml.

This is an index of multiple sitemaps, like /forbes_2008_sitemap.xml and /news_sitemap.xml.
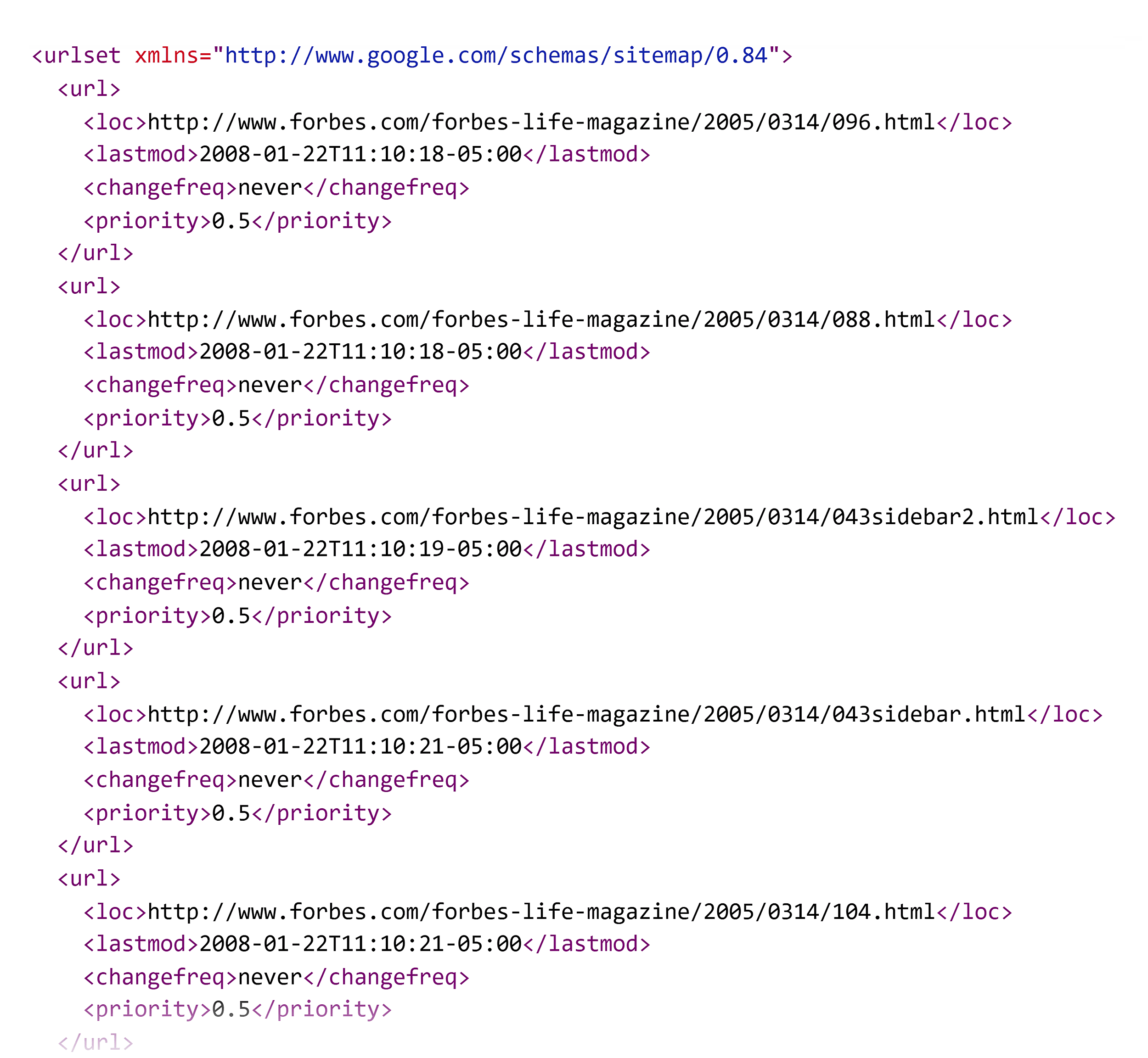
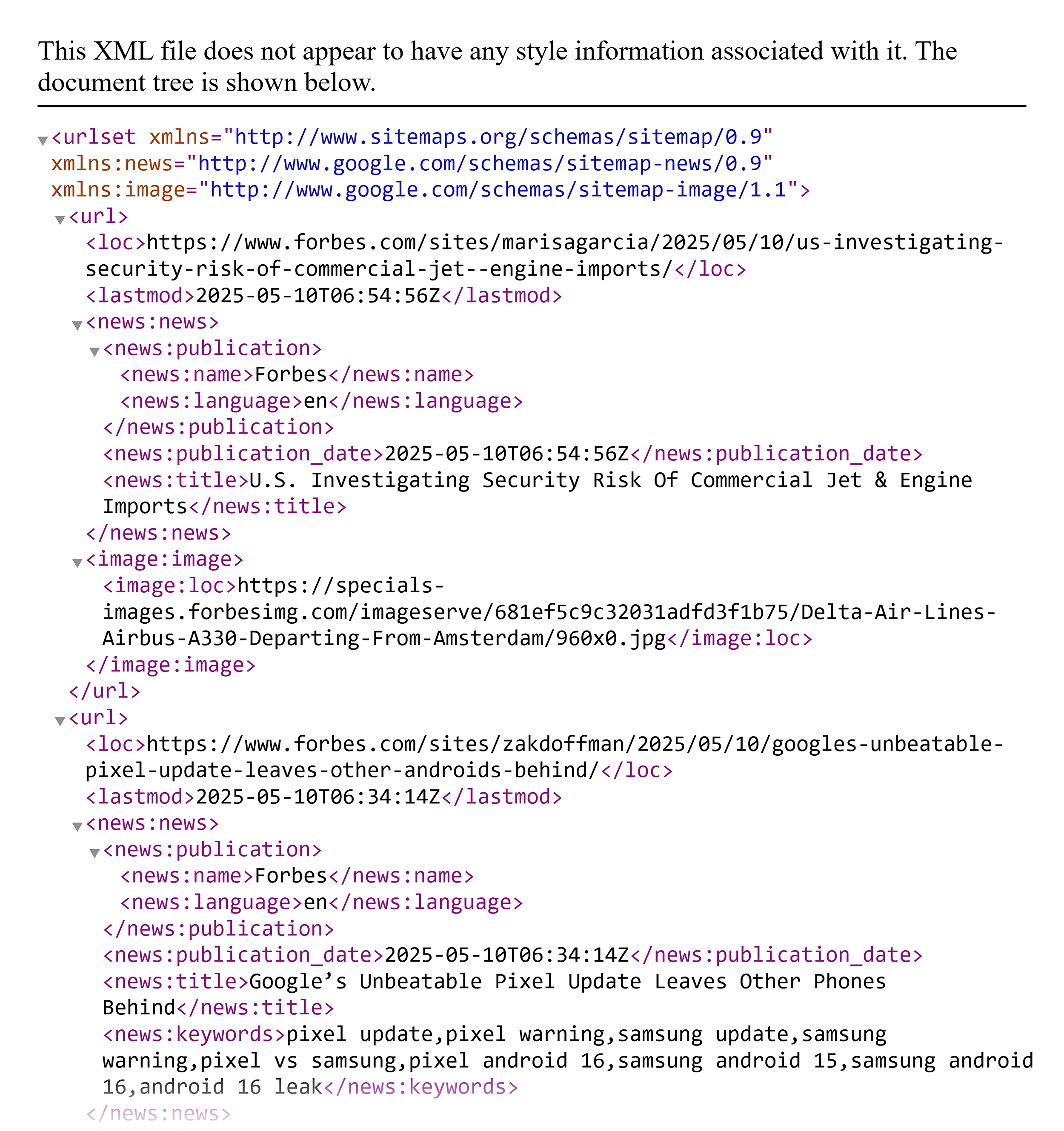
In this case, the 2005 sitemap contains URLs published in 2005:

While the news sitemap contains news-themed URLs:

You’ll see that Forbes includes various different attributes in its sitemap. Most of these aren’t essential. Google also ignores many of them, like <changefreq> and <priority>.
But if you use the <lastmod> value and it’s “consistently and verifiably accurate,” Google may use it to understand how often to crawl your pages.
In other words: don’t use this to try and pretend you’ve significantly updated your content when you’ve just changed the date.
Backlinko
Sitemap URL: https://backlinko.com/sitemap_index.xml
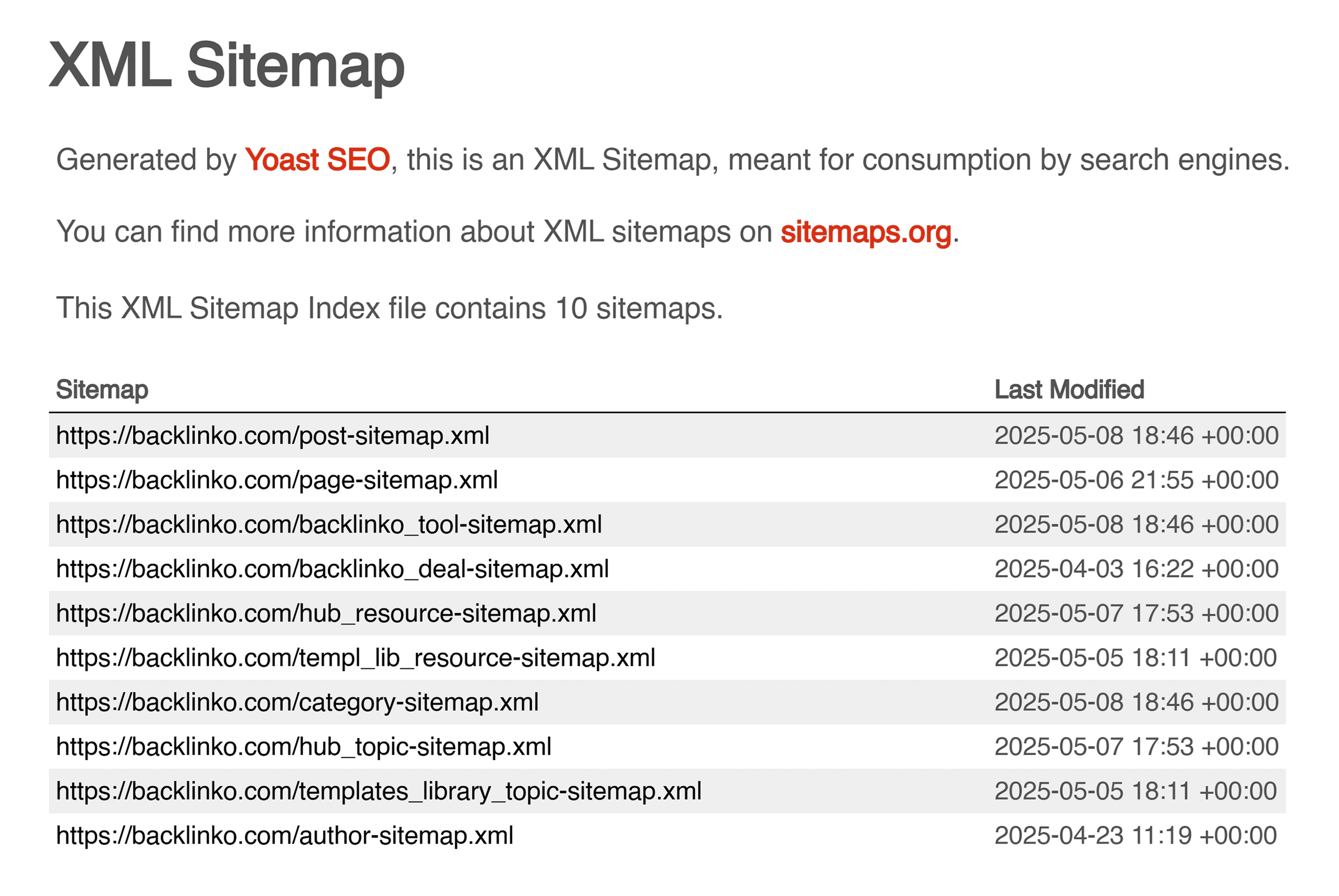
We’ve used Yoast (a WordPress plugin) to create our sitemap index. That’s why it looks like a more styled page than the previous two examples.

If you have a WordPress site, plugins like Yoast and RankMath can create sitemaps for you.
In our case, we’ve split our sitemap up into different categories like posts, pages, tools, and hub resources.
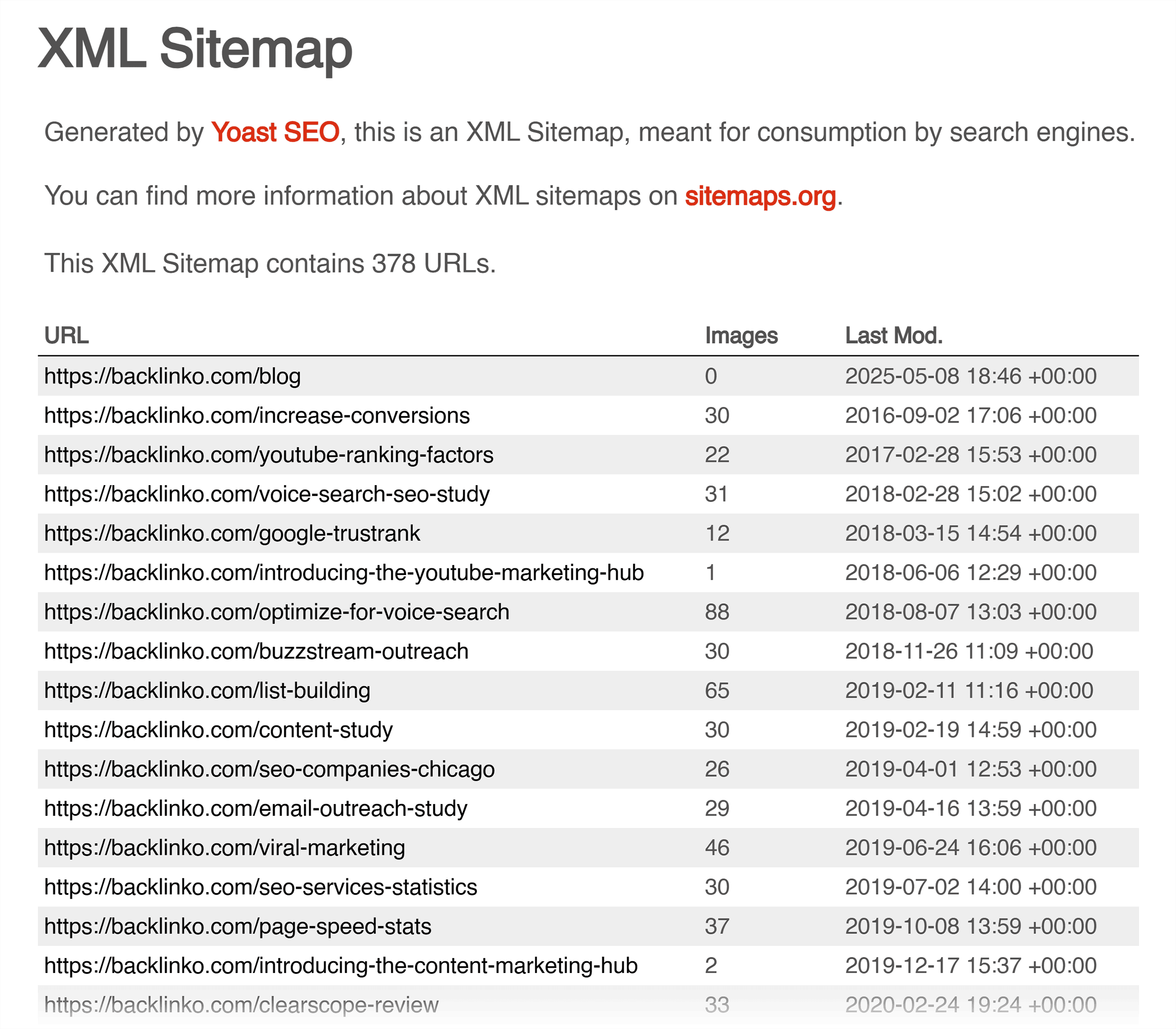
Here’s what the /post-sitemap.xml looks like:

Best Practices for XML Sitemaps
Follow these best practices when creating your XML sitemap:
- Each sitemap file should contain no more than 50,000 URLs and be smaller than 50MB (for larger sites, use multiple sitemaps and a sitemap index)
- Don’t include duplicate content, redirected pages, or non-indexable pages in your sitemap — this can confuse search engines and waste crawl budget
- Only adjust the “lastmod” attribute when you make significant updates to pages (and don’t use it to “fake” content freshness)
- Configure your CMS or server to automatically update your sitemap when you make content changes
Note: Many content management systems like WordPress, Shopify, and Wix automatically update your sitemap when you add, move, or adjust pages.
HTML Sitemap Examples
HTML sitemaps, unlike XML sitemaps, are designed for your human visitors.
These are actual pages on your website that list all your content in a hierarchical structure. You’ll typically find them at URLs like “yourdomain.com/sitemap” (although it can vary depending on the site’s URL structure).
They help visitors find what they’re looking for when they can’t access what they need via your navigation menus.
However:
Your users should be able to find what they need via your navigation menus and internal links. An HTML sitemap is not a substitute for good UX design.
(But it can supplement it.)
You should consider creating an HTML sitemap if:
- Your website has deep content hierarchies
- You run an ecommerce store with many product categories
- Users frequently search for specific pages on your site
- Your website caters to less tech-savvy audiences who might need navigation help
You don’t need to choose between XML and HTML sitemaps. You can use both simultaneously.
Forbes
Sitemap URL: https://www.forbes.com/sitemap/
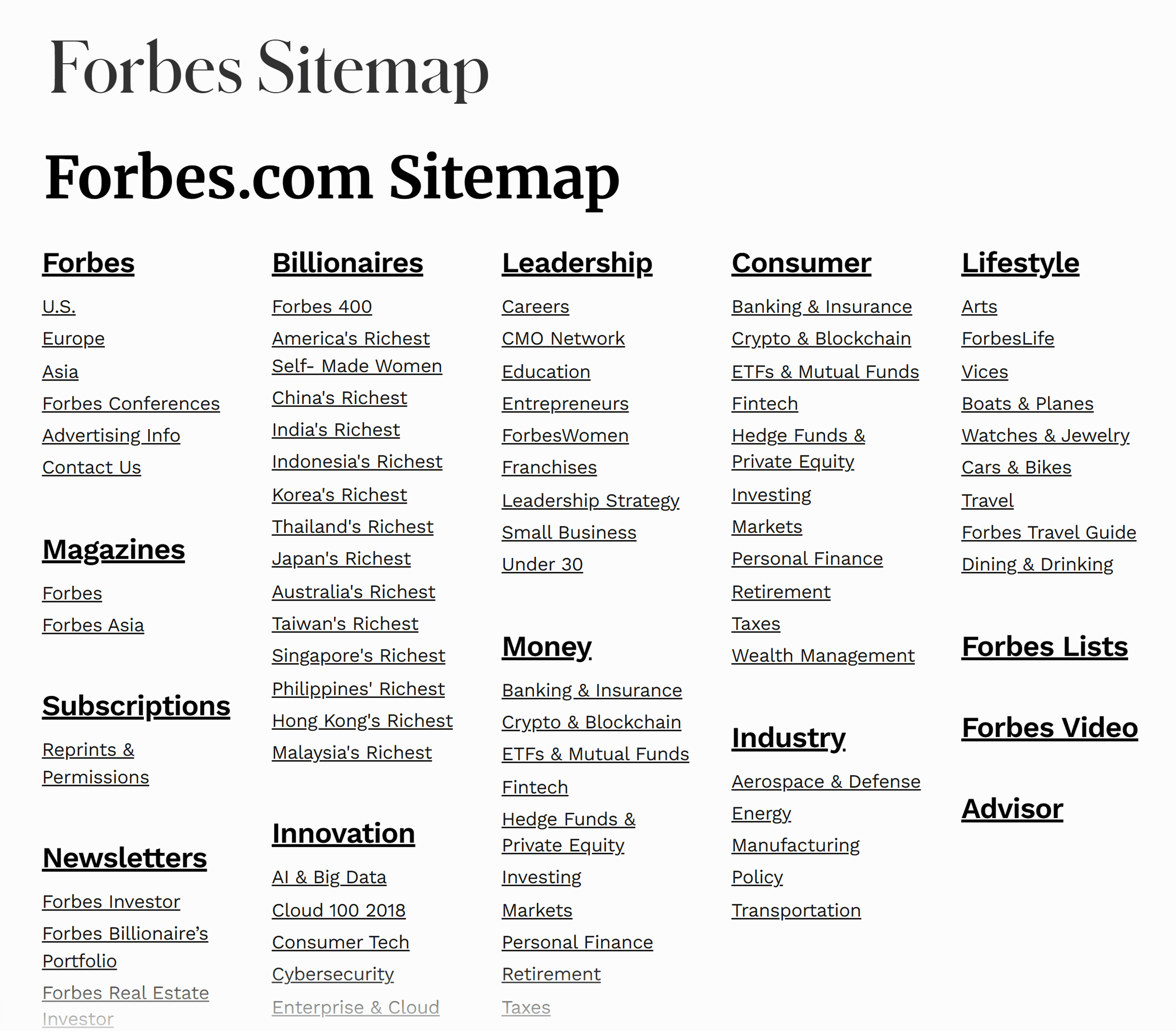
I showed you Forbes’ XML sitemap above, but the site also has an HTML sitemap for users.

The HTML sitemap sorts Forbes’ main pages into categories like Newsletters, Leadership, and Lifestyle.
These don’t cover all of Forbes’ categories though, which you can see in their navigation menu:

So this is an example of a site likely just using their HTML sitemap to highlight specific important pages.
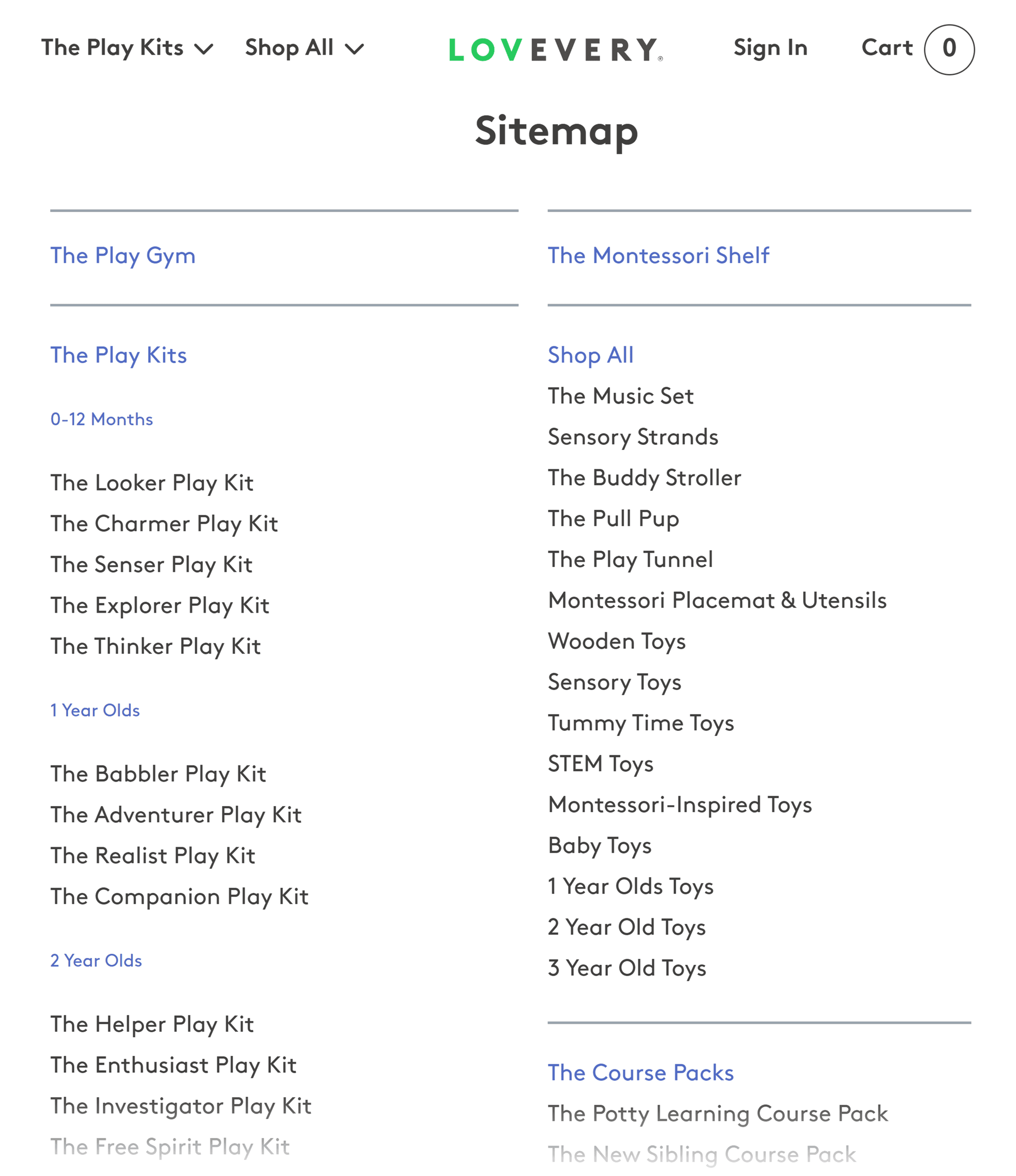
Lovevery
Sitemap URL: https://lovevery.com/pages/sitemap
Lovevery’s HTML sitemap sorts its products into categories like Play Kits and Course Packs. It also highlights two of their main products right at the top: The Play Gym and The Montessori Shelf.

It also subdivides the Play Kits by age. This makes it easy for users to find products they need for their child.
Best Practices for HTML Sitemaps
Here are best practices to follow if you want to create an HTML sitemap:
- Logically structure your HTML sitemap to mirror your site’s actual architecture
- Use anchor text to describe the linked page and avoid generic labels like “click here” or “read more”
- Use consistent indentation, typography, and spacing to show hierarchies
- Place a link to your HTML sitemap in your site’s footer so it’s accessible from every page
- Update your HTML sitemap when you add or remove content
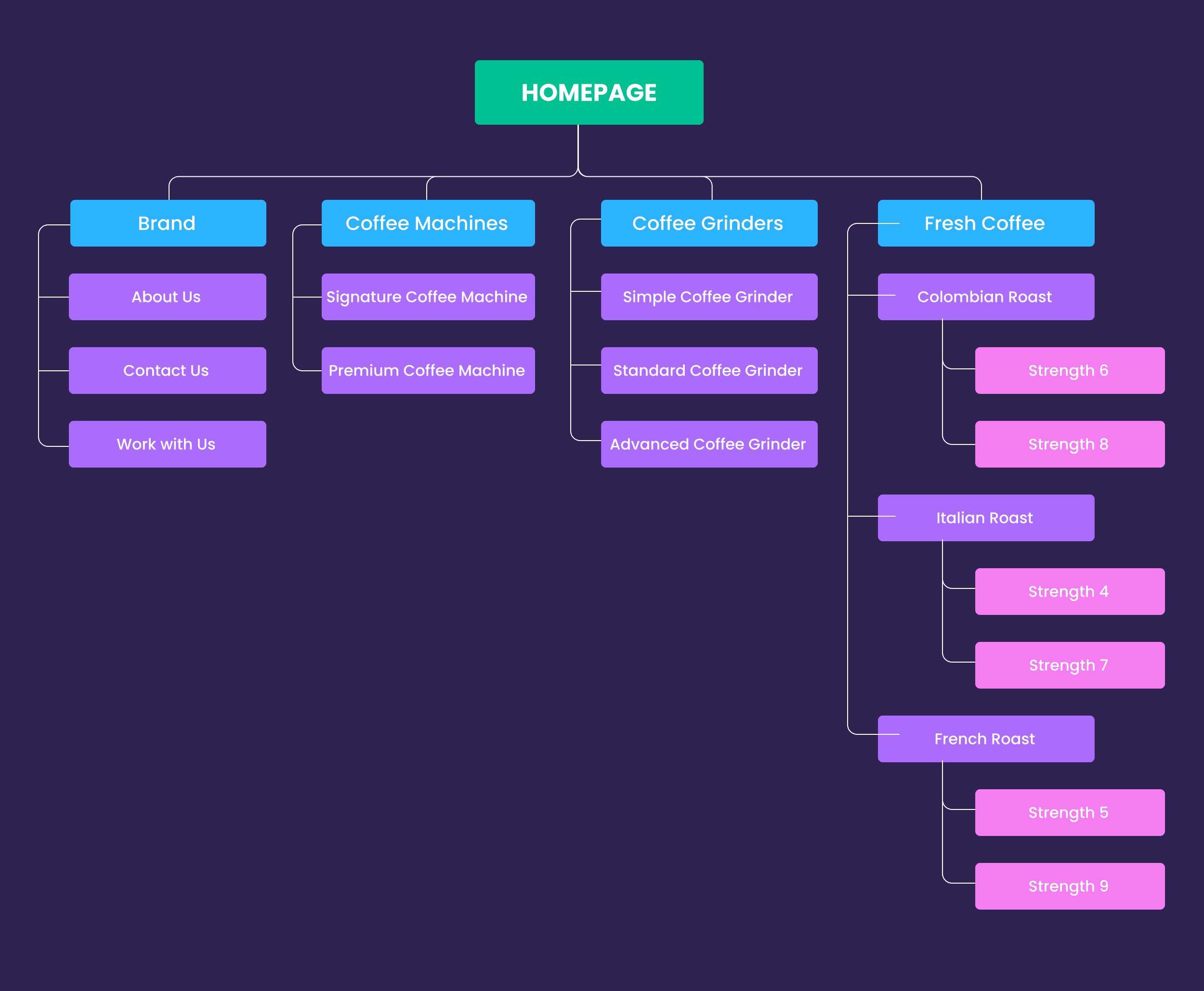
Visual Sitemap Example
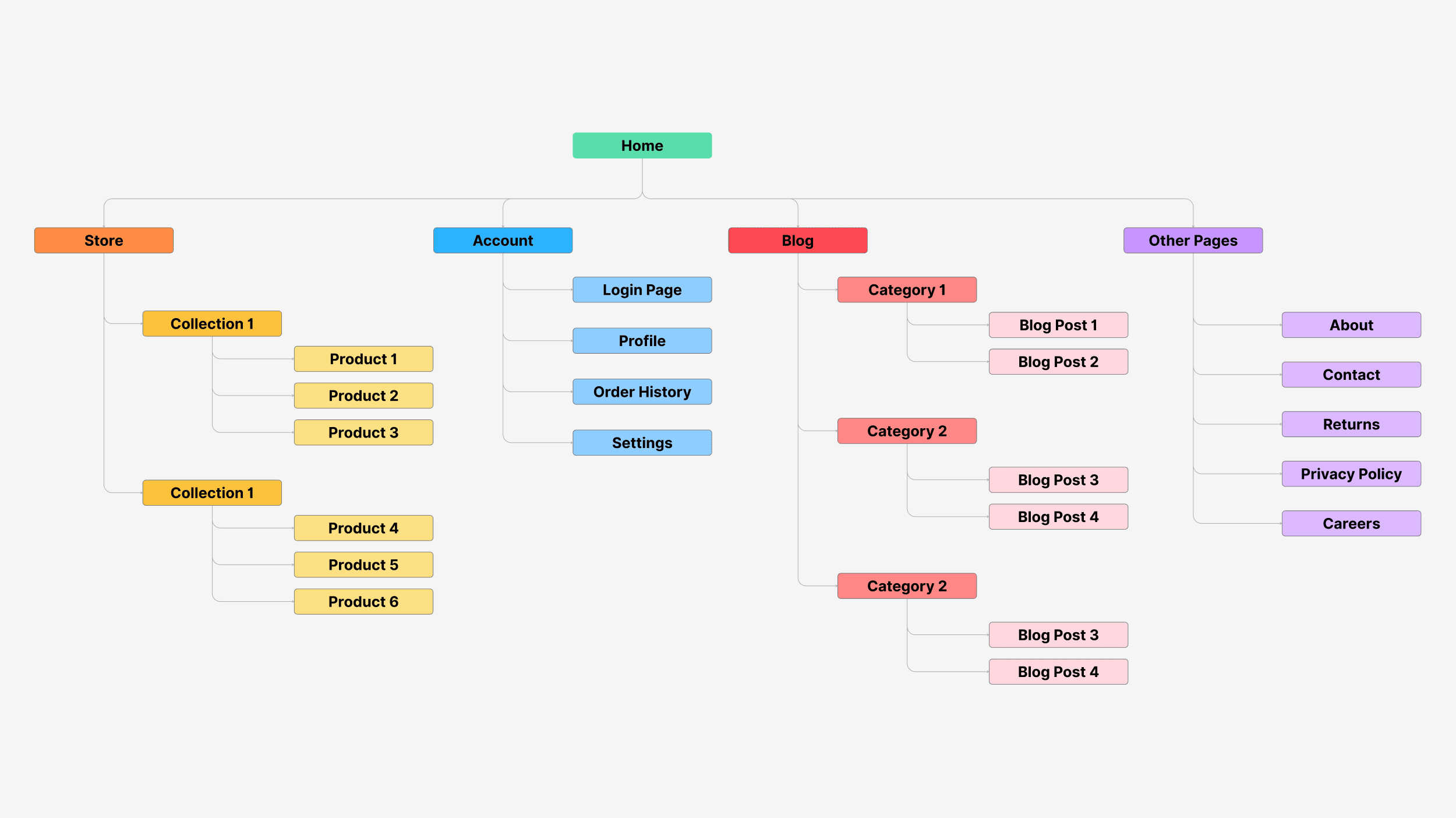
Visual sitemaps represent your site’s architecture graphically. They use shapes, colors, and lines to show how pages are connected.
They’re helpful during site planning and development, but you won’t submit these to Google, and your users won’t see them either.
Here’s an example of a visual sitemap for a website that sells coffee products:

Don’t forget: You can try our free Canva visual sitemap template to map out your own website’s pages.
Best Practices for Visual Sitemaps
Follow these tips to create a useful visual sitemap:
- Limit your visual sitemap to core pages and pathways to avoid clutter
- Establish a clear key for what each shape, color, and connector represents (like categories and products, or levels in the hierarchy)
- Cluster similar pages together visually to show content relationships (and opportunities for internal links)
- Show the intended user pathways through your site to identify potential navigation issues before they become problems
- Share your visual sitemap with team members and clients early — it’s much easier to revise a diagram than to restructure a fully-built website
Next, I’ll go through examples of XML sitemaps for different types of websites. While HTML and visual sitemaps have their place, it’s your XML sitemap that matters most for SEO.
Blog Sitemap Examples
A well-structured blog sitemap ensures all your content remains discoverable. This includes older posts that may have fallen off your main navigation or recent posts list.
For sites that regularly publish new content, an automatically updating blog sitemap can help maintain your search engine visibility across your entire content archive.
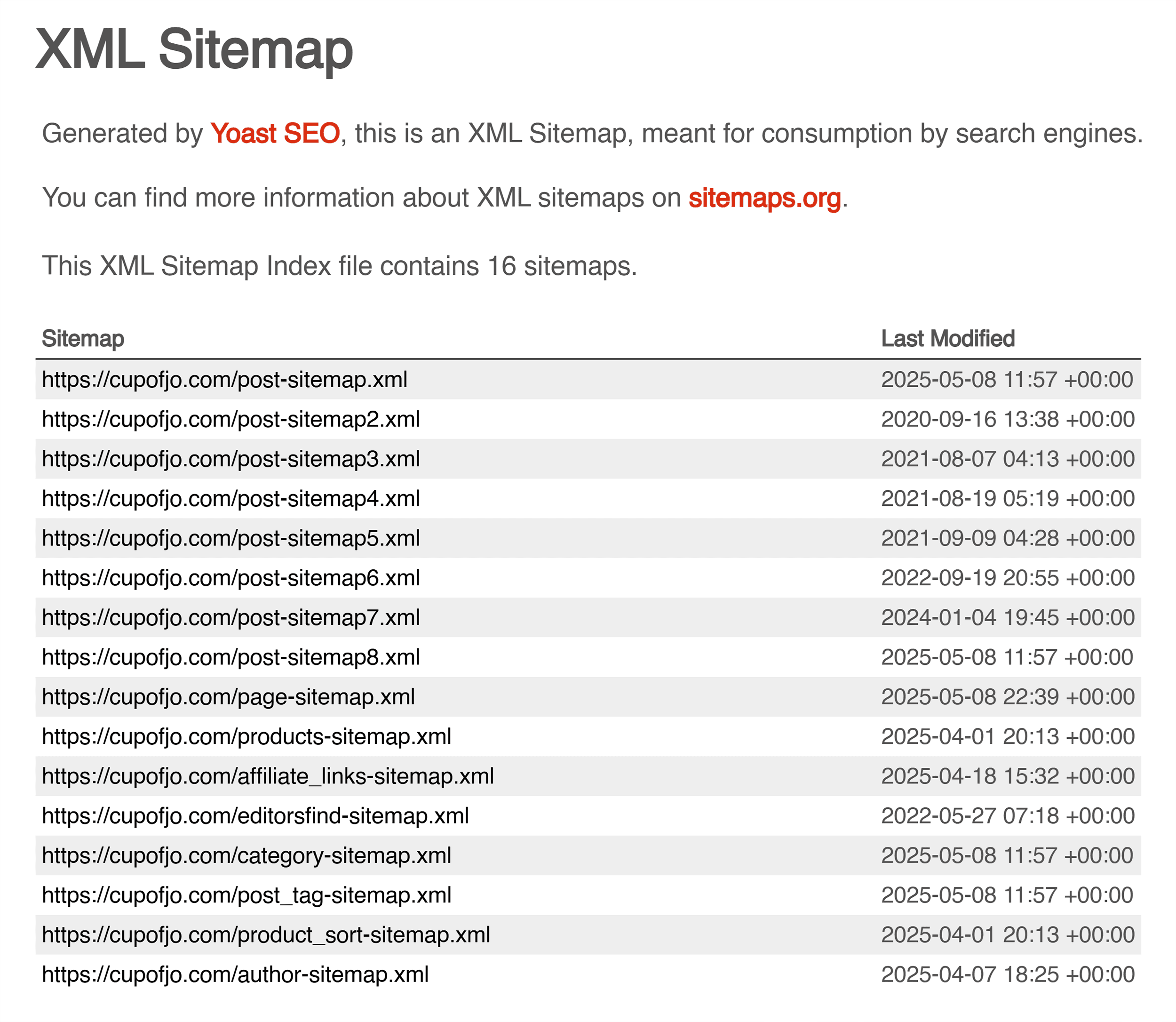
Cup of Jo
Sitemap URL: https://cupofjo.com/sitemap_index.xml
Cup of Jo’s sitemap is generated by Yoast.

It organizes the blog’s pages into the following categories:
- Posts (with 8 individual sitemaps covering posts going back 10+ years)
- Pages
- Products
- Authors
But there are also some extra sitemaps in there that I wouldn’t recommend you include.
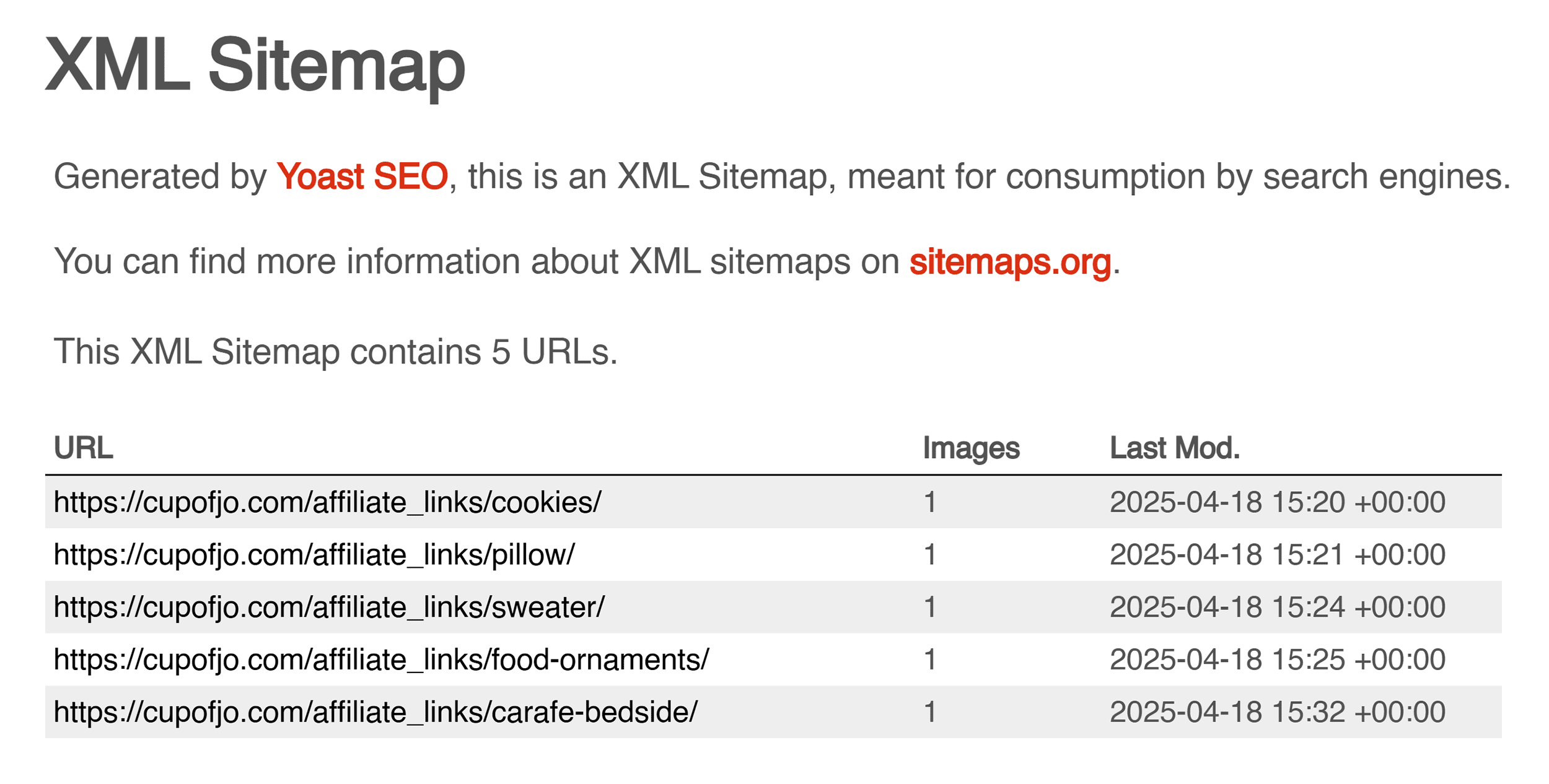
For example, there’s a sitemap for affiliate links…

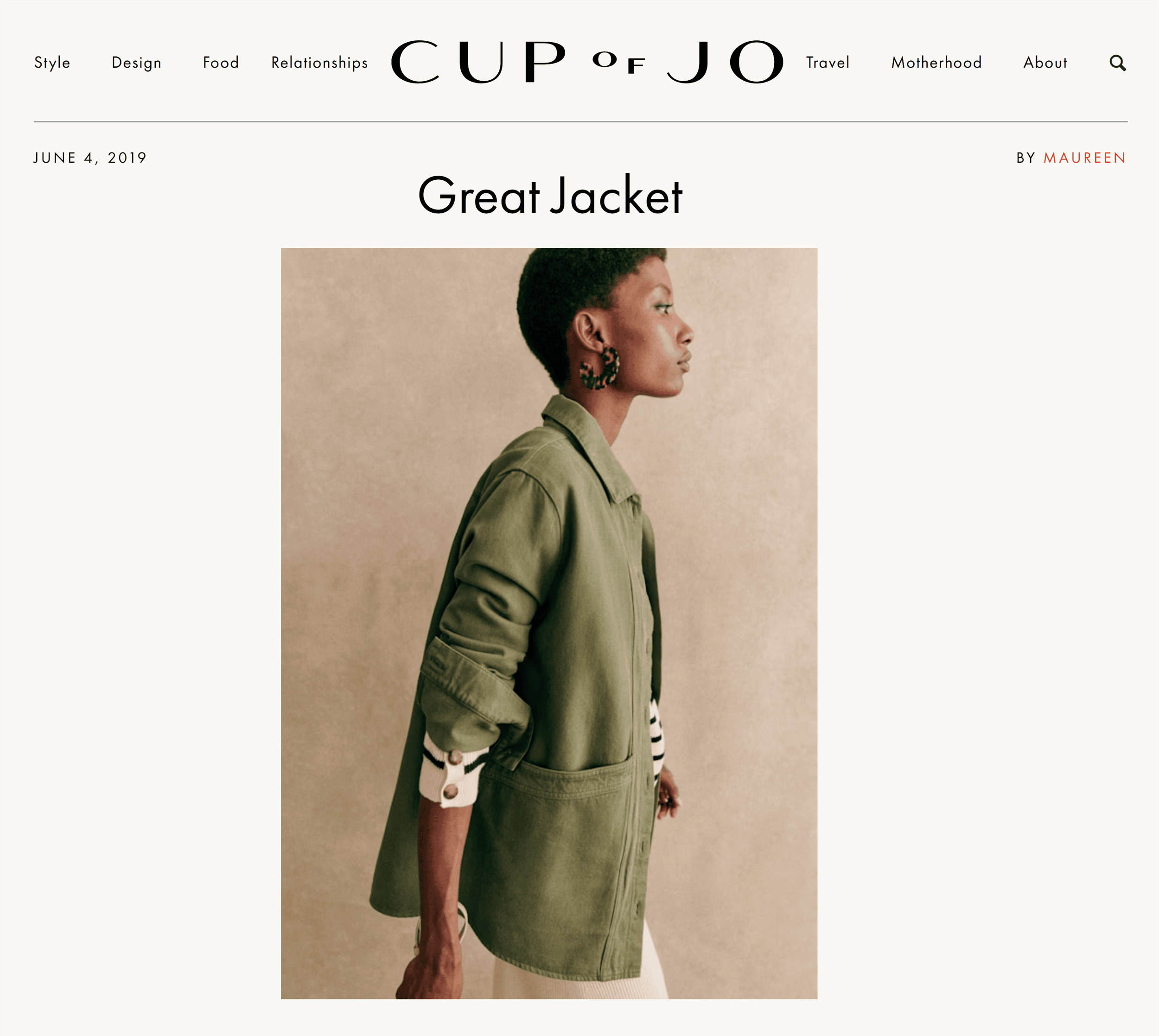
…that just links to pages with a single image on them:

(This one’s URL was /pillow/, but the image is a jacket.)
Your sitemap should contain only your important pages you want Google to index. So you should avoid including any links to pages that don’t add value for users.
NerdWallet
Sitemap URL: https://www.nerdwallet.com/blog/wp-sitemap.xml
NerdWallet has a main sitemap at /wp-sitemap.xml. It contains further sitemaps of posts, reviews, other types of posts, authors, and more.

But there are also other sitemaps for specific region versions of the site:
- /uk/sitemap.xml
- /ca/sitemap.xml
- /ca/p/sitemap.xml
- /au/sitemap.xml
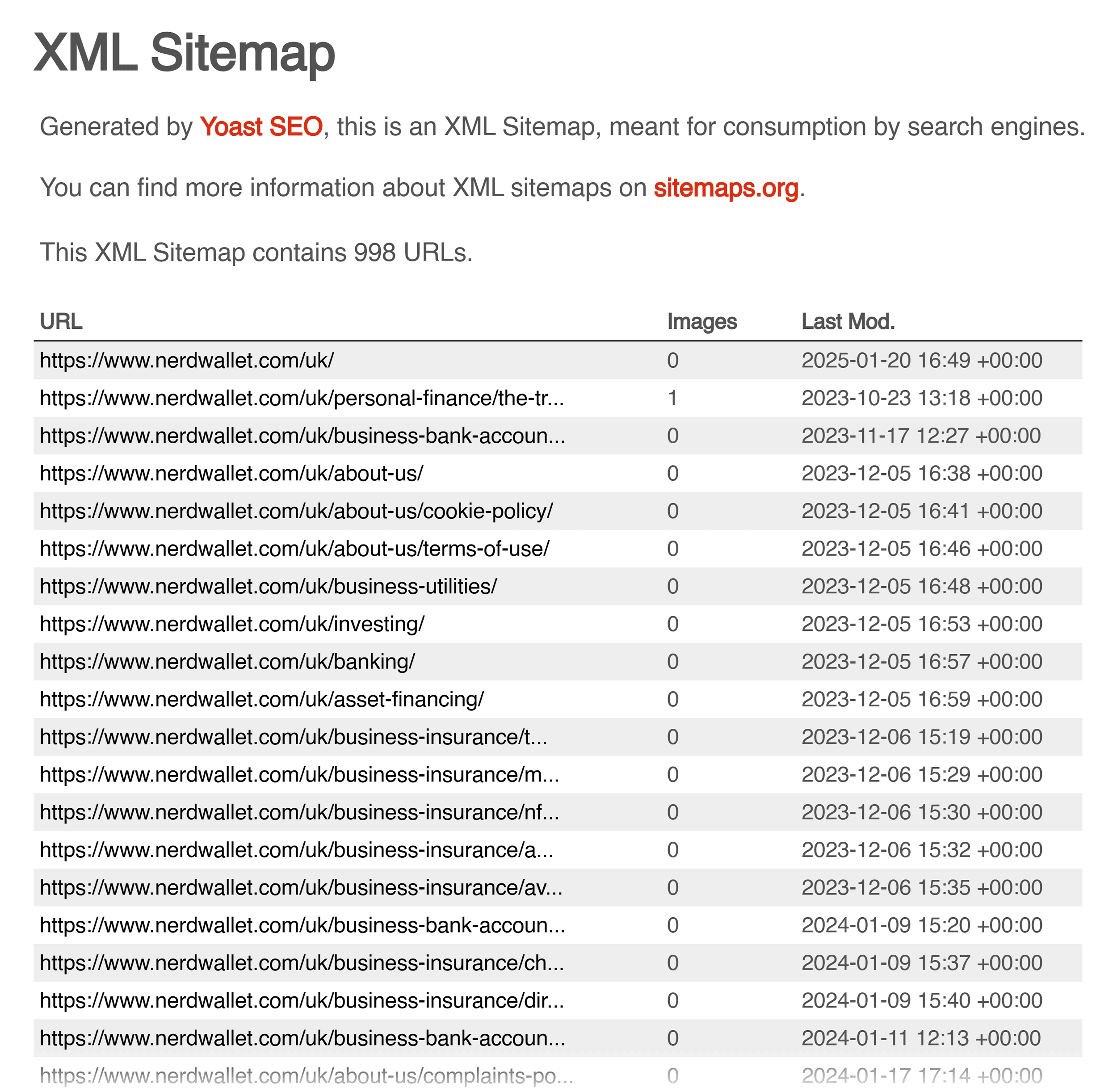
While NerdWallet generates its main sitemap either via a custom setup or plugin, it generates its region-specific ones with Yoast:

All of these sitemaps follow a simple structure, listing the URL and date it was last modified. (The Yoast ones also include the number of images on the page — a small and not super important detail.)
Considering NerdWallet has tens of thousands of pages and multiple regional versions of the site, this is an impressively straightforward example of a blog sitemap.
Best Practices for Blog Sitemaps
If you have a blog, follow these best practices for your sitemap:
- List your blog posts in reverse chronological order (newest first) to highlight your most recent content
- Group posts by their primary categories to create logical content clusters that search engines can understand
- If you substantially update a post, reflect this in your sitemap’s “lastmod” parameter (WordPress plugins like Yoast often do this for you)
- Unless your category and tag pages contain unique content, keep them out of your sitemap to avoid duplicate content issues
- Ensure the URLs in your sitemap exactly match the canonical URLs of your published posts
Related article: Top 8 Sitemap Generator Tools
Local Business Sitemap Examples
A well-structured sitemap for your local business website can help Google find and index all of your location pages and other important content. This is especially true for businesses with lots of locations or complex service offerings.
The Wild Rabbit
Sitemap URL: https://thewildrabbit.co.uk/sitemap_index.xml
The Wild Rabbit is an inn with one single location in the UK. It uses Rankmath, another popular WordPress SEO plugin, to generate its sitemaps.

Its sitemap index is fairly straightforward, with further sitemaps for:
- Posts
- Pages
- Events
- Menu
- Categories
If you also have a single location with a simple website, a clean sitemap like this is a good example to follow.
Las Carettas Mexican Restaurant
Sitemap URL: https://www.lascarretasmexicanrest.com/pages-sitemap.xml
Las Carettas Mexican Restaurant’s sitemap is as simple as it gets.

The sitemap just contains all of the site’s URLs within one single sitemap file.
Pimlico Plumbers
Sitemap URL: https://www.pimlicoplumbers.com/sitemap_index.xml
Pimlico Plumbers is London’s largest independent plumbing company. But even with lots of service areas all around the city, Pimlico’s sitemap is simple and organized.

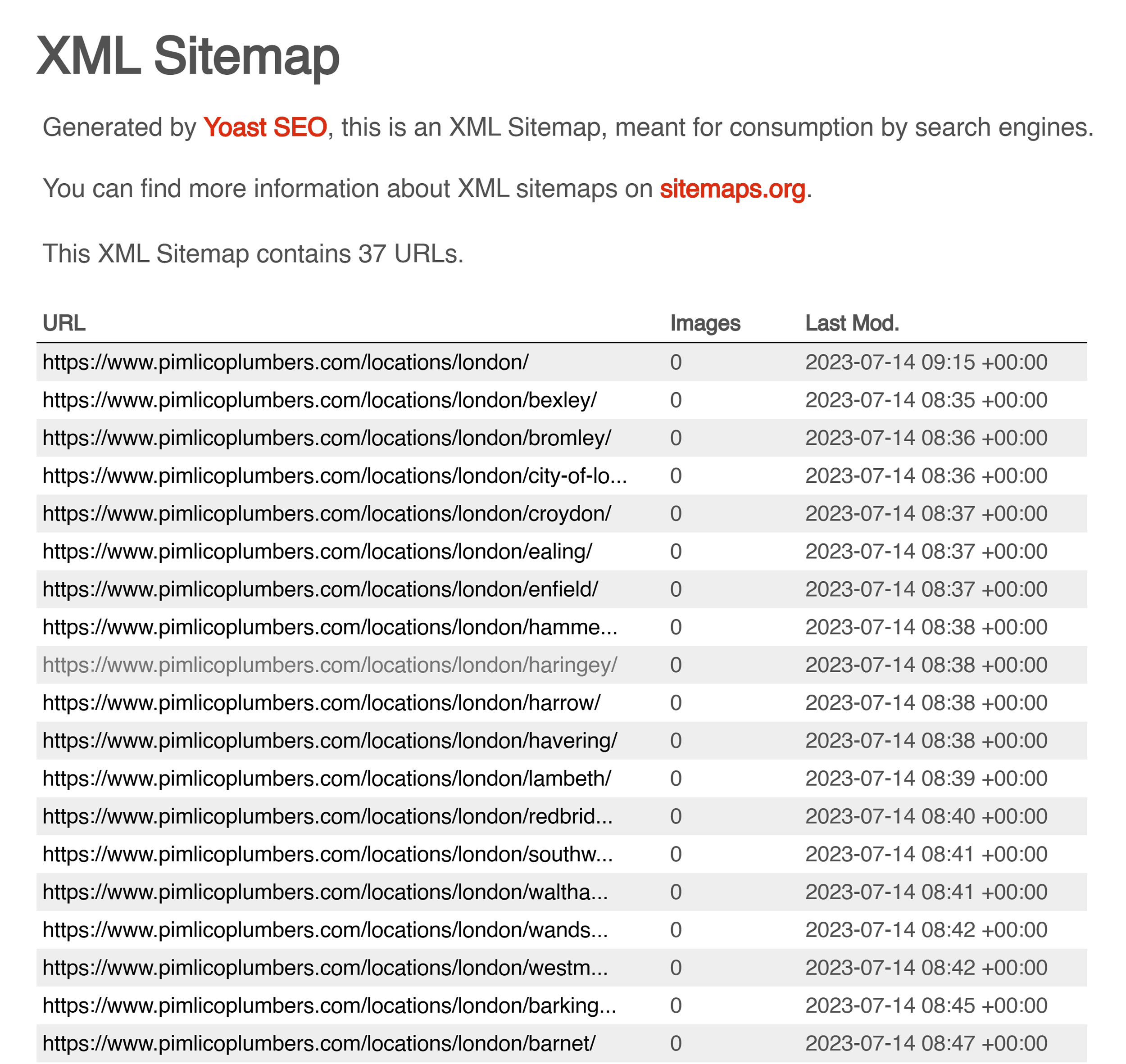
The most notable sitemap here is the location-sitemap.xml file:

This is a useful way for Pimlico to organize all of its locations in an easy-to-find way. This potentially helps Google find and index its location pages.
Best Practices for Local Business Sitemaps
Sitemaps for local businesses don’t require too much in the way of dedicated best practices.
But you should:
- Include your location pages if you have multiple
- If you have lots of locations, you may want to categorize them in a separate sitemap file
- Make sure to update any key page URLs and add a “lastmod” parameter when you do
Ecommerce Store Sitemap Examples
With potentially thousands of products, categories, and filters, ecommerce sites can end up with pretty complex sitemaps.
But with a bit of logical organization, you can ensure your sitemap helps (rather than hinders) your ecommerce site’s SEO.
Gymshark
Sitemap URL: https://www.gymshark.com/sitemap.xml
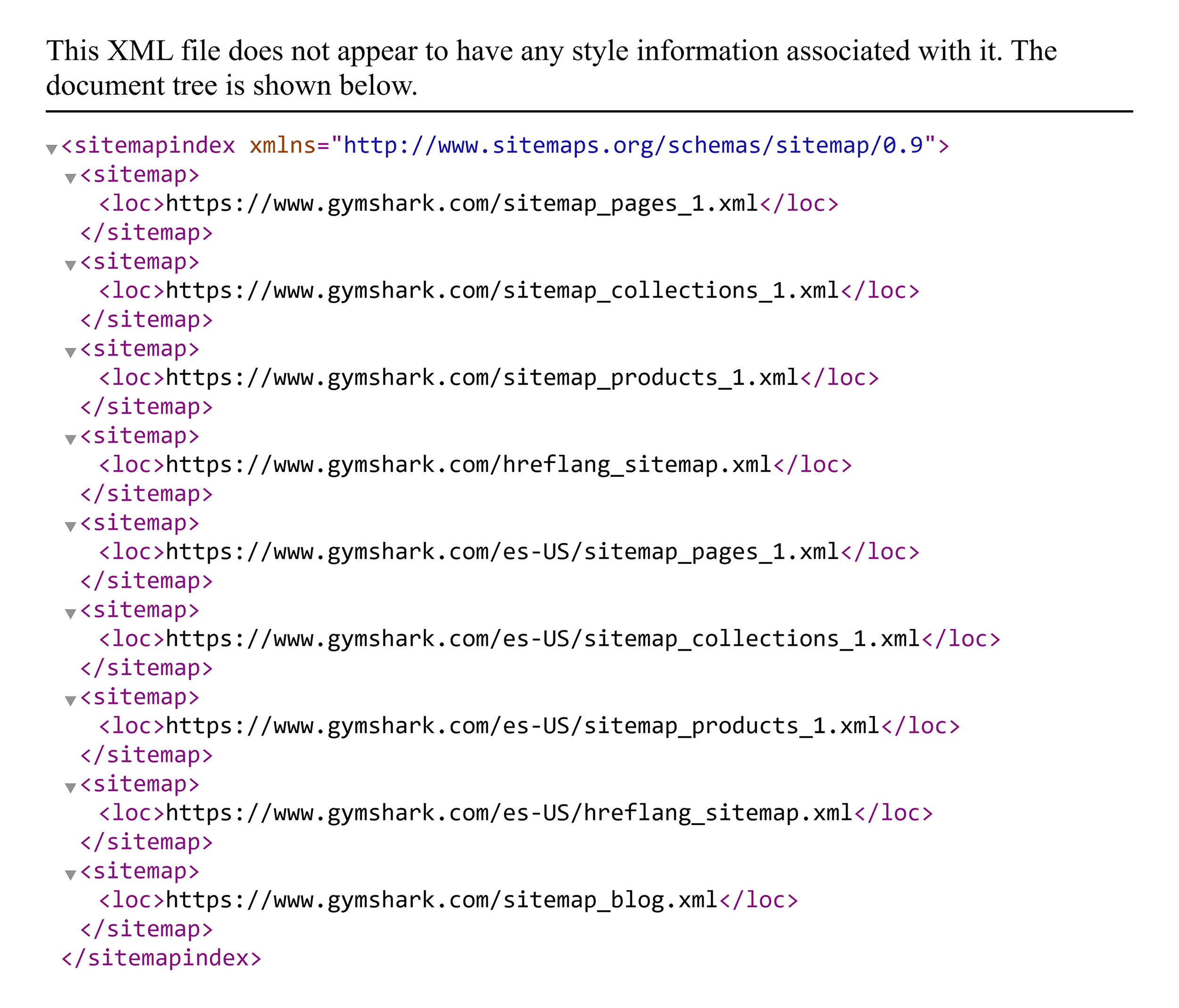
Gymshark’s sitemap is a useful example to follow for ecommerce sites.

Its sitemap index splits URLs across pages, collections, and products.
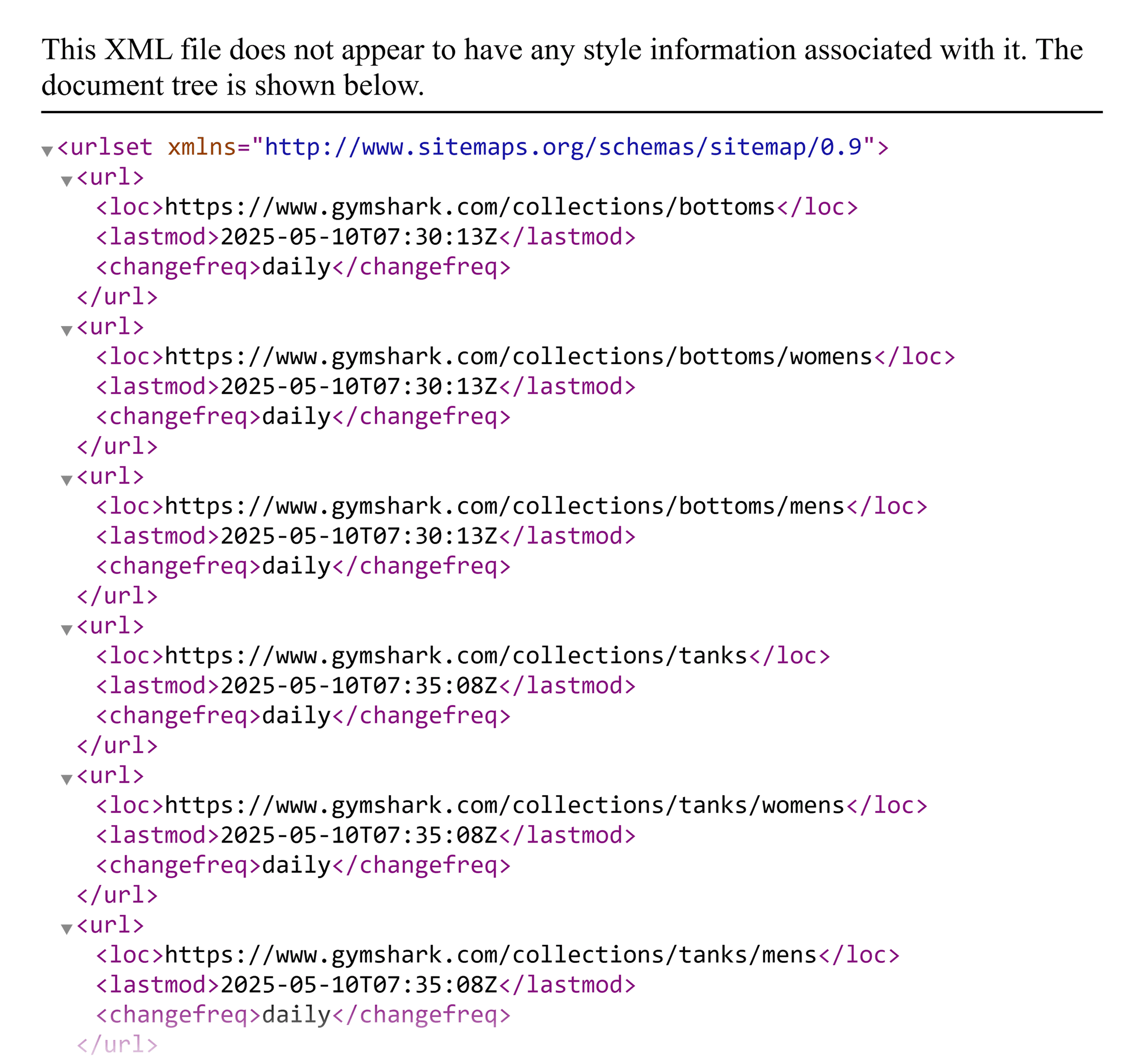
Here’s what the collection sitemap looks like:

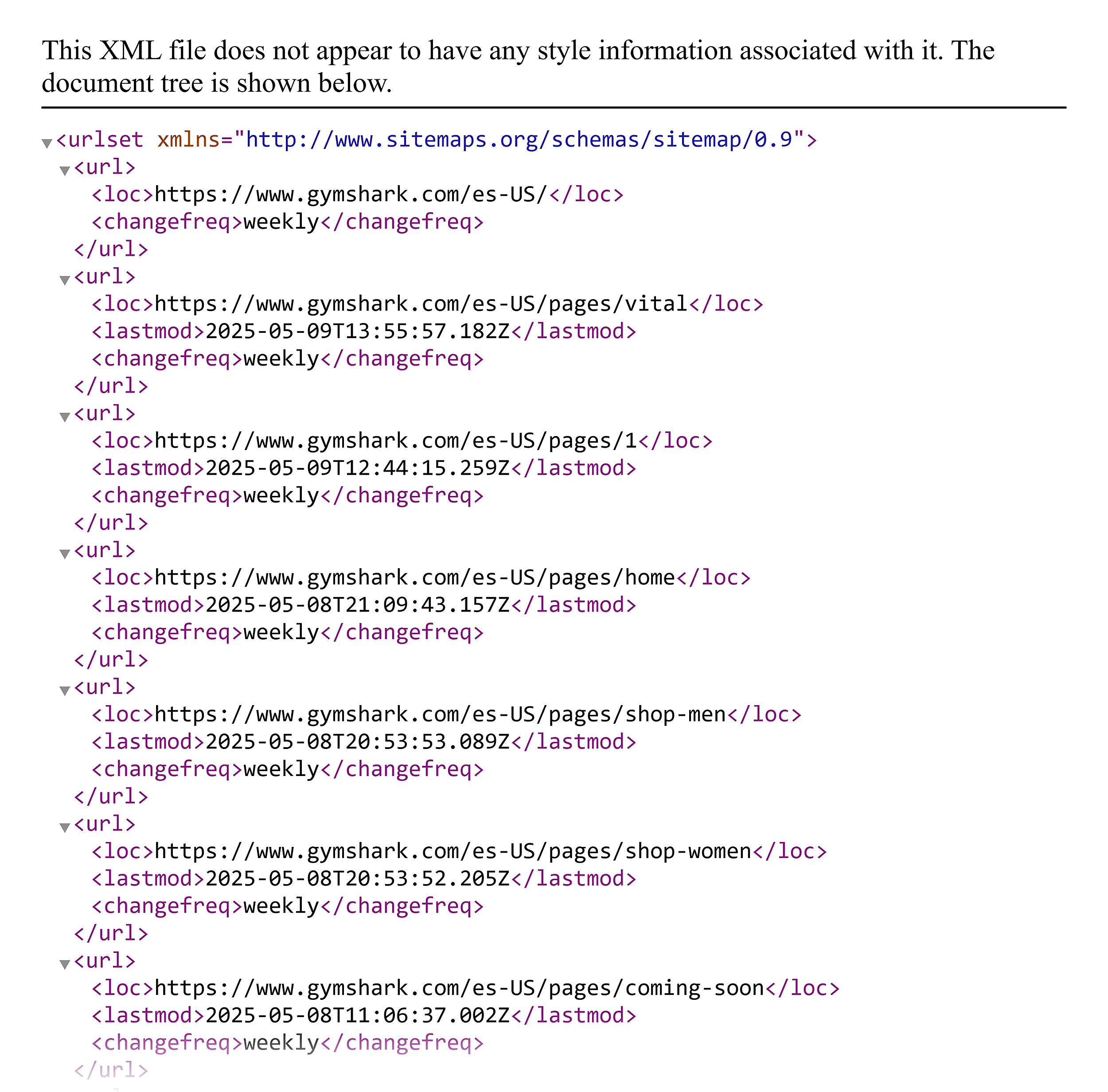
And since Gymshark is a global brand, there are also sitemaps for hreflang and the Spanish-speaking US variants of the site’s pages:

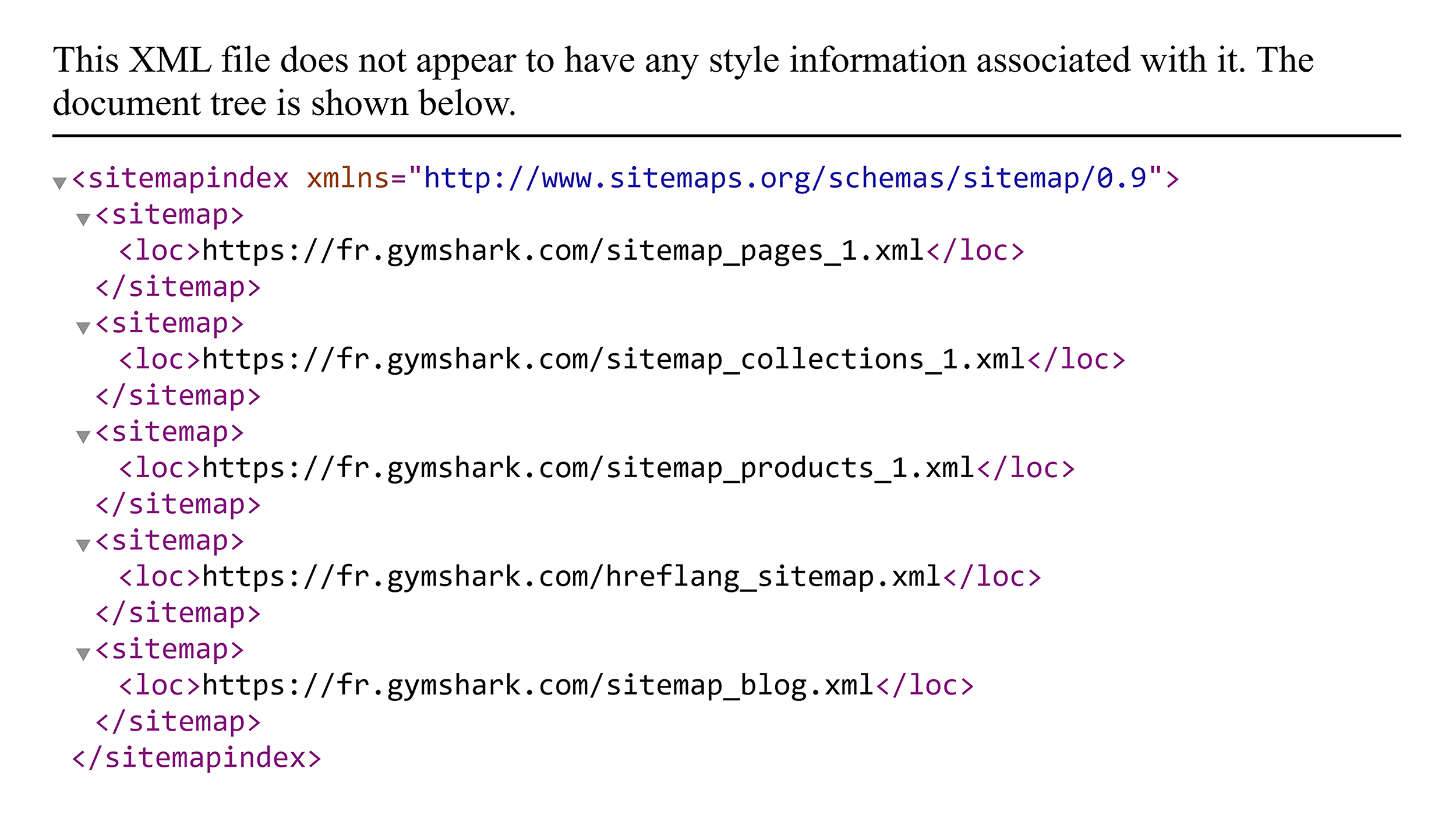
Then, on Gymshark’s region-specific domains, there are separate sitemap files. Like this one for the French version of the site:

Ruggable
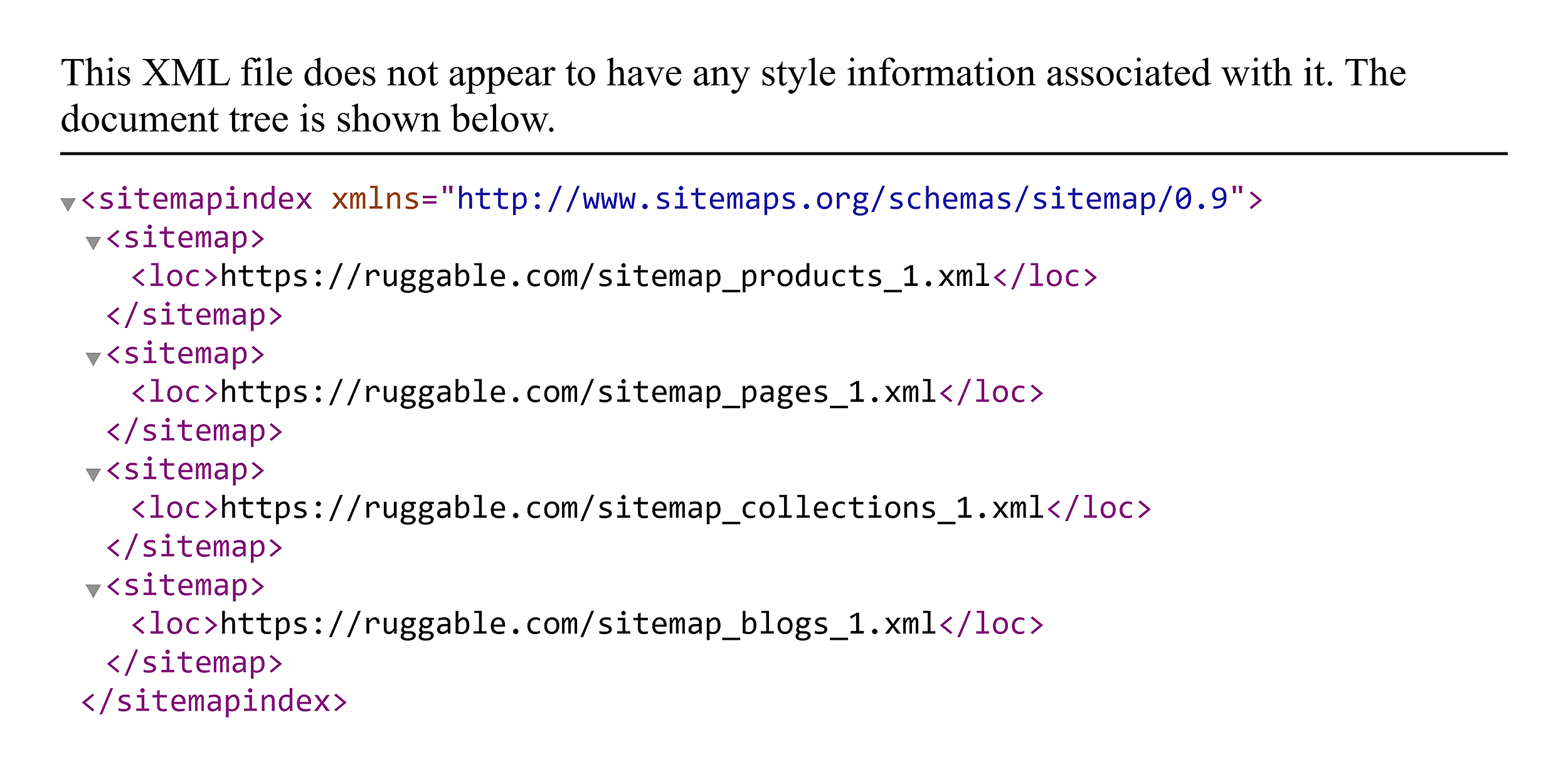
Sitemap URL: https://ruggable.com/sitemap.xml

Ruggable offers thousands of products. But its sitemap index just consists of four simple individual sitemaps covering:
- Products
- Pages
- Collections
- Blog posts
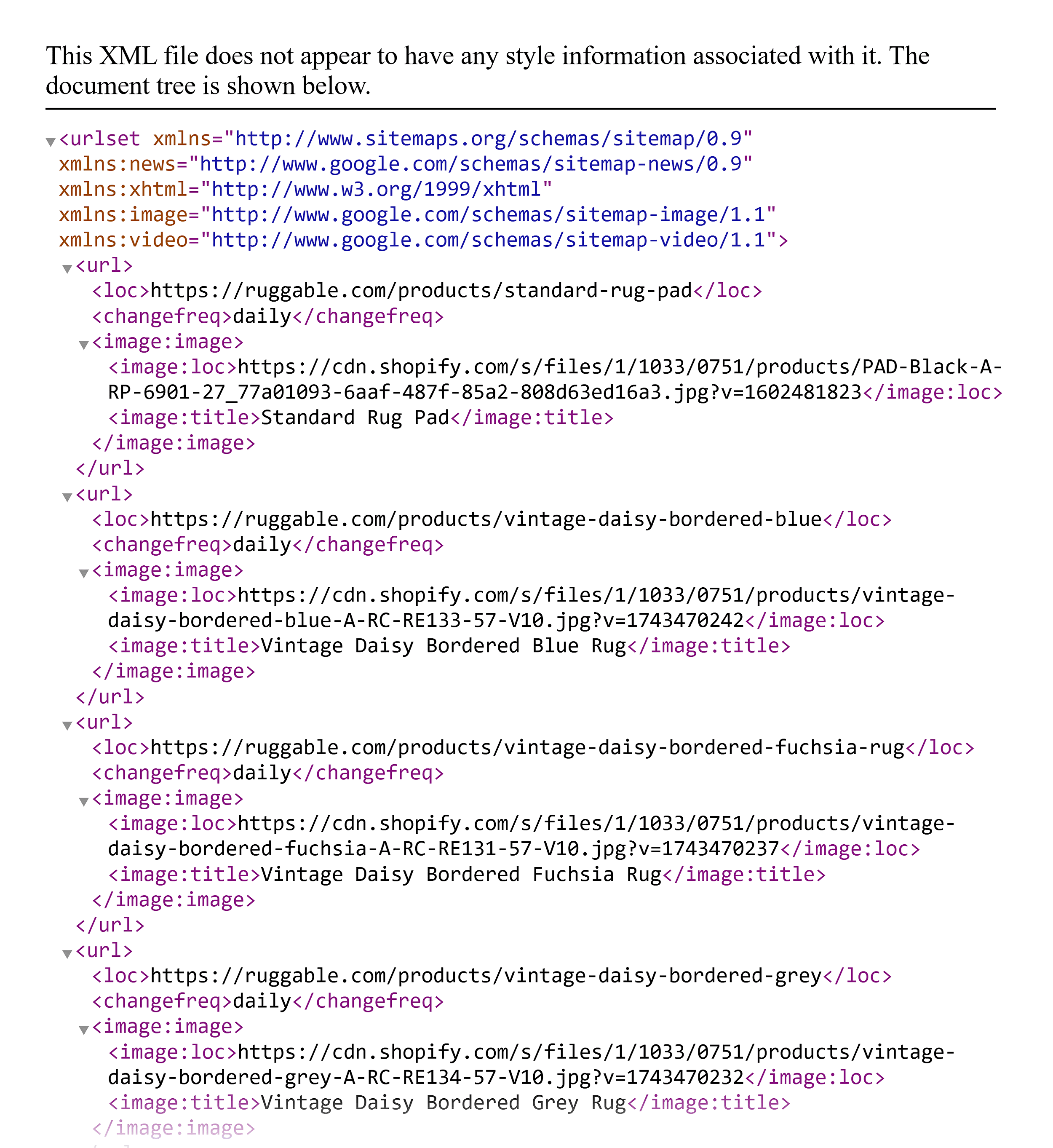
Here’s what the extensive product sitemap looks like:

This single sitemap contains 1,000+ individual product URLs.
This creates a simple overall sitemap setup, while still being well below the limit of 50,000 URLs per sitemap.
Best Practices for Ecommerce Sitemaps
Follow these best practices for your ecommerce sitemap:
- Every available product should have an entry in your sitemap
- Remove or deprioritize permanently discontinued products to avoid wasting crawl budget
- Exclude filter combinations that create duplicate content issues (like sorting options or non-essential URL parameters)
- If you serve multiple countries or languages, include hreflang attributes to help Google understand which version to show users in specific regions
- For stores with thousands of products, consider creating separate sitemaps for different categories and linking them with a sitemap index
Large Website Sitemap Examples
Large websites with thousands or millions of pages face unique challenges when it comes to sitemaps. Sitemaps have a URL limit of 50,000 per individual sitemap. So it’s often impossible to keep every page within just a single file.
This means sitemap indexes and automated updating are essential for larger websites.
Weather.com
Sitemap URL: https://weather.com/en-US/sitemaps/sitemap.xml
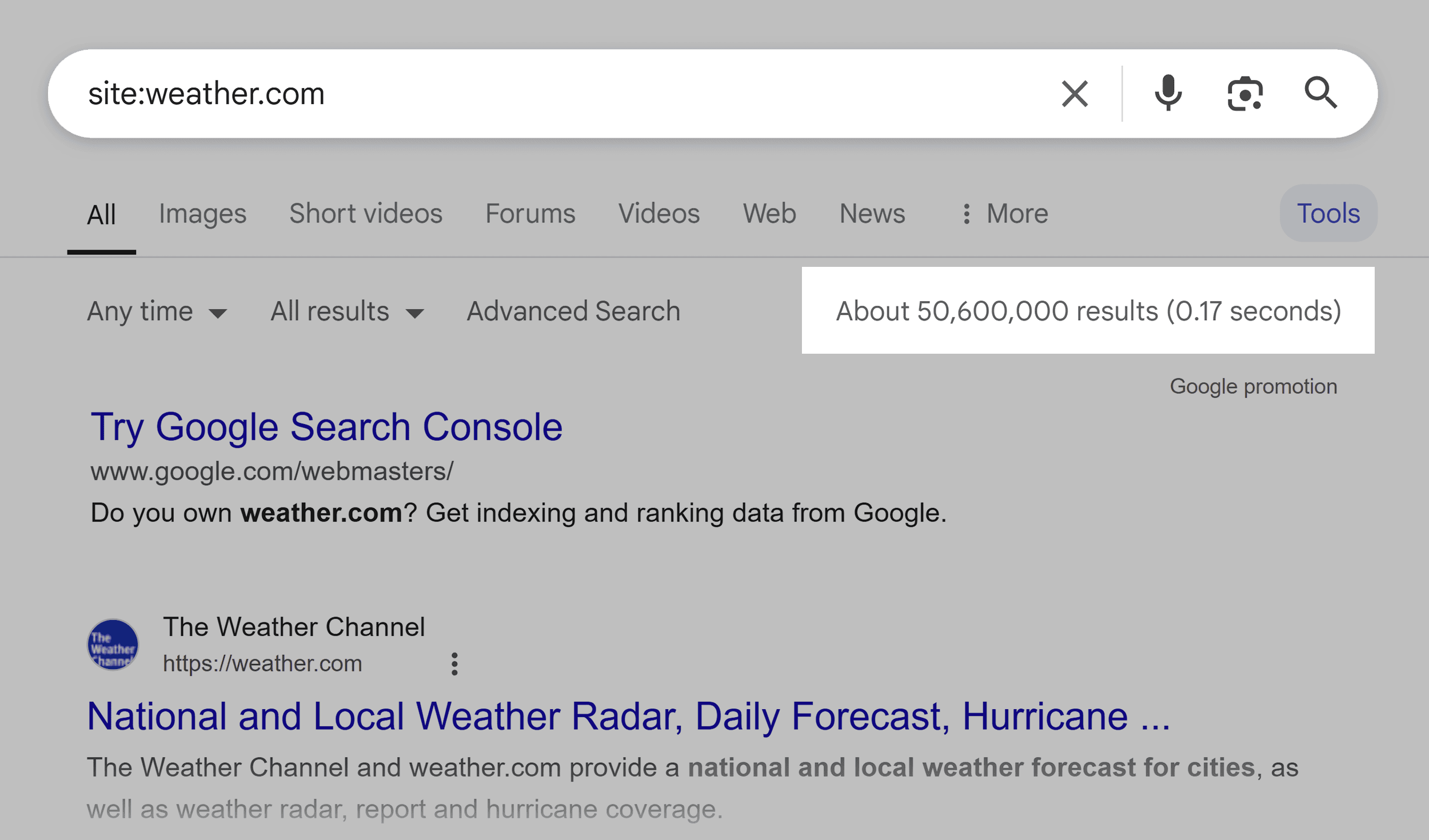
Weather.com is a HUGE site. Like 50+ million pages huge.

(This is just Google’s estimate and it’s not always that accurate. But there’s no doubt there are A LOT of pages on Weather.com.)
The site will tell you the weather pretty much anywhere on earth with its own dedicated page. So it needs a robust sitemap setup that goes beyond simple categories.

In fact, it needs several sitemaps:
- /en-US/sitemaps/sitemap.xml
- /pt-PT/sitemaps/sitemap.xml
- /de-DE/sitemaps/sitemap.xml
- /fr-FR/sitemaps/sitemap.xml
- /es-US/sitemaps/sitemap.xml
- /es-ES/sitemaps/sitemap.xml
- /en-IN/sitemaps/sitemap.xml
- /en-GB/sitemaps/sitemap.xml
- /en-CA/sitemaps/sitemap.xml
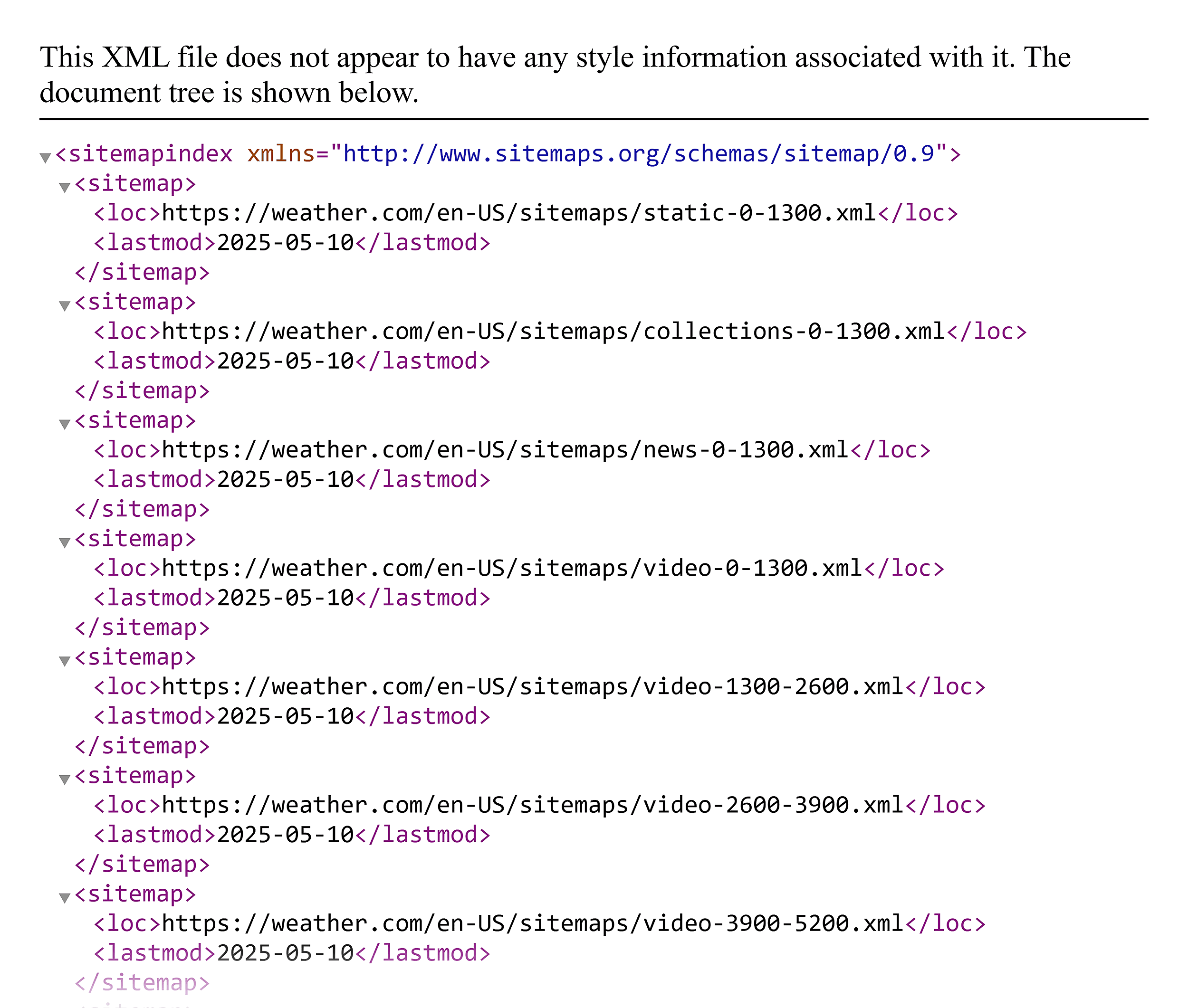
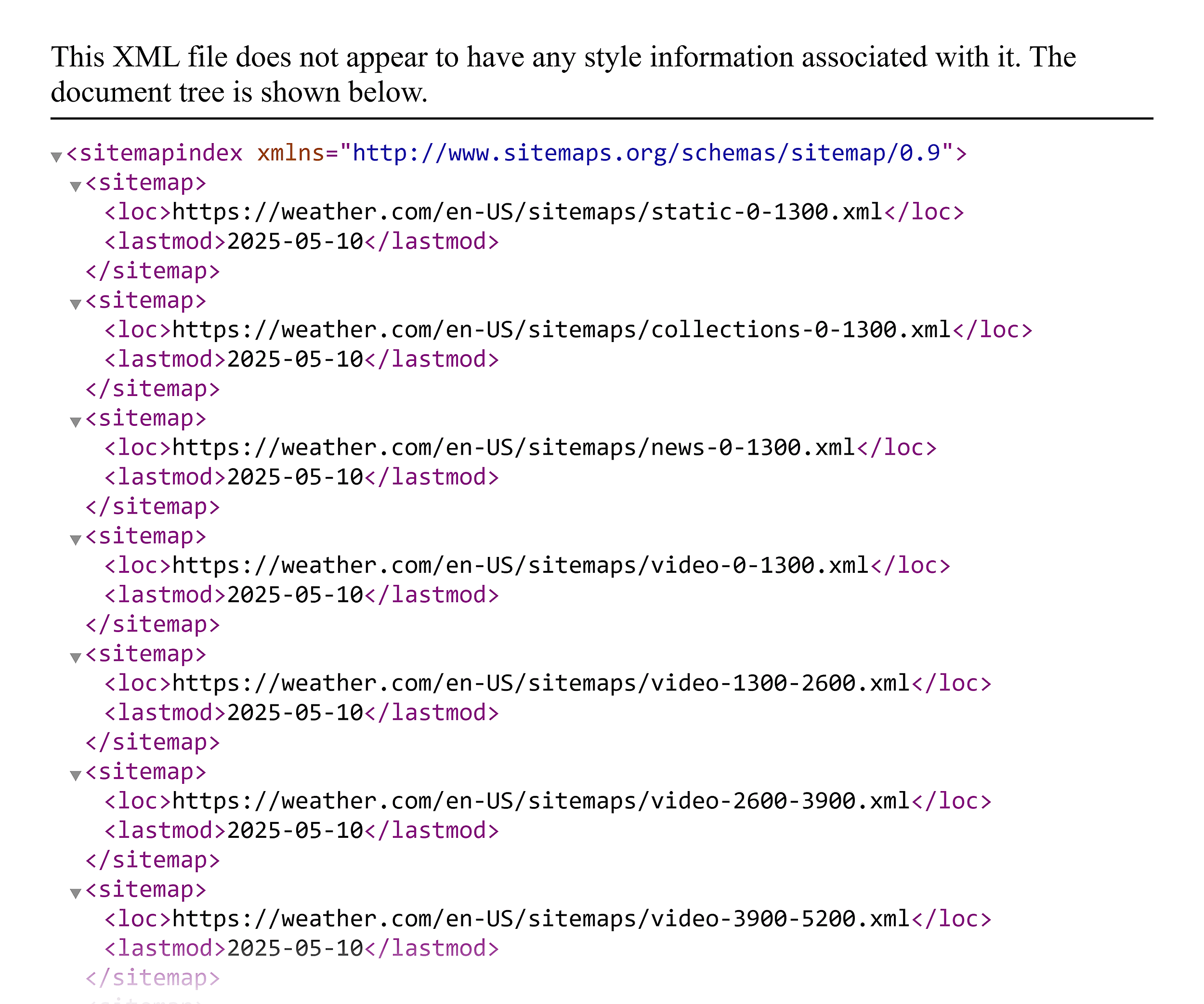
Within each of these, there are yet more sitemaps:

These categorize URLs by things like:
- Videos
- News
- Articles
- Forecast types (ten-day, weekend, today etc.)
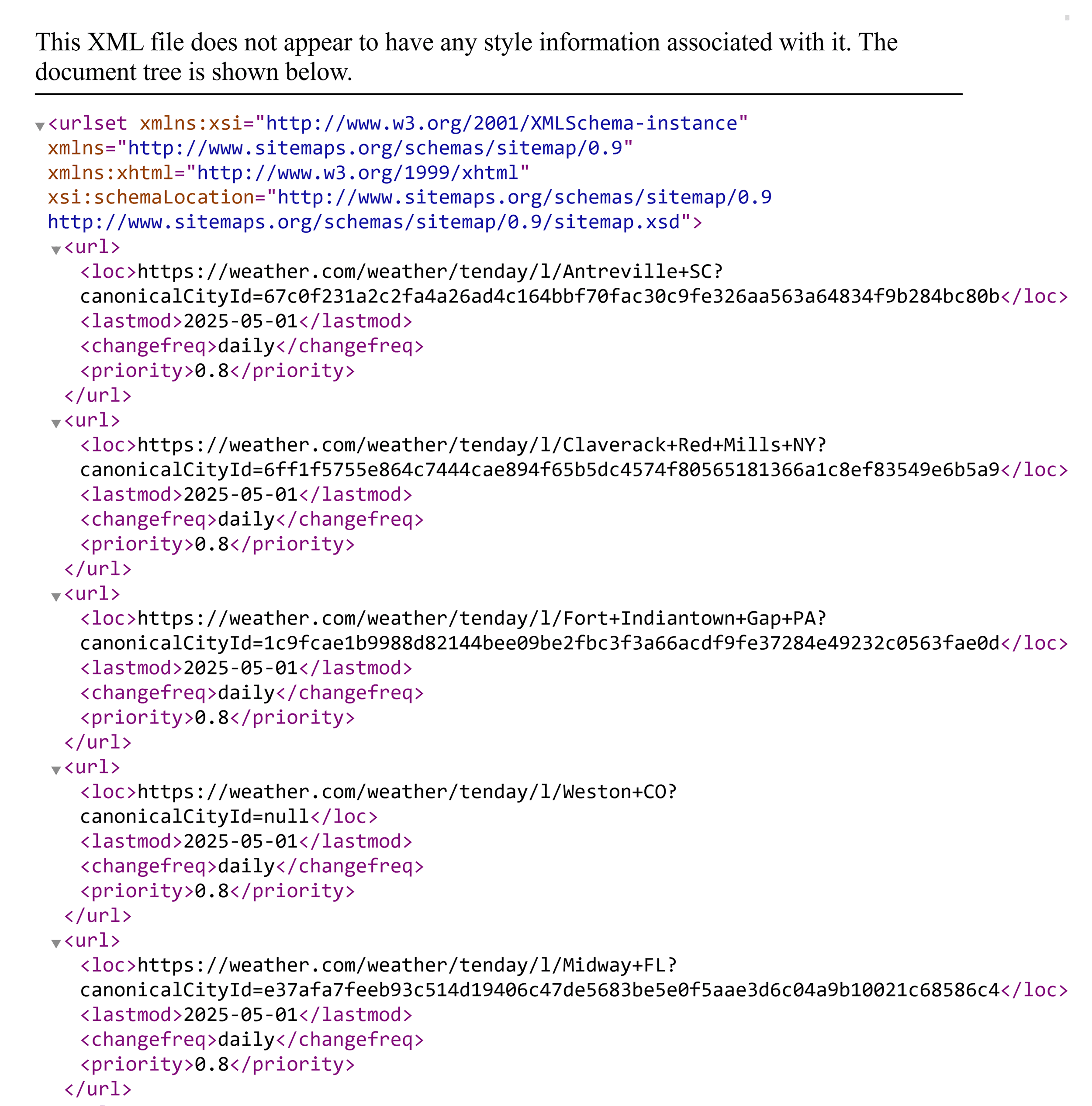
And within these, there are individual URLs:

This leads to an extensive but essentially well-organized sitemap that covers millions of potential locations.
Note: For obvious reasons, I can’t verify if Weather.com’s sitemap contains every one of its indexable URLs. For sites at this scale, what’s key is just ensuring your sitemap contains all of your most important pages.
eBay
Sitemap URL: https://www.ebay.com/lst/BROWSE-0-index.xml
The eBay marketplace is home to 2+ billion live listings.
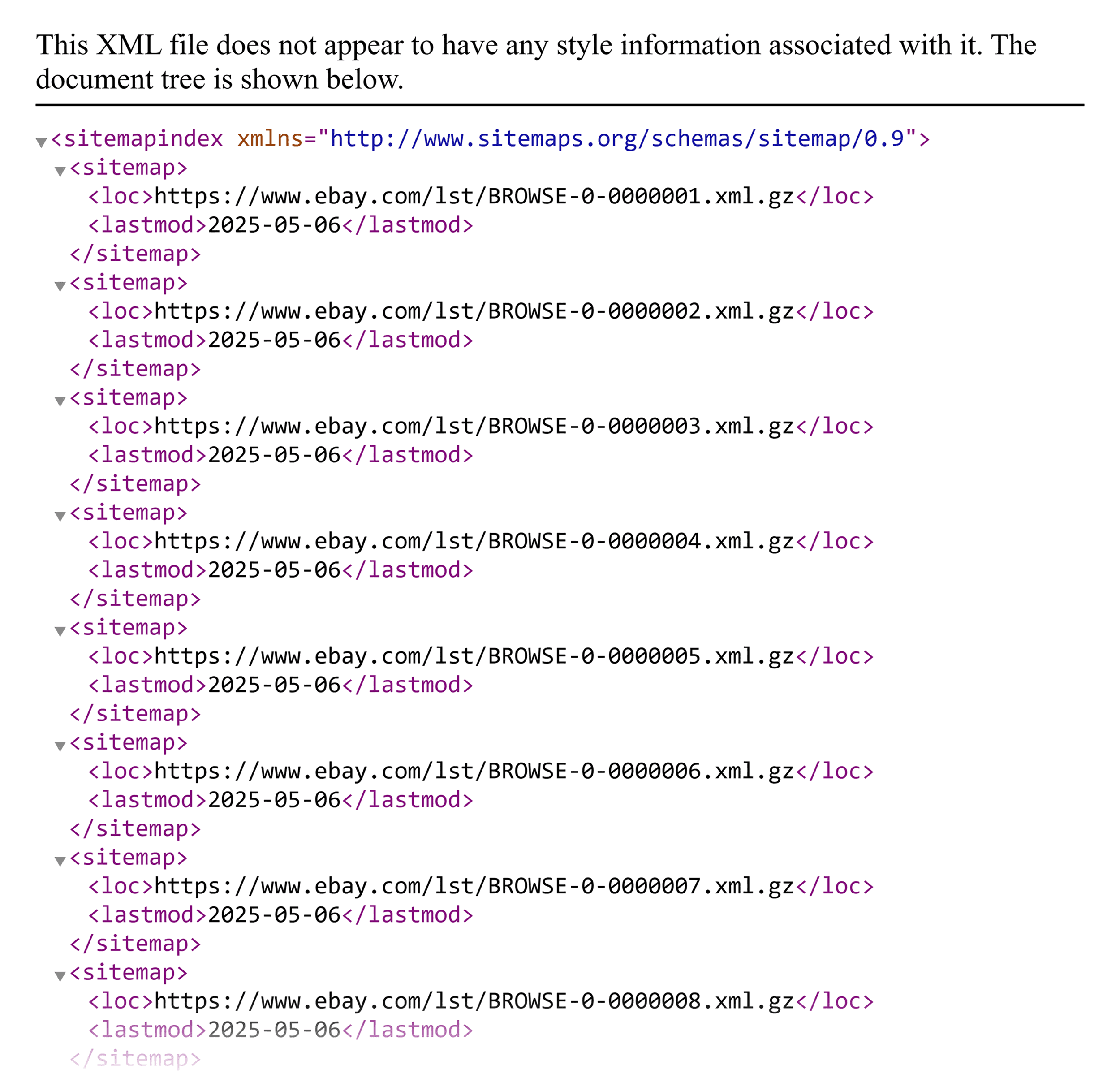
So it’s no surprise that the site needs a massive sitemap. So massive in fact that eBay needs to compress its many sitemaps. You can tell because its sitemap URLs end in .xml.gz, with .gz referring to “gzip” (a compressed file format).

You need to download these and then decompress them to view them. But when you do, you’ll find they often have 40K+ URLs in them.
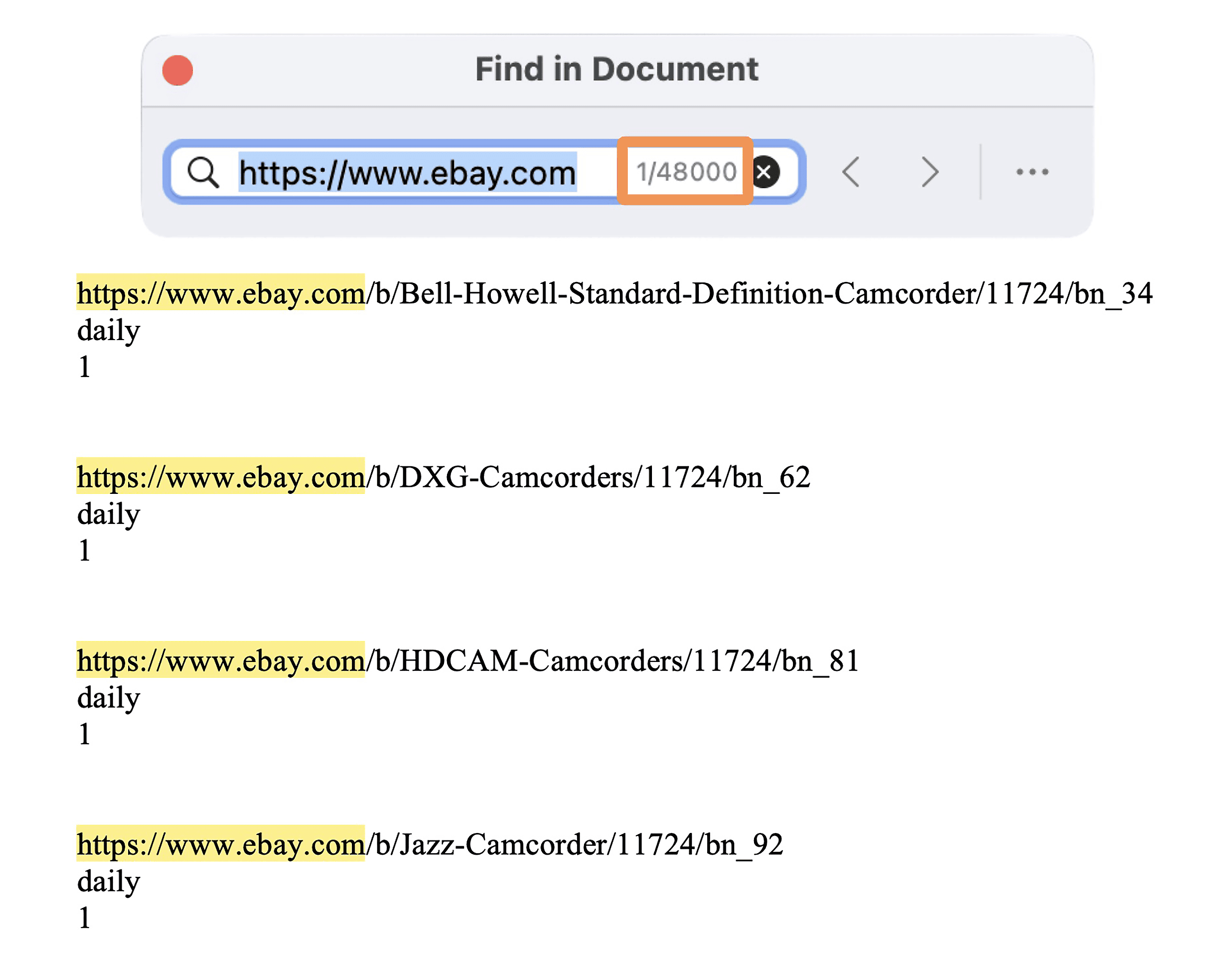
I downloaded a few just out of curiosity, and I found 48K URLs in one of the “browse” sitemaps:

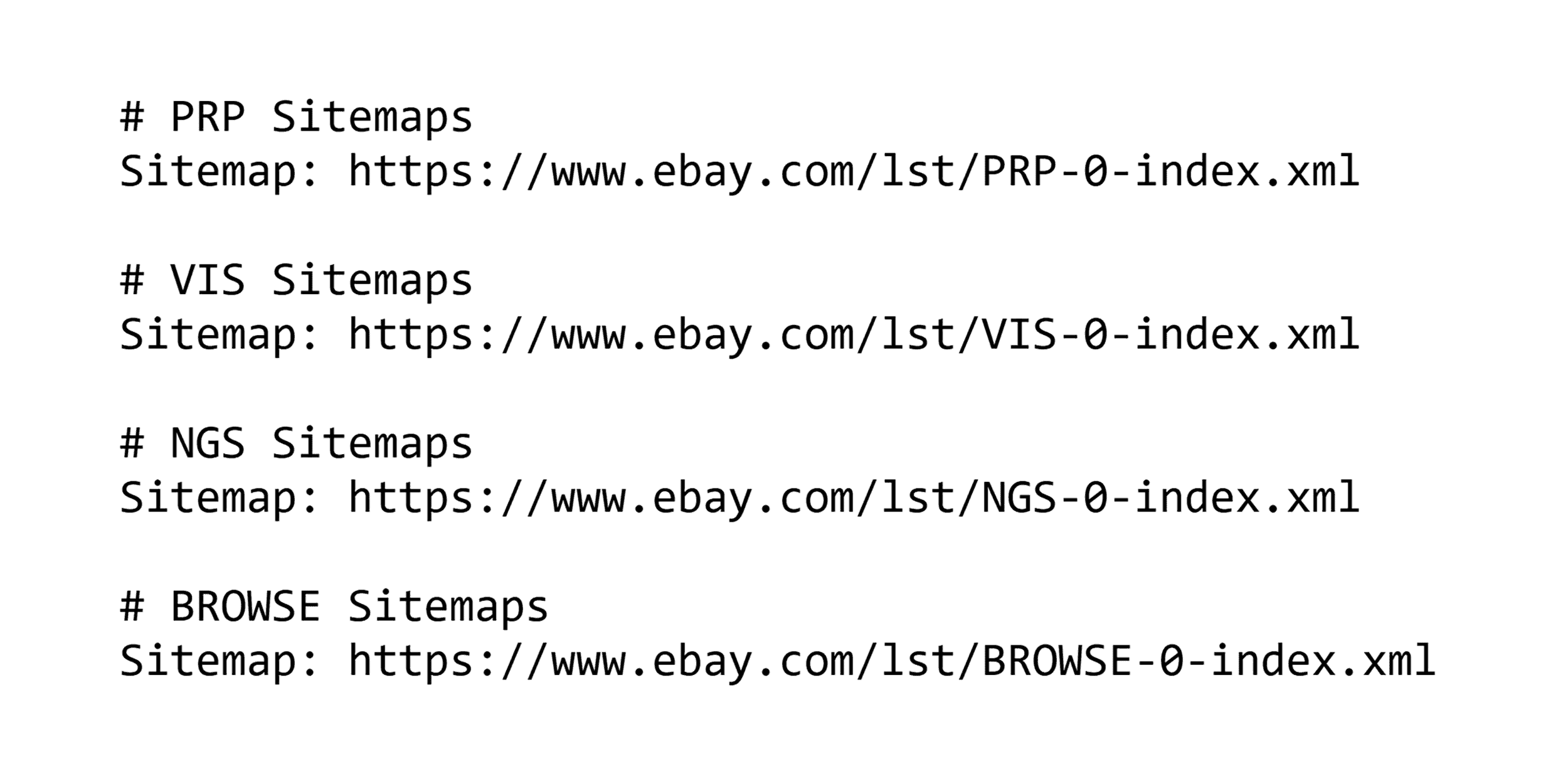
Another had 40K URLs, so the average is likely somewhere between those numbers. On the .com domain, I found at least 1,600 individual sitemaps in total across:
- /PRP-0-index.xml (this contains links to individual listings)
- /VIS-0-index.xml (this contains individual listing links along with image links)
- /NGS-0-index.xml (this contains all the store pages)
- /BROWSE-0-index.xml (these links are for search pages — hence “browse”)

If they all have at least 40K URLs in them (I’m not manually verifying that), we can assume there are at least 64 million URLs in eBay’s sitemap in total. But I imagine it’s more like 70-80 million.
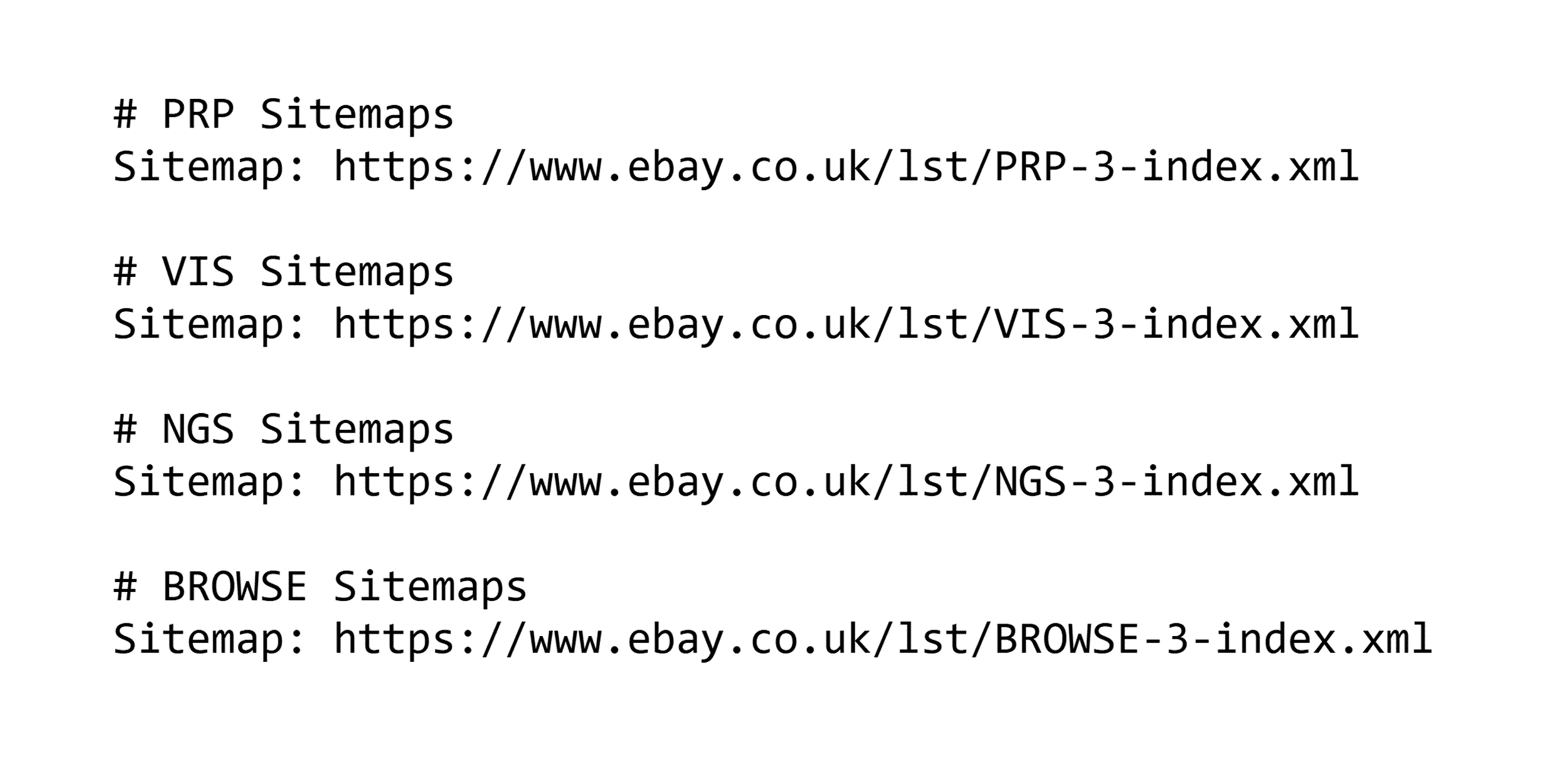
And that’s just the .com domain. There are similar sets of sitemaps for its regional domains:

So this is an example of a truly massive sitemap. And you can see eBay sorts it into just four broad sitemap indexes, each one with hundreds of individual, compressed sitemaps.
Best Practices for Large Site Sitemaps
Follow these best practices for large sitemaps:
- Use a sitemap index file to organize multiple child sitemaps, keeping each under the 50,000 URL and 50MB size limits
- Configure your system to automatically generate and update sitemaps when content changes, as manual management becomes impossible at scale
- Only include canonical versions of pages
- Consider compressing your sitemaps to save bandwidth if you have lots of large sitemap files
SaaS Sitemap Examples
A well-structured SaaS sitemap encourages Google to index your most important pages.
SaaS websites are often complex, and so sitemap indexes are usually the go-to for this kind of website.
ClickUp
Sitemap URL: https://clickup.com/sitemap.xml
ClickUp’s sitemap is clean and simple — even though the SaaS site has tens of thousands of pages and 10+ regional versions.

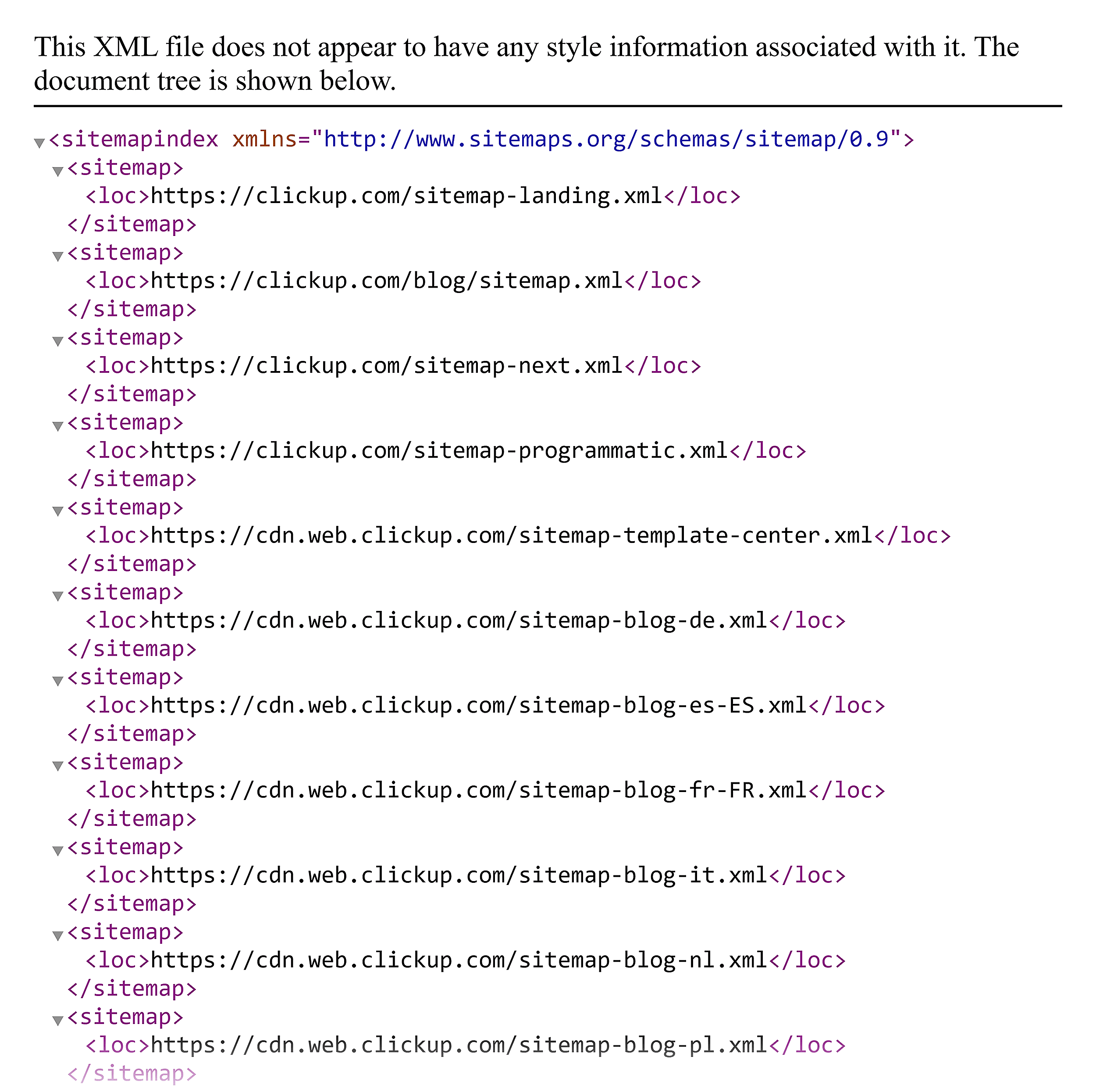
ClickUp’s main sitemap index splits into:
- /sitemap-landing.xml: Landing pages
- /blog/sitemap.xml: Blog posts
- /sitemap-next.xml: Various types of pages, including feature pages, events, and resources
- /sitemap-programmatic.xml: Pages ClickUp has generated programmatically
Then there are a bunch of sitemaps for templates, more programmatic pages, and region-specific blog posts.
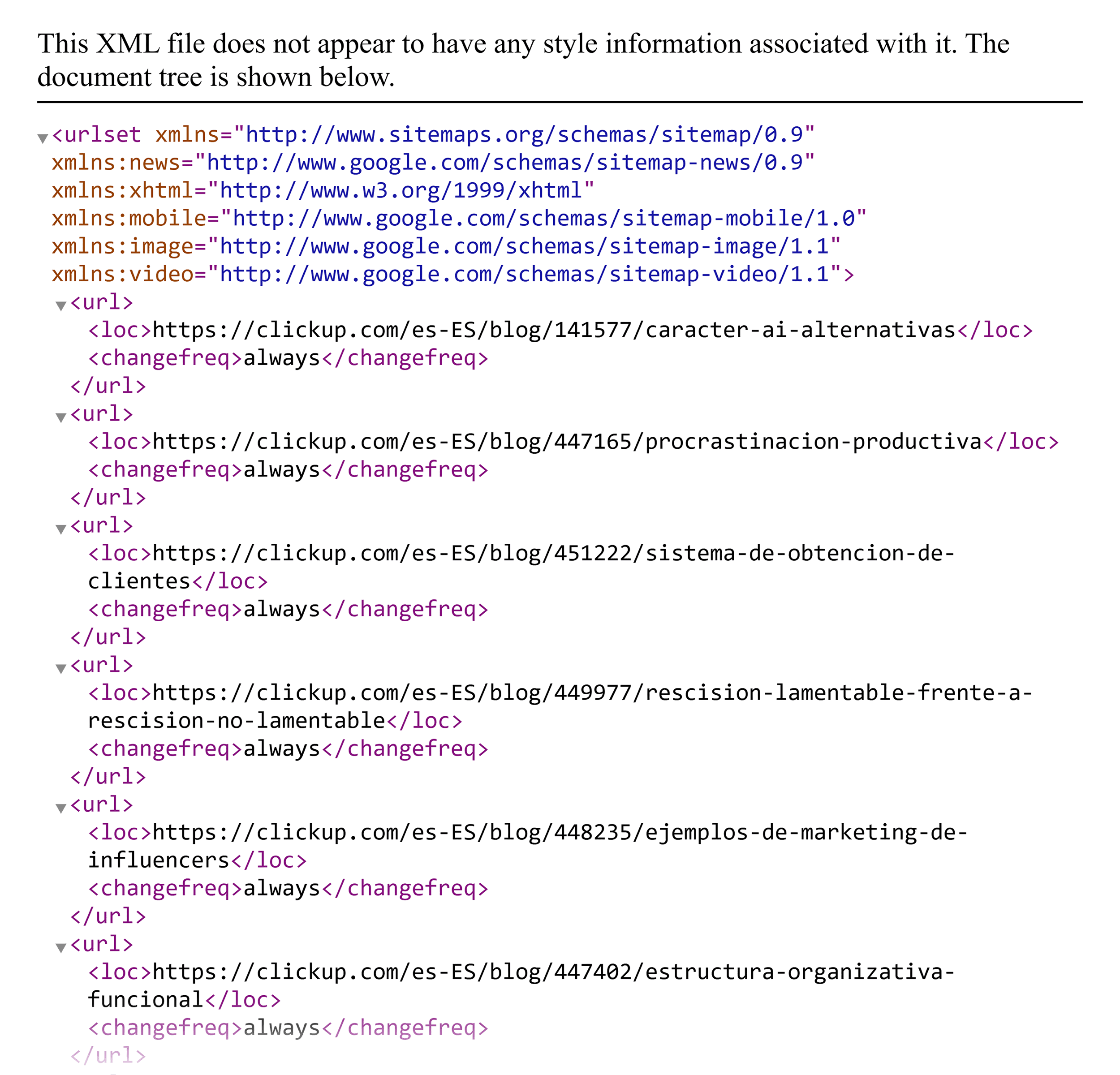
Like this one for Spanish speakers in Spain:

It’s worth noting that many of these sitemaps exist on a cdn.web.clickup.com subdomain. (The individual URLs within the sitemap aren’t on this subdomain.)
This might provide a small performance boost in terms of how fast Google can crawl the sitemaps, along with a bit of server load reduction. But I don’t imagine it would be a game changer for most sites.
It’s also not something you absolutely need to do for large sitemaps. But it could still be worth considering.
Further reading: Page Speed and SEO
Docusign
Sitemap URL: https://www.docusign.com/sitemap.xml
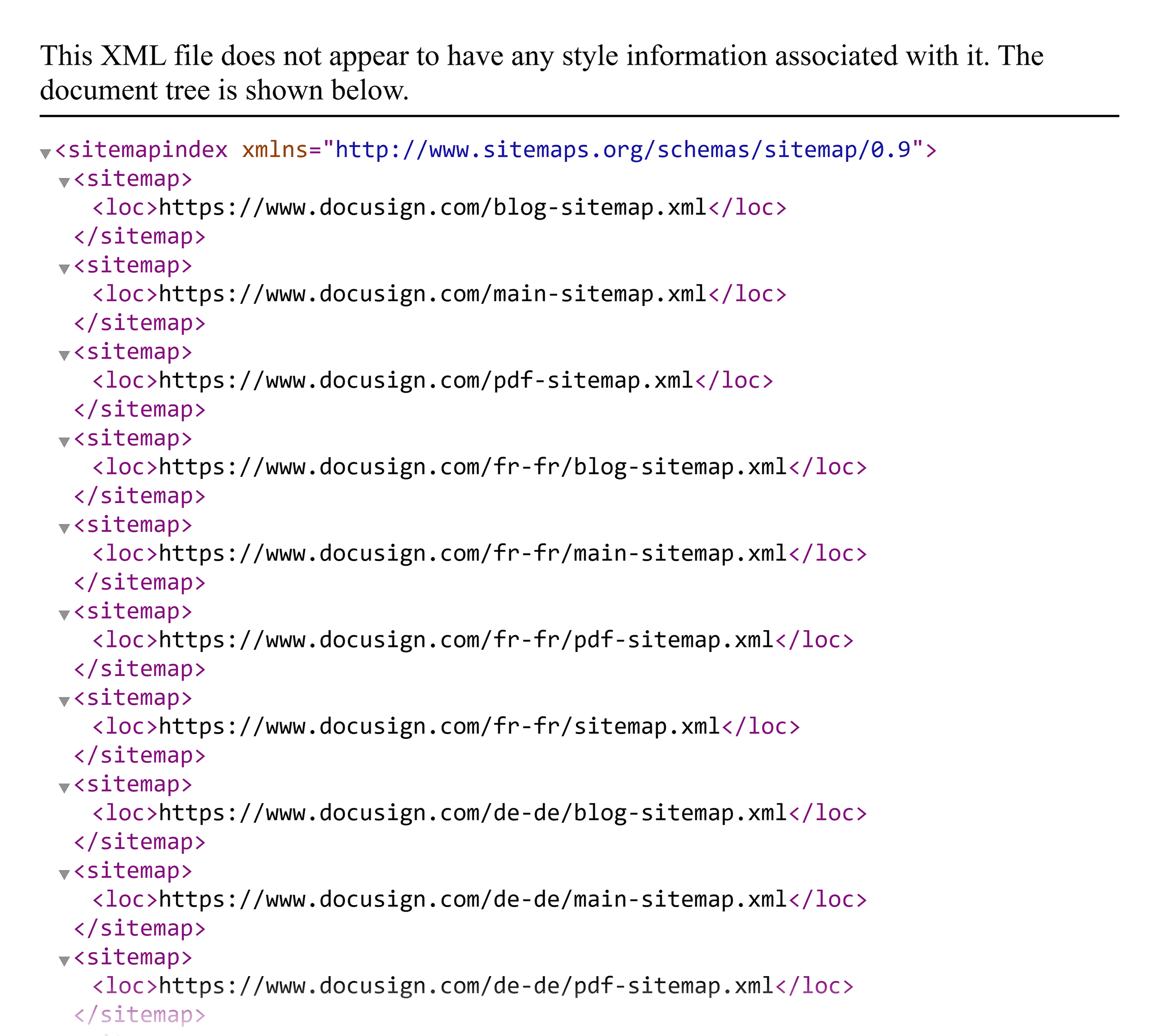
Docusign’s sitemap index contains individual sitemaps for things like blog posts and PDFs.

But what makes it an interesting sitemap example is the way it implements hreflang for its language and regional variants.
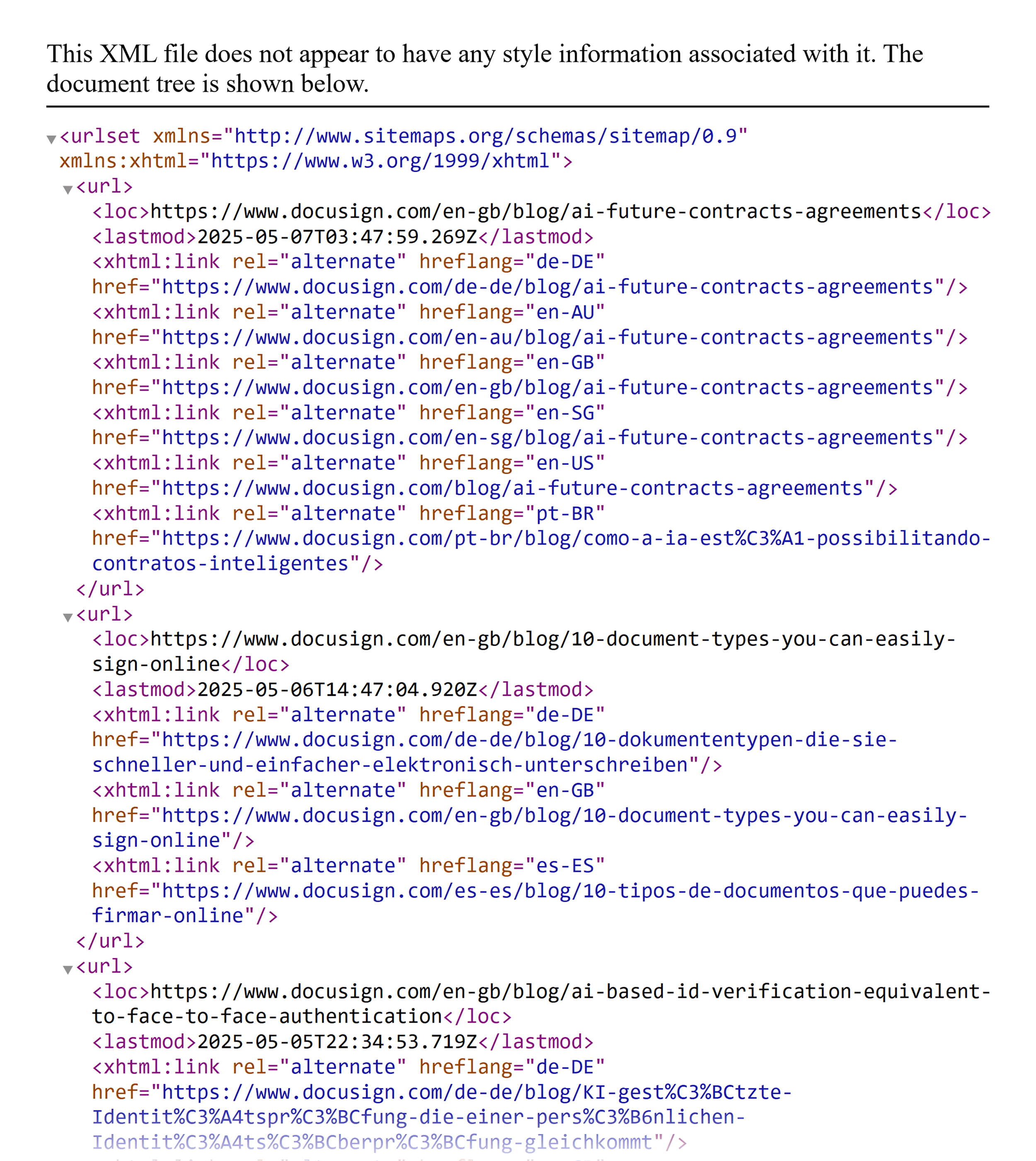
For example, here’s the /en-gb/ sitemap for English speakers in the UK:

But this actually highlights one of the reasons many site owners stick with just one form of hreflang implementation (often putting it in each individual page’s code). When you have lots of URLs and different language versions of them, it can be tough to keep them updated.
(Even Google warns that this can become an issue.)
Including hreflang attributes in multiple locations (like the page’s source code and in your sitemap) means you have two sets of alternate URLs to manage.
Let’s look at the first example in the screenshot above (/docusign-iris-agreement-ai). We see the sitemap tells search engines there are five variants of the URL:
- en-au
- en-ca
- en-gb
- en-sg
- en-us
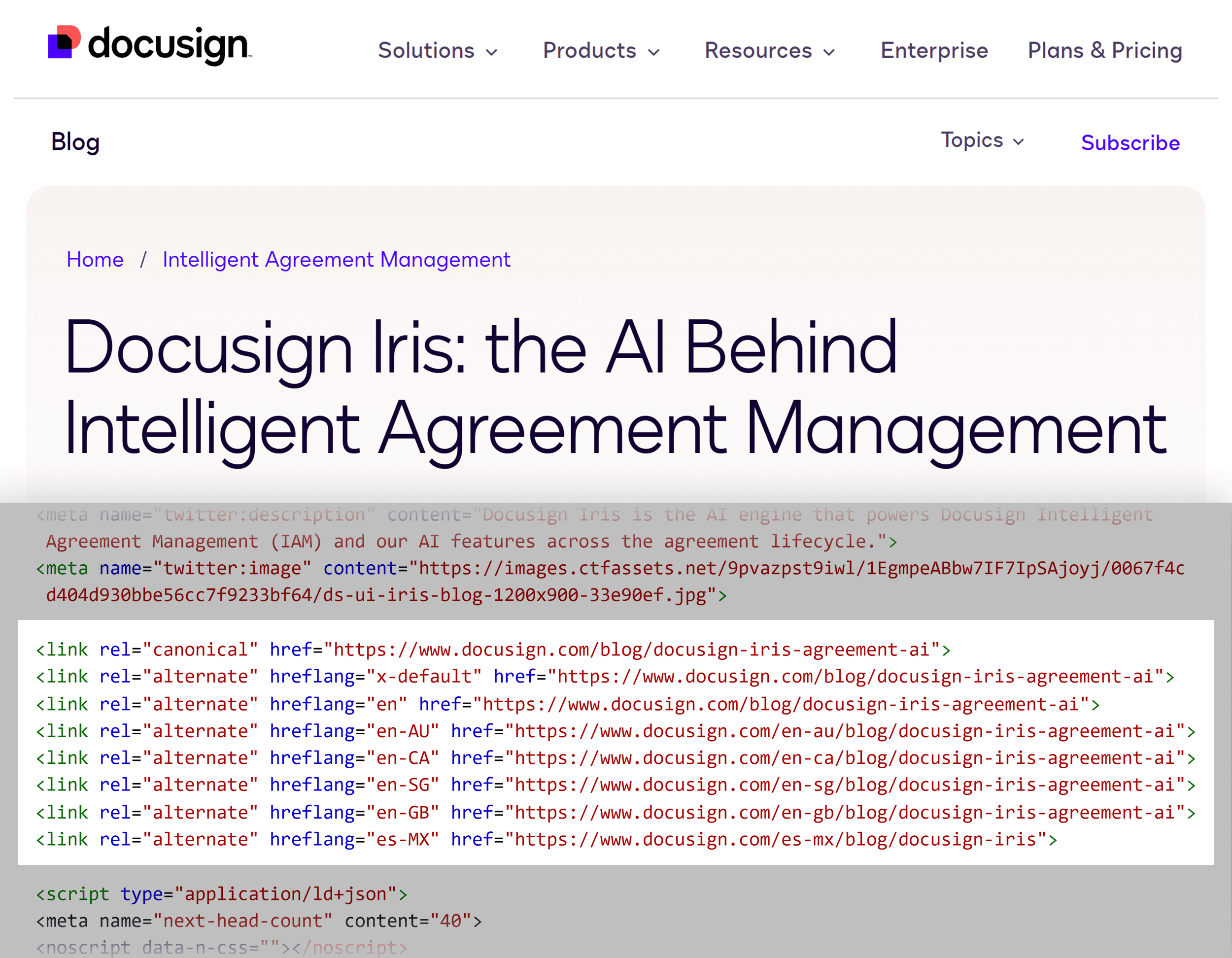
But the page’s source code (see below) suggests there is also a variant for Spanish speakers in Mexico (es-mx):

And in fact it doesn’t explicitly include en-us. Instead it opts for just en for the English/US version (/blog/docusign-iris-agreement-ai).
Perhaps the sitemap or page code just hadn’t updated yet (other pages don’t all show the same issue).
But if you have widespread cases like this, it could lead to Google having trouble knowing which versions of your site to serve to users. Or it might ignore your hreflang tags altogether.
Best Practices for SaaS Sitemaps
If you run a SaaS site, do the following to optimize your sitemap:
- Prioritize feature and landing pages that target your primary conversion keywords
- Include your knowledge base and technical documentation
- Organize pages based on where they fit in the customer journey, from awareness to consideration to decision
- Exclude pages like dashboards that are behind a login
- Remove tracking parameters and unnecessary URL variations to prevent duplicate content issues
- Consider implementing hreflang if you target a global audience — but make sure you don’t create any conflicts
Corporate Sitemap Examples
A well-designed corporate sitemap makes it easier for Google to index high-value pages. These could include pages about investor relations and press releases, along with leadership profiles.
TSMC
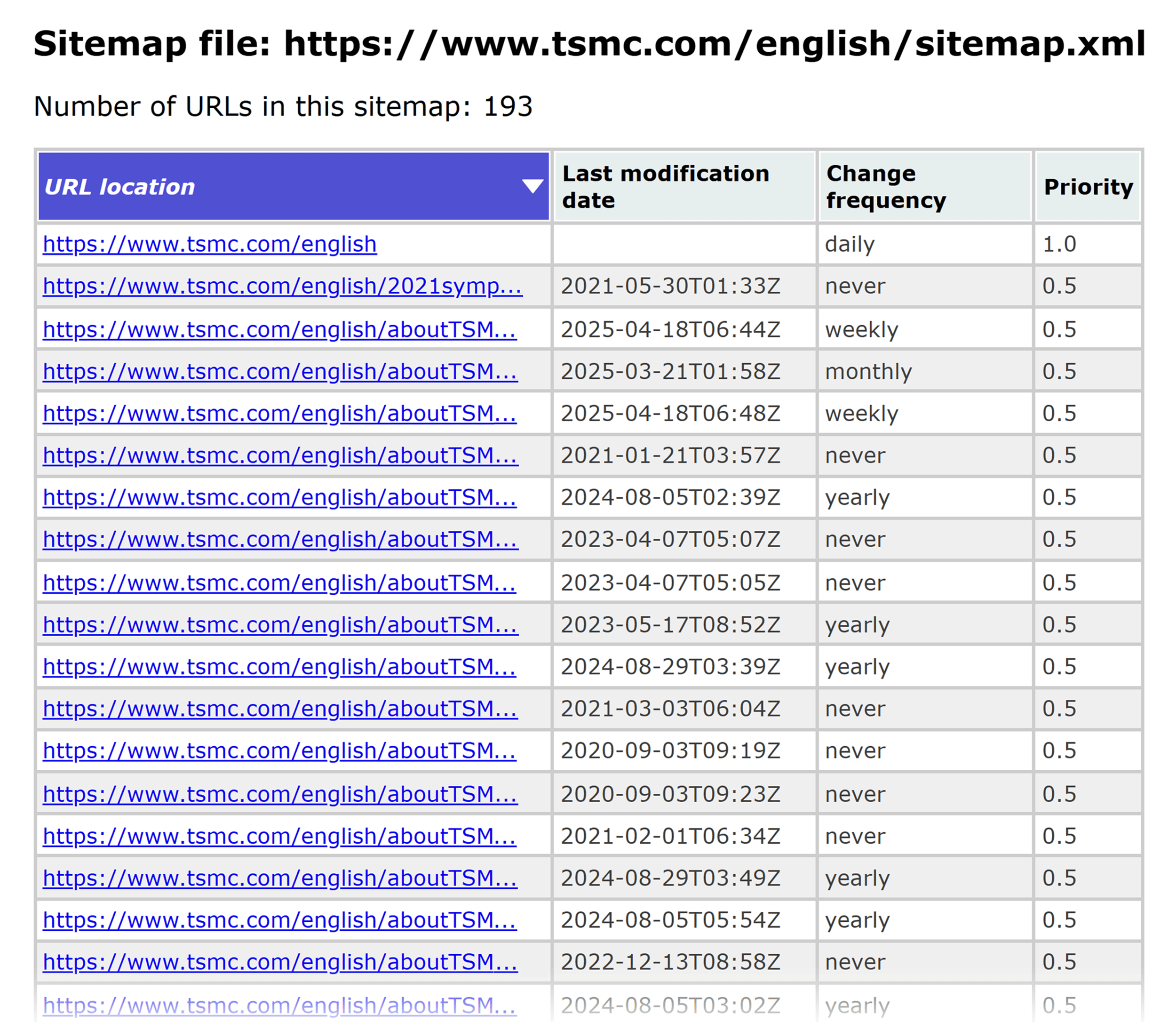
Sitemap URL: https://www.tsmc.com/english/sitemap.xml
Taiwan Semiconductor Manufacturing Company, or TSMC, is Taiwan’s largest company. It’s also one of the world’s most important manufacturers of computer chip components.

So it’s no surprise that it has sitemaps covering important pages like:
- Annual reports
- Business contacts
- Policies
- Declarations
TSMC uses Drupal to create its sitemap. This automatically adds change frequency and priority values, but Google ignores these.
Deloitte
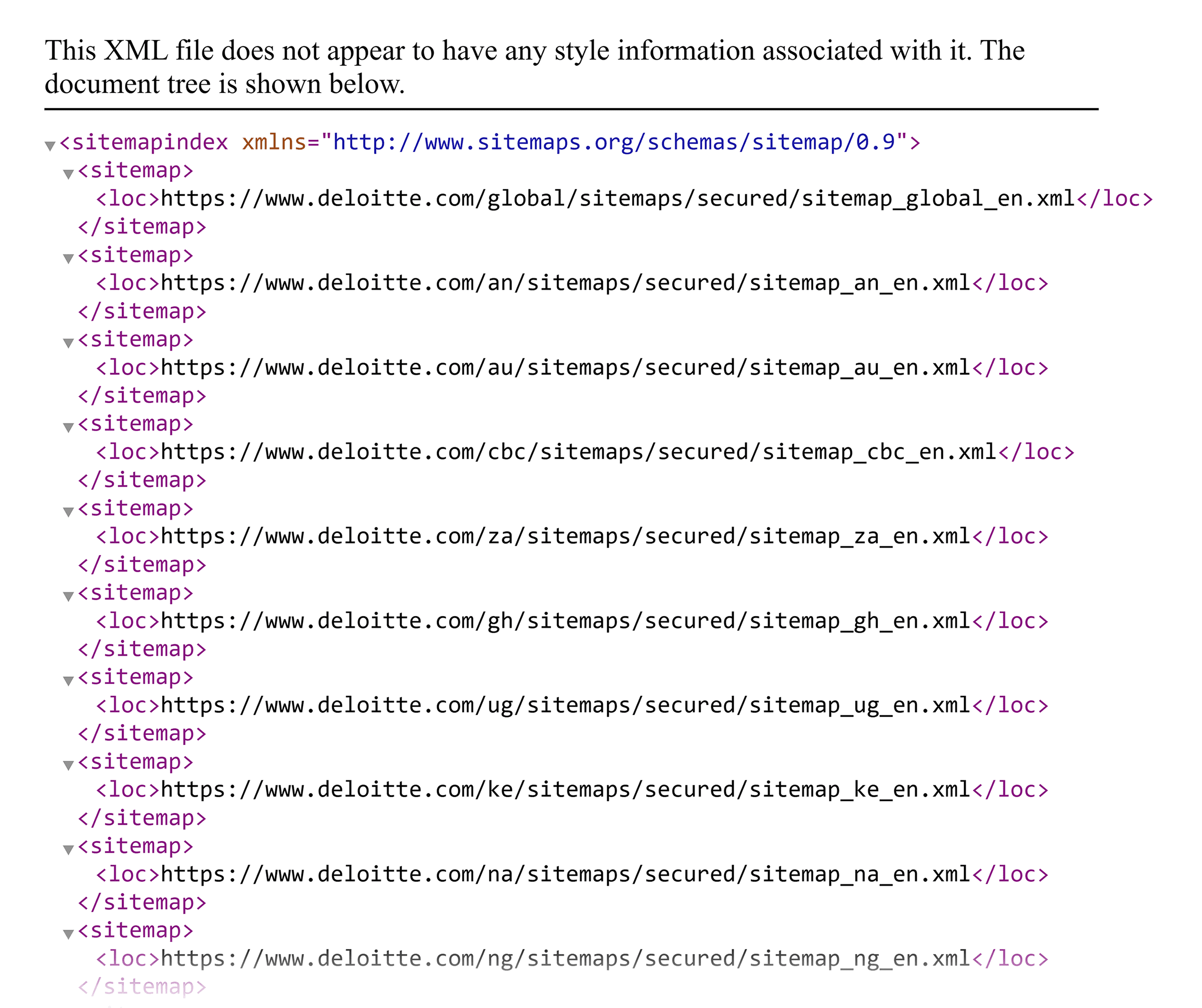
Sitemap URL: https://www.deloitte.com/sitemap_index.xml
Deloitte is another major firm with a huge global presence. Its sitemap index primarily contains sitemaps for all of its regional variants.

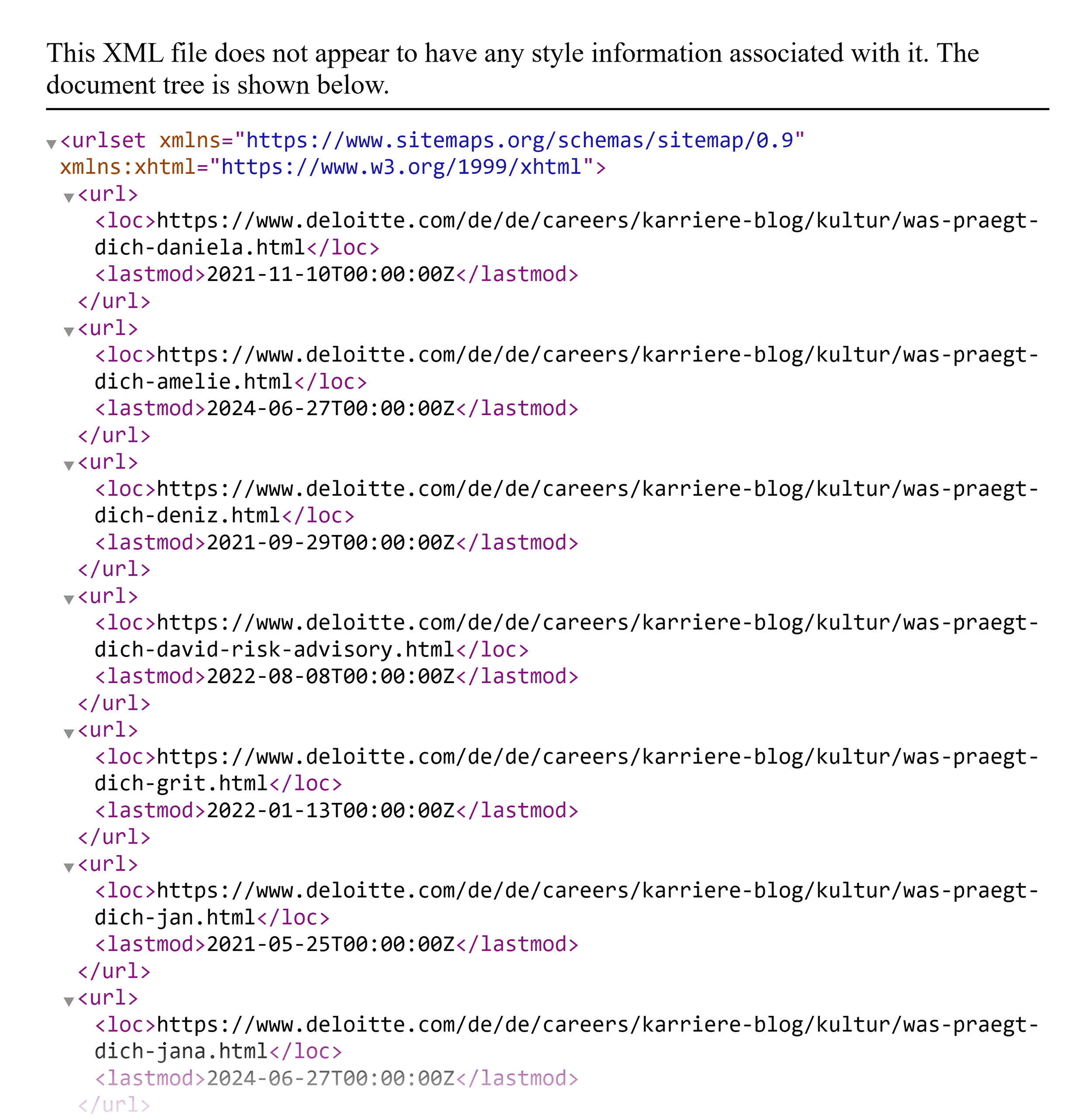
Like this German variant:

These sitemaps contain everything from staff profiles to services and events.
Best Practices for Corporate Sitemaps
If you’re creating a sitemap for a corporate or business website, follow these best practices:
- Include important quarterly reports, annual statements, and shareholder information pages to make them more discoverable for search engines like Google
- Prioritize press releases, media kits, and company news to support your PR efforts and media visibility
- If you have a large global presence, consider using different sitemaps for each regional variation
- Don’t include any internal portals or pages that are behind a login
How to Find Issues with Your Sitemap
Putting together a sitemap is fairly straightforward. But it’s still easy to make mistakes (as some of the examples above show).
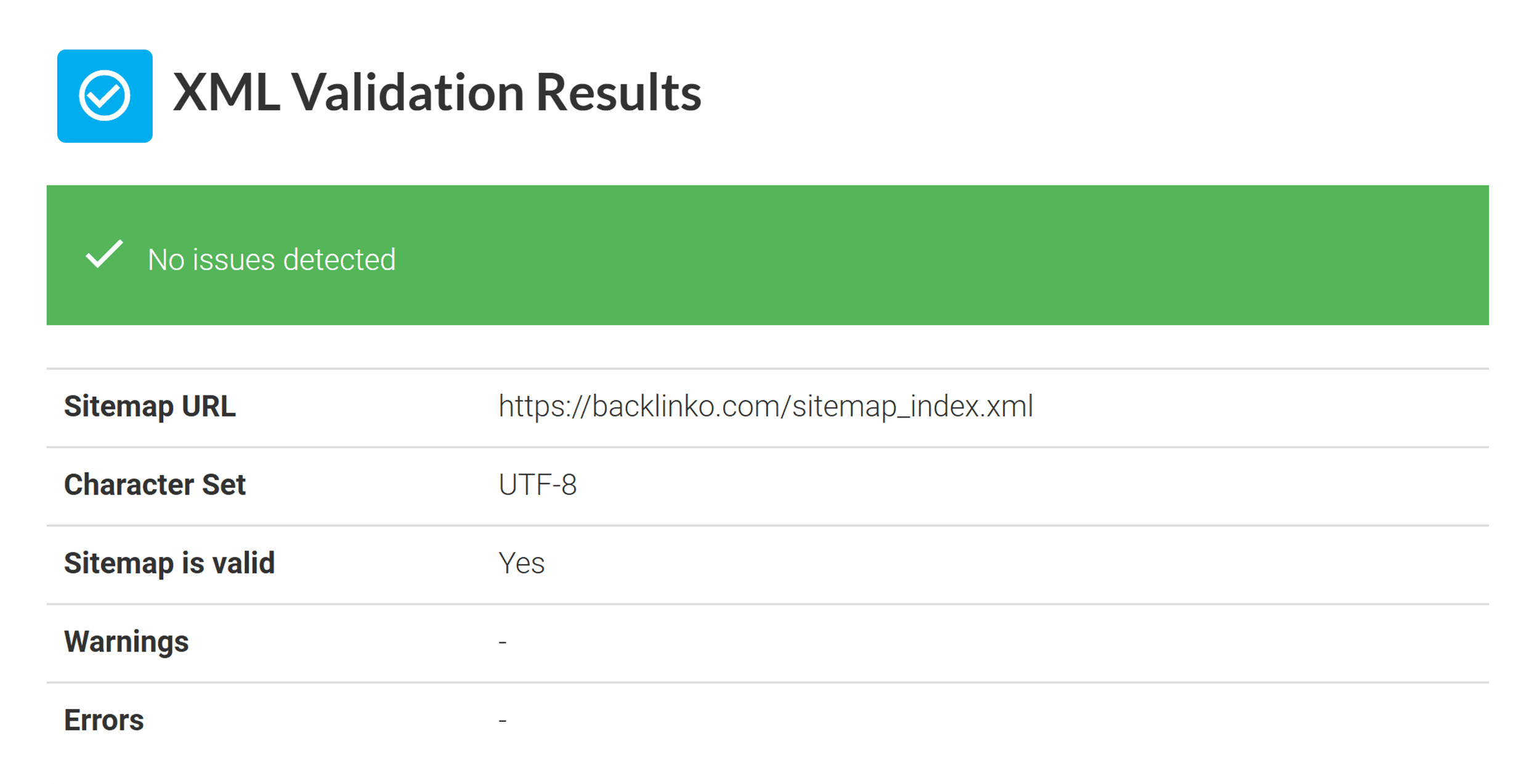
To make sure your sitemap is valid, use a sitemap validator, like this one:

But just because your sitemap is valid doesn’t mean it’s error-free.
To check for the most common sitemap issues, use a tool like Semrush’s Site Audit.
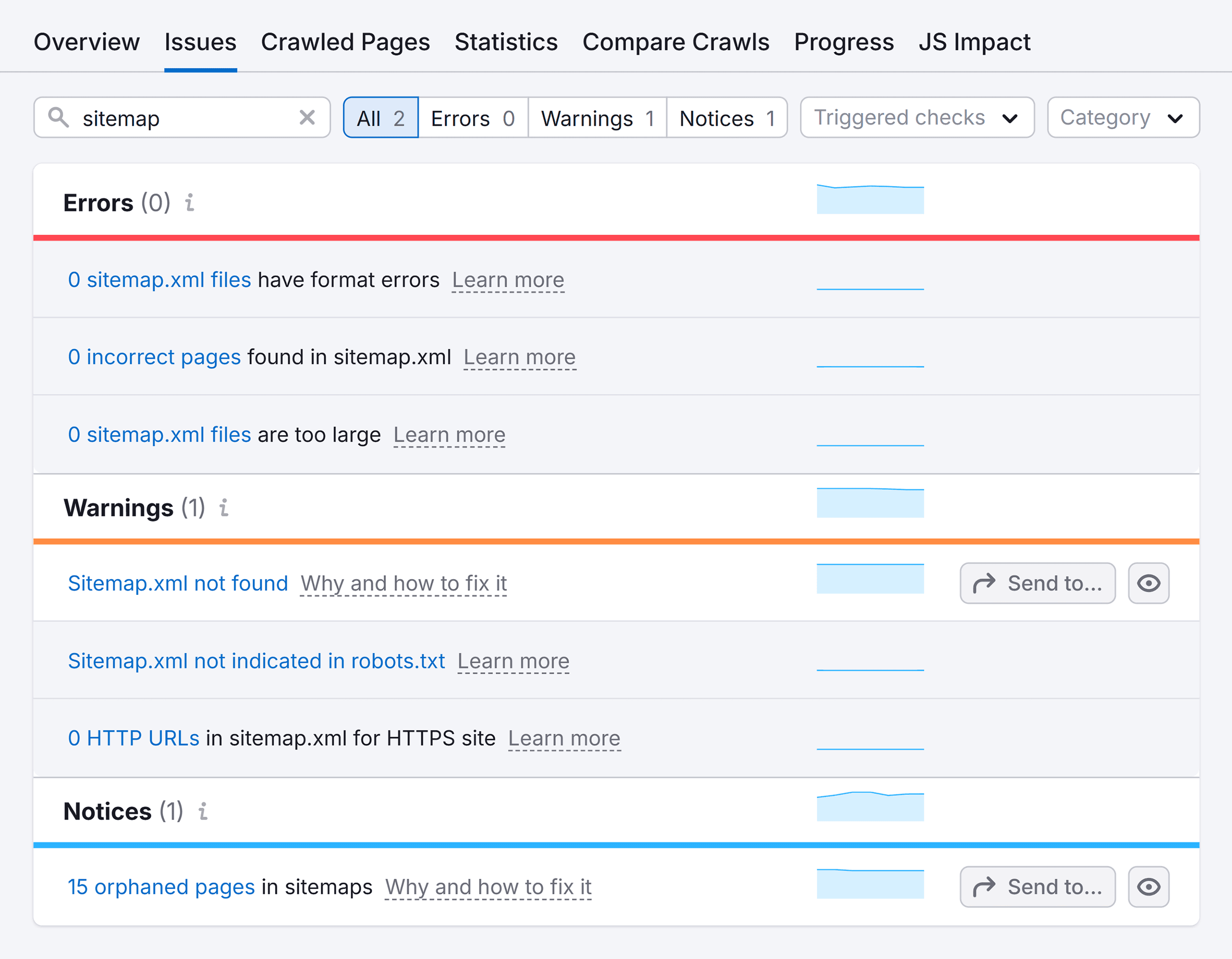
Just enter your domain, run the audit, and head to the “Issues” tab. Then type “sitemap” into the search bar:

The tool will highlight issues like:
- Sitemap formatting errors
- Incorrect pages in your sitemap (like pages with redirects, non-canonical URLs, or URLs with errors)
- Sitemap files that are too big
- Missing sitemaps
- Sitemaps missing in your robots.txt file
- Unsecure URLs in your sitemap
- Orphaned pages in your sitemap
Note: Use Semrush Site Audit to find issues with your sitemap by using this link to access a 14-day trial on a Semrush Pro subscription.
Backlinko is owned by Semrush. We’re still obsessed with bringing you world-class SEO insights, backed by hands-on experience. Unless otherwise noted, this content was written by either an employee or paid contractor of Semrush Inc.



